基於headless chrome的遊戲資源下載實現 (初版)
阿新 • • 發佈:2017-09-01
刪掉 信息 問題: 自動 今天 實現 操作 進度 過程
 上周介紹了實現前端資源下載的思路,今天給一個簡單的初版代碼。
上周介紹了實現前端資源下載的思路,今天給一個簡單的初版代碼。
首先 基於express啟動一個服務端容器,用於處理前端路由和後段邏輯處理,目錄結構如下:

其中gameDir是遊戲存放的地址,node_modules是存放用到插件的module,server內部目錄結構如下

app.js是程序的啟動代碼
common 存放公用的方法
public 存放靜態資源
routes 存放express路由信息
config存放一些配置信息
downLoadGame存放遊戲下載的邏輯代碼
view是ejs試圖存放的地方
bin(可以刪掉)
dist和react存放react相關代碼,後期用react實現前端頁面
目前程序只是初版存在很多問題主要如下:
1.下載過程沒有進度信息
2.如果資源下載失敗沒有提供單獨下載入口
3.對頁面url解析不智能
4.不支持遊戲列表倒入下載
5.音頻轉碼沒有默認只下載url檢測到的音頻格式
6.程序的容錯處理不完善
在實現下載過程總遇到的問題:
1.由於是基於node實現,需要考慮異步調用問題。
2.需要對下載資源進行隊列操作,避免io錯誤。
3.對監測到的url進行進行預處理,避免不必要的?查詢參數和錯誤的url開頭
由於代碼還是初版還有很多地方需要修改,暫且不上傳。
另:同事提供了另外解決思路 及可以編輯webkit內核源碼,自動完成資源下載過程
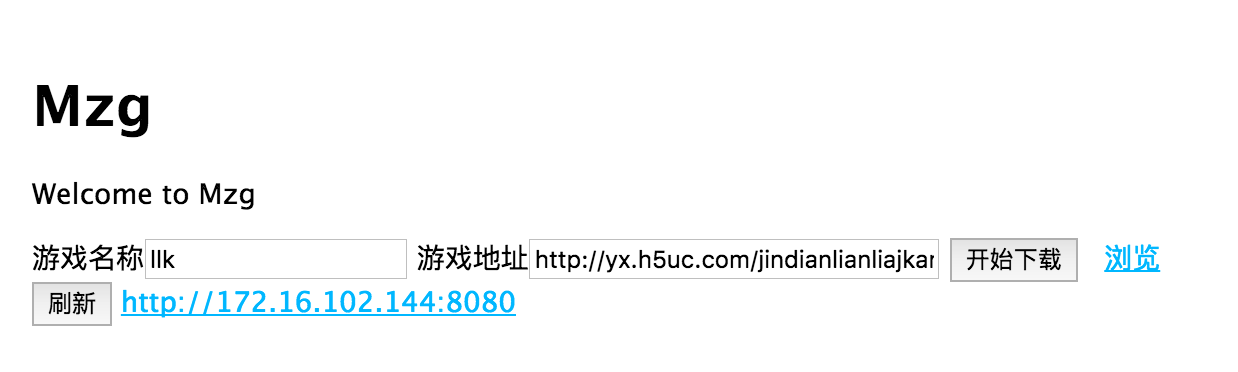
最後附上 頁面截圖
第一個截圖包括下載功能 下載到本地遊戲的啟動功能 下載目錄瀏覽功能
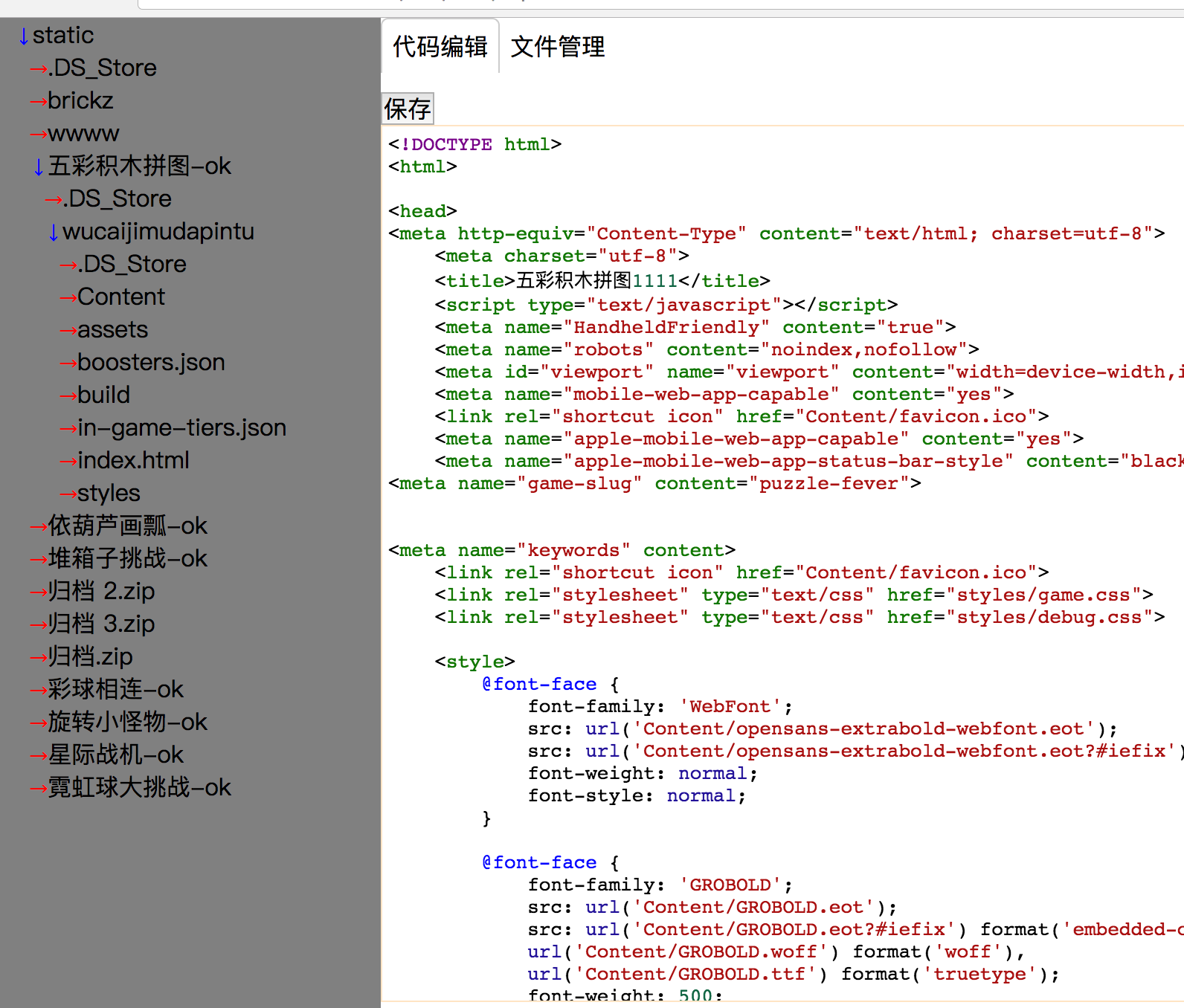
第二個截圖對應目錄瀏覽
第三個截圖對應啟動遊戲功能



基於headless chrome的遊戲資源下載實現 (初版)
