小程序入坑(一)---如何引入iconfont 字體圖標
最近一直忙於日常任務 ,其實是懶癌又犯了。。。。。。。。。。不過因為自己的“懶癌”,“不思進取”給自己挖了不少坑。
,其實是懶癌又犯了。。。。。。。。。。不過因為自己的“懶癌”,“不思進取”給自己挖了不少坑。
一,小程序工具的安裝
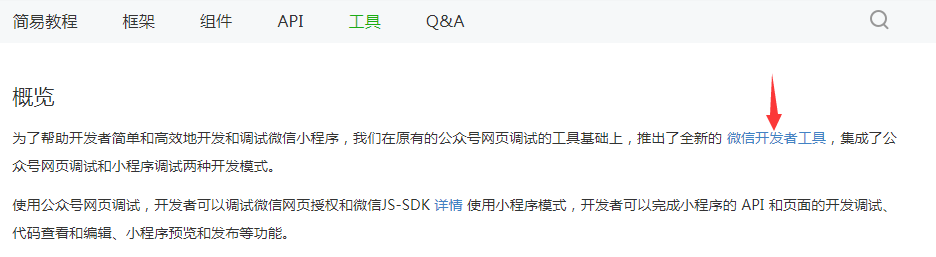
打開簡易小程序的官網https://mp.weixin.qq.com/debug/wxadoc/dev/,,點擊 導航欄裏的“工具“-》點擊“微信開發者工具”,如圖:

進入下載開發工具頁面,然後根據自己的電腦配置選擇相應的壓縮包。
二、創建一個自己的項目
1、安裝好“微信開發工具”==》雙擊打開,掃碼進入==》調試類型選擇“本地小程序項目”==》點擊“添加項目”==》點擊“無APPID”(博主是自己練手開發的,沒有APPID),填寫“項目名稱”,選擇“項目的保存路徑”。
2、微信有一套適用於自己的ui組件,效果網站:https://weui.io/文檔說明網站:https://github.com/Tencent/weui/wiki(費了老大的勁才找到,就不能寫在一起嗎?)。大家可以下載下來用,不過值得註意的是,也是我第一次入坑的地方,demo是HTML的標簽,而小程序支持的標簽卻是“view,image,text,icon”等這些。是不是瞬間有點心痛的感覺。。。
大家可以點擊“組件”,看看小程序支持哪些標簽。
三、引入多色字體圖標
1、搜索“http://www.iconfont.cn”,點擊“幫助"==>"代碼應用"==>“web端使用”。
大家可以看到3種引入教程:“unicode”,“font-class”,“symbol”,三種引用,這裏又有一個深坑等著大家。前兩種形式的應用只能使字體顯示單一顏色,如圖:
而最後一種卻可以使小圖標使用多色,如圖: 。
。
如果大家要做一個帶圖片的導航切換,並且選中時的圖片是彩色的,用“symbol”這種方式是不是很很方便 ,不用切圖,不用使用css spring 一點一點的調位置,只需要引入字體圖標就行。理想是不是很美好。現實卻是,使用“symbol”這種方式是使用"svg"的方式。如:
,不用切圖,不用使用css spring 一點一點的調位置,只需要引入字體圖標就行。理想是不是很美好。現實卻是,使用“symbol”這種方式是使用"svg"的方式。如:
<svg class="icon" aria-hidden="true"> <use xlink:href="#icon-xxx"></use> </svg>
而程序不支持“svg”的渲染。。。。忍痛割愛啊,只能使用老方法啦。。。。。。。。。
二,引入單色字體圖標
既然小程序不支持“多色”字體圖標的引入,支持普通的字體圖標也是好的。按照官方文檔的第二種方式(原諒我不喜歡第一種方式),
寫上自己需要的小圖標的類名,如:
<i class="iconfont icon-error"></i>
頁面上應該顯示 這樣的圖標啊,然而沒有。。。。
這樣的圖標啊,然而沒有。。。。
不得已只能自己在樣式文件裏寫上:
.icon-error{
content: "\e6b2";
font-size:30px;
}
三、如何得到字體圖標的Unicode(16進制)
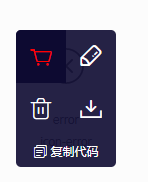
1、將鼠標浮到要使用的圖標上,出現如圖:
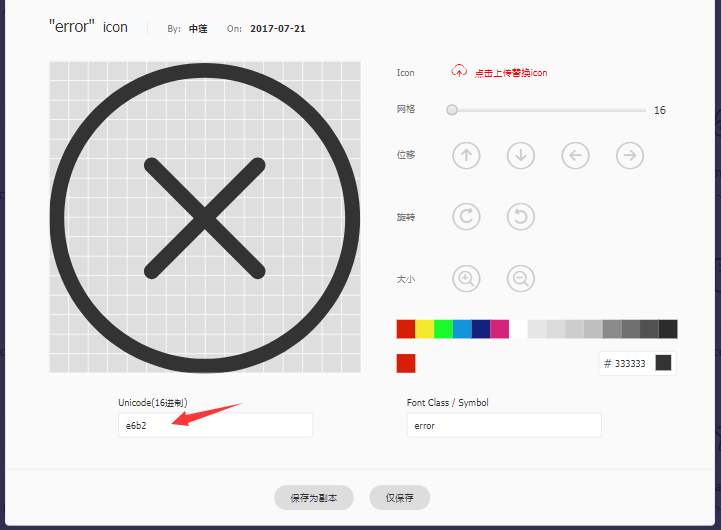
2、點擊“鉛筆”式的按鈕,進入編輯頁面,如圖:

紅色箭頭指向部分,就是該圖標的16進制,當然你也可以在這裏編輯這個圖標的樣式。
小程序入坑(一)---如何引入iconfont 字體圖標
