JavaScript 30 - 2 學習筆記
學習JavaScirpt30的筆記!
有意思!
2-------> CSS clock

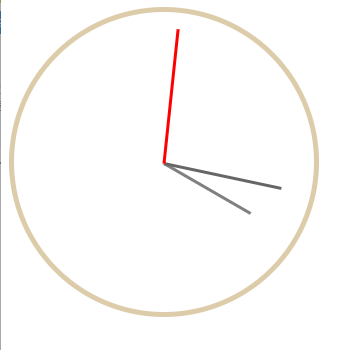
效果是這樣的.... 這是改良過後的 版本....
話不多說,直接來看代碼。
首先是html部分
<div class="clock"> <div class="clock-face"> <div class="hand hour-hand"></div> <div class="hand min-hand"></div> <divclass="hand second-hand"></div> </div> </div>
最外層的 clock 來作為底部的圓環。
變化都是在 clock-face 裏面的。
之後就是三個 div指針啦。
下面是CSS 部分
.clock{ width: 300px; height: 300px; border-radius: 50%; border:5px solid #dca; } .clock-face{ width: 90%; margin: 0 auto; height: 300px; position: relative; } .hand{ width: 50%; height: 3px; position: absolute; top: 50%; transform: rotate(-90deg); transform-origin: 0%; left: 50%;
transition-timing-function: cubic-bezier(0, 1.74, 0.77, 0.87); } .second-hand{ transition-duration: .05s; background-color:red; } .min-hand{ width: 120px; transition-duration: .05s; background-color:#666; } .hour-hand{ width: 100px; transition-duration: .05s; background-color:gray; }
最需要關註的地方就是這裏
.hand{ width: 50%; height: 3px; position: absolute; top: 50%; transform: rotate(-90deg); transform-origin: 0%; left: 50%; transition-timing-function: cubic-bezier(0, 1.74, 0.77, 0.87); }
transform-origin: 0%;
transform-Origin屬性允許您更改轉換元素的位置。
2D轉換元素可以改變元素的X和Y軸。 3D轉換元素,還可以更改元素的Z軸。
transform-origin: 0%;設置為0 其實就是以hand的開始部分為圓點來旋轉指針。
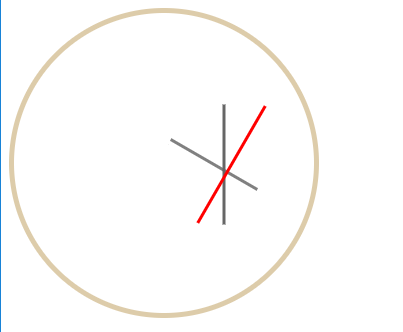
如果我們將transform-origin 設置為50%,看看是什麽樣子的效果。

..整指針都是以width = 50% 的地方開始旋轉的。
視頻裏面的 transform-origin 是100%。 因為他沒有設置每個指針的長度,默認都是一樣長的。所以設置為100%的話是沒有什麽影響的。
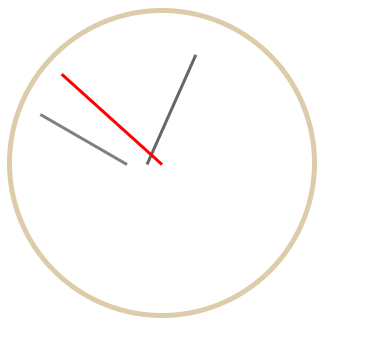
但是如果想要設長度,考慮到div 的 position: absolute; 的時候。 他是自動向左靠攏的。如果我們以100%的origin來設置他的話,就會出現這樣的情況。

指針們並沒有共用圓心。所以給origin 設置為0%,(同時要調整圓心的位置 left:50%)。
接下來看js
const secondHand = document.querySelector(‘.second-hand‘); const minHand = document.querySelector(‘.min-hand‘); const hourHand = document.querySelector(‘.hour-hand‘); function setDate(){ const now= new Date(); const seconds = now.getSeconds(); const secondsDegrees = ((seconds/60)*360-90); const mins = now.getMinutes(); const minsDegrees=((mins/60)*360-90); const hours = now.getHours(); const hoursDegrees=((hours/12)*360-90); if(seconds==0){ secondHand.style.transitionDuration=‘0s‘; } else{ secondHand.style.transitionDuration=‘.1s‘; } if(mins==0){ minHand.style.transitionDuration=‘0s‘; }else{ minHand.style.transitionDuration=‘.05s‘; } if(hours==0){ hourHand.transitionDuration=‘0s‘; }else{ hourHand.transitionDuration=‘.05s‘; } secondHand.style.transform = `rotate(${secondsDegrees}deg)`; minHand.style.transform = `rotate(${minsDegrees}deg)`; hourHand.style.transform = `rotate(${hoursDegrees}deg)`; console.log(seconds); } setInterval(setDate,1000);
核心部分是這裏
const now= new Date();
const seconds = now.getSeconds();
const secondsDegrees = ((seconds/60)*360-90);
利用了js裏的date 直接獲取了當前的秒數(簡單粗暴..)
然後計算出每次 指針的偏移量 (秒數/60s)*360°-90°;
為什麽要-90°?? 因為如果不-90°,那麽這個指針的起始位置就不是12點 ,而是3點!
視頻裏面是+90°, 因為他使用的origin 是100%,而我使用的是 0%,兩個的圓點不一樣,旋轉的方向是一樣的。相當於我是從3點的位置開始 ,而視頻裏面是從9點的位置開始,
而我們都想要他從12點的位置開始,所以才需要+-90°。
然後用定時器每秒調用 setDate(),大家可能看到了有這樣的三個判斷。
if(seconds==0){ secondHand.style.transitionDuration=‘0s‘; } else{ secondHand.style.transitionDuration=‘.1s‘; } if(mins==0){ minHand.style.transitionDuration=‘0s‘; }else{ minHand.style.transitionDuration=‘.05s‘; } if(hours==0){ hourHand.transitionDuration=‘0s‘; }else{ hourHand.transitionDuration=‘.05s‘; }
這其實是對視頻裏面代碼的改進...因為 每次從59s-->60s 的這個時候,其實second 的值是 59-->0.而這個時候如果 繼續讓 transition-Duration 有值的話。
就會出現指針快速的繞了一圈的效果,影響視覺體驗,所以在0s的時候把 transition-Duration 設置為0 ,可以跳過這個旋轉的動畫,直接過渡,之後再將其
設置回來,就可以了。
但是我覺得....這樣的判斷和操作會不會對瀏覽器的性能是一種消耗,因為其實只需要在0s的時候設置1次,1s的時候再設置回來。之後的58s內都不需要對其進行
操作...
如果有大佬有更好的寫法,希望告知,謝謝~!!
JavaScript 30 - 2 學習筆記
