關於表單設計(登錄)的幾點感悟
需求:登錄頁:用戶名,密碼,驗證碼,短信驗證碼。表單驗證。
原來:
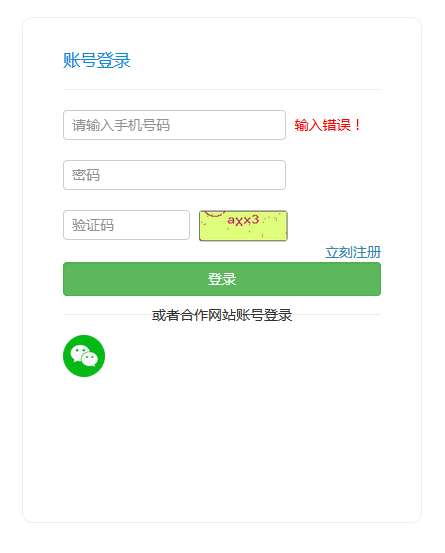
1.右側留空放提示文字:
缺點:超過一定長度會折行。
2.用input裏的placeholder代替label的提示作用
缺點:輸入時會消失。


現在:
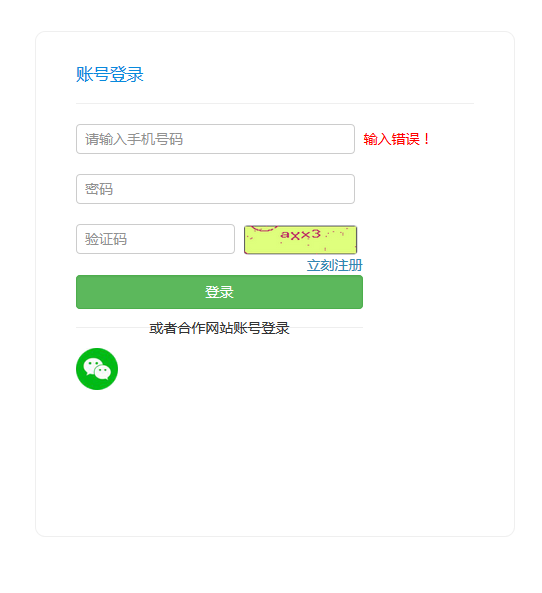
1.提示文字另起一行visibility:hidden,不用擔心折行問題了。
2.input加上background-img, padding-left:40px,即使輸入文字時候,提示字消失也有圖標提示。
3.增加了反饋提示效果,error樣式,加粗和變色input邊框,改變背景色。
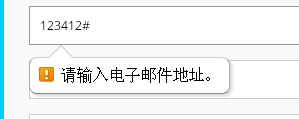
這裏還可以做這種提示, 我覺得也比較適合局部做登錄框的情況。
我覺得也比較適合局部做登錄框的情況。
當然如果是全頁面做登錄就不用考慮這麽多了,空間比較寬裕。

小結:從前端來考慮,登錄這部分包括表單驗證反饋和輸入提示等方面,
小細節:
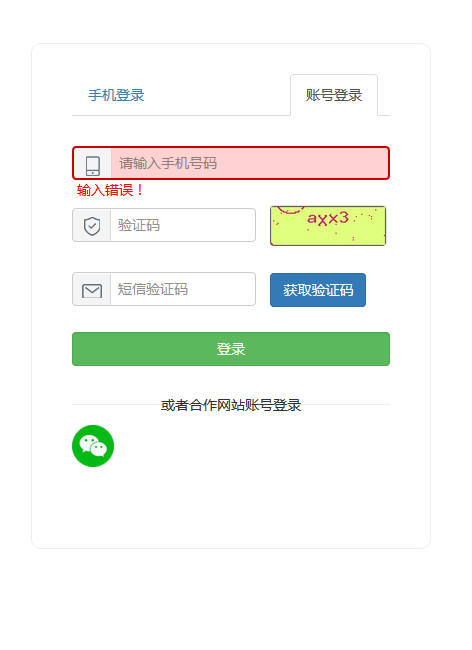
①可以點擊獲取驗證碼後改變文字為倒計時“60秒後重新發送驗證碼”等改善用戶體驗。
②針對我們這個頁面可以把兩種登錄方式統合到一起(手機登錄和賬號登錄,賬號可以是郵箱也可以是手機),此處應該還可以優化。
關於表單設計(登錄)的幾點感悟
相關推薦
關於表單設計(登錄)的幾點感悟
改變 lac hidden png 裏的 消失 計時 長度 技術分享 需求:登錄頁:用戶名,密碼,驗證碼,短信驗證碼。表單驗證。 原來: 1.右側留空放提示文字: 缺點:超過一定長度會折行。 2.用input裏的placeholder代替label的提示作用 缺點:輸入時會
登錄頁面的表單驗證(登錄+密碼 )
數據 jquer 文件名 kit 存在 -1 ror http java 1.寫項目的過程中避免不了的就是登錄界面。登錄界面需要表單驗證。做個整理,下次使用的時候就更加方便,不用去翻文檔啦!效果圖如下: HTML部分代碼:<!DOCTYPE html><h
HTML表單設計(下)
語法 設置 password bsp multi 服務器 唱歌 tip method 4,單選框和復選框 a,當<input type=“radio”>時,為單選按鈕 b,當<input type=“chekebox”>時,為復選框 c,
再學ajax--第二天 | 基於php+mysql+ajax的表單註冊、登錄、註銷
常量 insert 寫在前面 break 證明 收獲 localhost 技能 tex 寫在前面 ajax學習到了第二天,這次是用第一天封裝的ajax函數,後端使用了php+mysql實現基本的註冊,登錄,註銷。 php是我前幾個月get到的技能,我已經學習到了
selenium測試(Java)--多表單切換(十二)
generate ati nqa void char support 編寫 generated key 采用下面的例子來編寫用例 <!DOCTYPE html> <html> <head> <meta http-equiv="co
JDBC連接超時,針對連接不穩定,有時候能連上(登錄),一會又報連接超時
prot cat XML ddr red tomcat的配置 timeout time 超時時間 <Connector port="8080" protocol="HTTP/1.1" connectionTimeout="200
表單提交(同步提交)和AJAX提交(異步提交)
接收 為我 spa 提交 method 提交按鈕 技術 分享 可能 表單提交(同步提交) HTML文件: PHP文件: 這樣就能接收到HTML裏輸入的內容,註意: FORM表頭method為POST,PHP文件獲取的方法就是$_POST,method為GET,PH
微信小程式開發之表單驗證(WxValidate使用)
