DOM節點操作
阿新 • • 發佈:2017-09-05
png 而不是 com func baidu 執行 classname class 技術分享
1、修改 class 屬性要寫成className:因為clas是關鍵字
2、.innerHTML修改標簽中的文字
給頁面添加節點document.createElement()
var aa=document.createElement("li");//在文檔中添加一個li標簽 var div=document.createElement("口袋空空的");//不可以

拓展標簽屬性
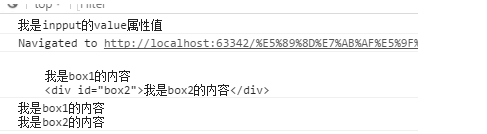
//value:標簽的value屬性。 console.log(document.getElementById("inp1").value); //innerHTML:獲取雙閉合標簽裏面的內容。(識別標簽)console.log(document.getElementById("box1").innerHTML); document.getElementById("box1").innerHTML="<h1>我是innerHTML</h1>"; //innerText:獲取雙閉合標簽裏面的內容。(不識別標簽)(老版本的火狐用textContent) console.log(document.getElementById("box3").innerText); document.getElementById("box3").innerText="<h1>innerText</h1>";

獲取屬性的方式
1.元素節點 . 屬性 或者 元素節點[屬性] (操作的是對象 添加的屬性可以訪問到)
console.log(ele.src); console.log(ele["src"]); console.log(ele["className"]); //獲取css
2.元素節點。方法(操作的是頁面,添加屬性值可以顯示在頁面上,也可以訪問)
console.log(ele.getAttribute("alt"));//獲取 ele.setAttribute("alt","你好"); //設置 ele.removeAttribute("class"); //刪除
案例
//切換圖片換連接 <a href="https://www.baidu.com/" style="display: block; margin:10px 0;" >切換</a> <img id="img" src="../image/1-small.jpg"> var a=document.getElementsByTagName("a")[0]; var img=document.getElementById("img"); a.onclick=function fn() { img.src="../image/1.jpg"; //return false; 禁止a連接跳轉 return false; }
美女相冊案例
//獲取事件源 var ul=document.getElementById("imagegallery"); var aArr=ul.getElementsByTagName("a"); var img=document.getElementById("image"); var p=document.getElementById("p"); // 綁定事件 for(var i=0; i<aArr.length; i++){ aArr[i].onclick=function(){ //循環綁定事件的時候,用到i的時候用this,不要用他本身aArr[i] alert(aArr[i]); //this指的是函數的調用者,和i並沒有關系 ///img.src=this.href; img.src=aArr[i].href;//跳轉到a連接圖片裏面, p.innerHTML=this.alt; return false;//禁止跳轉到a連接圖片裏面, } }
拓展
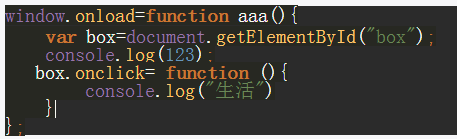
<div onclick="fu()">點擊</div> <!--點擊的時候,已經加載執行完畢了,所以訪問不到--> <script> /* console.log(fu(2,3)); function fu(a,b){ return c=a+b; }*/ //頁面加載完畢後執行裏面的函數。執行後就沒有了 這樣的方法不適合在外面調用, window.onload=function aaa(){ console.log(123); function fu(){ console.log("生活") } } function fu(){ console.log(456) }//只能訪問到頁面加載完後面的函數 這樣的方法才可以,把函數點擊事件寫在裏面,而不是在外面調用

DOM節點操作
