SVG路徑
前面的話
本文將詳細介紹SVG路徑
path字符串
路徑(path)是一個非常強大的繪圖工具,可以用path元素繪制矩形(直角矩形或者圓角矩形)、圓形、橢圓、折線形、多邊形,以及一些其他的形狀,例如貝塞爾曲線、2次曲線等曲線
SVG路徑最常用的屬性是d屬性,即path字符串,用來定義path元素的路徑形狀
屬性d的值是一個“命令+參數”的序列,每一個命令都用一個關鍵字母來表示。參數之間可以用空格或逗號隔開,有一種情況例外,就是下一個數值是負數
d 一個點集數列以及其它關於如何繪制路徑的信息 <path d="M 20 230 Q 40 205, 50 230 T 902 30"/>
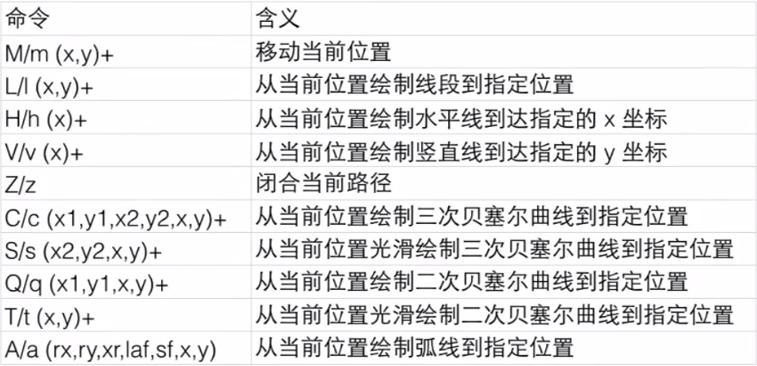
下面是path字符串中的命令匯總

Path命令有如下規律
1、區分大小寫:每一個命令都有兩種表示方式,一種是用大寫字母,表示采用絕對位置。另一種是用小寫字母,表示采用相對位置
2、最後的參數表示最終要到達的位置
3、上一個命令結束的位置就是下一個命令開始的位置
4、命令可以重復參數表示重復執行同一條命令
5、因為屬性d采用的是用戶坐標系統,所以不需標明單位
直線路徑
<path>元素裏有5個畫直線的命令,顧名思義,直線命令就是在兩個點之間畫直線
首先是“Move to”命令,M需要兩個參數,分別是需要移動到的點的x軸和y軸的坐標。假設,畫筆當前位於一個點,在使用M命令移動畫筆後,只會移動畫筆,但不會在兩點之間畫線。因為M命令僅僅是移動畫筆,但不畫線。所以M命令經常出現在路徑的開始處,用來指明從何處開始畫
M x y (or m dx dy)
能夠真正畫出線的命令有三個(M命令是移動畫筆位置,但是不畫線),最常用的是“Line to”命令,L需要兩個參數,分別是一個點的x軸和y軸坐標,L命令將會在當前位置和新位置(L前面畫筆所在的點)之間畫一條線段
L x y (or l dx dy)
另外還有兩個簡寫命令,用來繪制平行線和垂直線。H,繪制平行線。V,繪制垂直線。這兩個命令都只帶一個參數,標明在x軸或y軸移動到的位置,因為它們都只在坐標軸的一個方向上移動
H x (or h dx)
V y (or v dy)
“閉合路徑命令”Z命令會從當前點畫一條直線到路徑的起點,盡管不總是需要閉合路徑,但是它還是經常被放到路徑的最後。另外,Z命令不用區分大小寫
Z (or z)
下面使用絕對位置來繪制不閉合的直線
<path d="M 10 10 H 60 V 50" fill="transparent" stroke="black"></path>
如果使用相對位置,則如下所示
<path d="m 10 10 h 50 v 40" fill="transparent" stroke="black"></path>
如果使用Z,則可以自動閉合路徑
<path d="M 10 10 H 60 V 50 Z" fill="transparent" stroke="black"></path>
弧形路徑
基本上,弧形可以視為圓形或橢圓的一部分。假設,已知橢圓形的長軸半徑和短軸半徑,另外已知兩個點(它們的距離在圓的半徑範圍內),這時有兩個路徑可以連接這兩個點。每種情況都可以生成出四種弧形。所以,為了保證創建的弧形唯一,A命令需要用到比較多的參數
A rx ry x-axis-rotation large-arc-flag sweep-flag x y
a rx ry x-axis-rotation large-arc-flag sweep-flag dx dy
弧形命令A的前兩個參數分別是x軸半徑和y軸半徑,第三個參數x-axis-rotation表示弧形的旋轉情況
