淺析PHP程序員必要了解html5繪畫標簽<canvas>
目前HTML5還在大行其道,伴隨產生了很多新的代碼辦法。
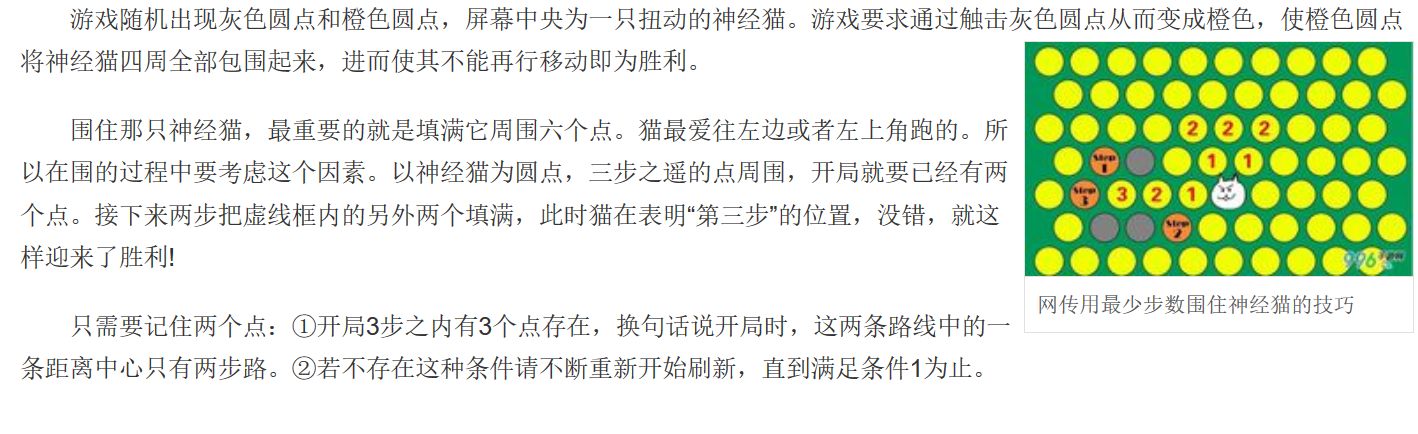
其中一個便是基於HTML5的遊戲,例如微信推廣中用到的小遊戲------神經貓

或可以單獨下載運行的萌寵消除類型遊戲
這樣的小遊戲大多數都是通過一個html5的新增<canvas>標簽實現的,這個標簽有一套自己的編程接口(canvas API),專門用來繪制圖形,可以實現一系列漂亮的圖形與圖像,創建出更好更豐富的新一代web頁面,canvas標簽通過JavaScript語言的畫布,以及腳本來進行圖像的繪制。
接下來我們來了解canvas標簽的具體使用,首先我們在繪制圖像之前必須要有一個畫布
一、創建畫布
<canvas id="canvas1" width="320" height="160"> 您的瀏覽器不支持canvas標簽</canvas>
然後在頁面的JavaScript腳本中獲取到該元素
var canvas1 = document.getElementById(‘canvas1‘);
然後便可在JavaScript腳本中對該canvas標簽進行繪畫操作
Canvas有如下的常用屬性
canvas1.getAttribute("height")
canvas1.getAttribute(“width")
分別獲取當前的畫布的寬和高
fillStyle 設置或返回用於填充繪畫的顏色、漸變或模式
strokeStyle 設置或返回用於筆觸的顏色、漸變或模式
shadowColor 設置或返回用於陰影的顏色
shadowBlur 設置或返回用於陰影的模糊級別
shadowOffsetX 設置或返回陰影距形狀的水平距離
shadowOffsetY 設置或返回陰影距形狀的垂直距離
當然繪畫需要畫筆
二、獲取畫筆操作
我們就需要得到屬於這個畫布的畫筆context,以後的所有事情都通過這個畫筆來完成
var canvas1 = document.getElementById(‘canvas1‘); var ctx1 = canvas1.getContext(‘2d‘);
然後使用context提供的drawImage()方法來在畫布上繪制圖像、畫布或視頻
//在畫布上定位圖像: context.drawImage(img,x,y); //在畫布上定位圖像,並規定圖像的寬度和高度: context.drawImage(img,x,y,width,height);//剪切圖像,並在畫布上定位被剪切的部分: context.drawImage(img,sx,sy,swidth,sheight,x,y,width,height);
參數 描述
img 規定要使用的圖像、畫布或視頻。
sx 可選。開始剪切的 x 坐標位置。
sy 可選。開始剪切的 y 坐標位置。
swidth 可選。被剪切圖像的寬度。
sheight 可選。被剪切圖像的高度。
x 在畫布上放置圖像的 x 坐標位置。
y 在畫布上放置圖像的 y 坐標位置。
width 可選。要使用的圖像的寬度。(伸展或縮小圖像)
height 可選。要使用的圖像的高度。(伸展或縮小圖像)
接下來我們來繪制一張運動的圖片在canvas畫布上
var b_y=0; //下面那張圖的縱坐標一開始為0正好在畫布上顯示 //然後越來越大就向下移動了 //上面那張圖一開始的縱坐標是負的,所以沒顯示 //比如畫布高568,寬320 //上面圖的坐標已開是就是負的568 b_y-568 //b_y越來越大,b_y-568就越來越接近0上面的圖就越來越下來了 function drawBackground(){ ctx1.drawImage(image,0,b_y,320,568); ctx1.drawImage(image,0,b_y-568,320,568); b_y+=4; if(b_y>568){ b_y=0; } window.setTimeout("drawBackground()",100); }
淺析PHP程序員必要了解html5繪畫標簽<canvas>