微信小程式的開發框架個人感覺大體上跟VUE是差不多的,但是他的表單元件沒有自帶的驗證功能,因此開發小程式的表單驗證時候一般有兩種方法,一是自己裸寫驗證規則,但是需要比較紮實的正則表示式基礎,一種是利用官方社群開發的WxValidate外掛進行表單驗證。 WxValidat
js正則表單驗證(trim封裝)
筆記見本地js特效day05, 規律: 座機驗證: 匹配電話號碼:開頭3-4位(首位為0),後面7或8位。 (樞紐城市的座機以0開頭。人口多後8位,人口少後
一個動態的表單頁面(JS+CSS)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <st
通過ajax和json進行表單驗證(非同步載入)
function add() { var name = $("#name").val(); $.ajax({ type: "POST", url: "api/addAction",
Java課程設計---實現登錄(2)
mage dax stat 2018年 const SQ getc RF ktr 前面已經完成了登錄界面的設計,單擊確認按鈕可以獲取輸入的用戶名和密碼,下面來將演示實現真實的登錄(輸入值和數據庫的比對) 1、設計“登錄服務” 通常我們根據業務關系,對相應的操作人員提
自己動手寫SSO(單點登錄)
getattr apach tpc style inter -m commons getwriter servle SSO在我們的應用中非常常見,例如我們在OA系統登錄了,我們就可以直接進入采購系統,不需要再登錄了,這樣使我們非常方便。
2017-06-27(useradd usermod userdel 禁止普通用戶登錄)
添加 屬組 ont add 修改用戶 size pan strong 刪除用戶 useradd useradd -g 組名 用戶名 (添加新用戶,並將其添加到指定的主用戶組) useradd -g 組名 -G 附屬組名 用戶名 (添加新用戶,
Linux之間配置SSH互信(SSH免密碼登錄)
免密碼 star class 默認 system 服務端 sshd linu ssh服務器 為簡化SSH過程,采用證書方式,免去SSH登入時需要輸入賬號密碼的過程,具體操作如下: 一、在SSH服務器所在機器上 1、以root用戶登錄,更改ssh配置文件 /etc/ssh/s
表單驗證(為後期功能完善添加)
隱藏 ont with length type nbsp ava dex www. 一、表單驗證是否輸入為空,如果為空彈出alert。 function validate_required(field,alerttxt) { with (field) { if (valu
servlet文件上傳2——復合表單提交(數據獲取和文件上傳)
import bmi util 3.2 utf false ons quest pat 上傳文件時表單enctype屬性必須要更改為<enctype=‘multipart/form-data‘>;采用post提交表單,元素需要有name屬性; 利用第三方jar包
gsform輕量級的表單框架(oc)
odi 框架 mda rac linux6 wot acl tk1 odk centos%E4%B8%8Eoraclelinux62%E5%90%8C%E6%97%B6%E5%8F%91%E5%B8%83%E8%BF%BD%E8%B5%B6redhatente http:
PHP 接入(第三方登錄)QQ 登錄 OAuth2.0 過程中遇到的坑
體驗 獲取 get ref 通過 個人開發 ima 創建 key 前言 絕大多數網站都集成了第三方登錄,降低了註冊門檻,增強了用戶體驗。最近看了看 QQ 互聯上 QQ 登錄的接口文檔。接入 QQ 登錄的一般流程呢,是這樣的:先申請開發者 -> 然後創建應用(拿到一組
Net學習日記_ADO.Net_2_練習(登錄邏輯)
pre eno .cn lpar .com turn getdate col 日記 要求: 頁面: 數據庫設定 主程序 using System; using System.Data.SqlClient; using System.Windows.Forms;