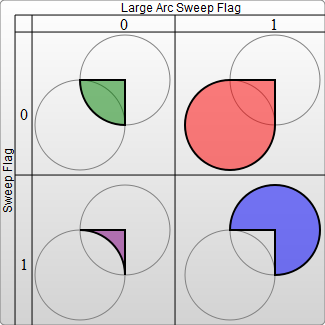
第四個參數large-arc-flag決定弧線是大於還是小於180度,0表示小角度弧,1表示大角度弧
第五個參數sweep-flag表示弧線的方向,0表示從起點到終點沿逆時針畫弧,1表示從起點到終點沿順時針畫弧
下面的例子展示了這四種情況
<path d="M80 80 A 45 45, 0, 0, 0, 125 125 L 125 80 Z" fill="green"/> <path d="M230 80 A 45 45, 0, 1, 0, 275 125 L 275 80 Z" fill="red"/> <path d="M80 230 A 45 45, 0, 0, 1, 125 275 L 125 230 Z" fill="purple"/> <path d="M230 230 A 45 45, 0, 1, 1, 275 275 L 275 230 Z" fill="blue"/>

下面使用直線和弧線命令實現一小段圓弧
<path d="M 10 10 H 50 V 50 A 50 50 0 0 1 10 10" fill="transparent" stroke="black"></path>
貝塞爾曲線
SVG支持三次貝塞爾曲線和二次貝塞爾曲線兩種形式
【三次貝塞爾曲線】
三次貝塞爾曲線需要定義一個點和兩個控制點,所以用C命令創建三次貝塞爾曲線,需要設置三組坐標參數
C x1 y1, x2 y2, x y (or c dx1 dy1, dx2 dy2, dx dy)
這裏的最後一個坐標(x,y)表示的是曲線的終點,另外兩個坐標是控制點,(x1,y1)是起點的控制點,(x2,y2)是終點的控制點。控制點描述的是曲線起始點的斜率,曲線上各個點的斜率,是從起點斜率到終點斜率的漸變過程
可以將若幹個貝塞爾曲線連起來,從而創建出一條很長的平滑曲線。通常情況下,一個點某一側的控制點是它另一側的控制點的對稱(以保持斜率不變)。這樣,可以使用一個簡寫的貝塞爾曲線命令S
S x2 y2, x y (or s dx2 dy2, dx dy)
S命令可以用來創建與之前那些曲線一樣的貝塞爾曲線,但是,如果S命令跟在一個C命令或者另一個S命令的後面,它的第一個控制點,就會被假設成前一個控制點的對稱點。如果S命令單獨使用,前面沒有C命令或者另一個S命令,那麽它的兩個控制點就會被假設為同一個點
<path d="M10 80 C 40 10, 65 10, 95 80 S 150 150, 180 80" stroke="black" fill="transparent"/>
【二次貝塞爾曲線】
另一種可用的貝塞爾曲線是二次貝塞爾曲線Q,它比三次貝塞爾曲線簡單,只需要一個控制點,用來確定起點和終點的曲線斜率。因此它需要兩組參數,控制點和終點坐標
Q x1 y1, x y (or q dx1 dy1, dx dy)
<path d="M10 80 Q 95 10 180 80" stroke="black" fill="transparent"/>
就像三次貝塞爾曲線有一個S命令,二次貝塞爾曲線有一個差不多的T命令,可以通過更簡短的參數,延長二次貝塞爾曲線
T x y (or t dx dy)
快捷命令T會通過前一個控制點,推斷出一個新的控制點。這意味著,在第一個控制點後面,可以只定義終點,就創建出一個相當復雜的曲線。需要註意的是,T命令前面必須是一個Q命令,或者是另一個T命令,才能達到這種效果。如果T單獨使用,那麽控制點就會被認為和終點是同一個點,所以畫出來的將是一條直線
雖然三次貝塞爾曲線擁有更大的自由度,但是兩種曲線能達到的效果總是差不多的。具體使用哪種曲線,通常取決於需求,以及對曲線對稱性的依賴程度
SVG路徑
