菜單欄的顯示與隱藏
阿新 • • 發佈:2017-09-06
rip ott stop ble view text rem wid http
</html>
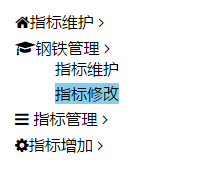
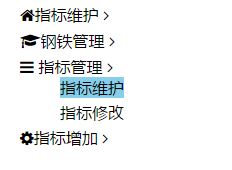
效果圖:


代碼如下: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <link rel="stylesheet" href="./font-awesome/css/font-awesome.css"> <title>Document</title> </head> <style> ul{ list-style: none; } .list li{ width: 100px; margin-bottom: 5px; } /*子ul*/ .list-unstyled{ display: none; } .list-unstyled li{ width: 100px; height: 20px; } a{ text-decoration: none; color:#000; } .active{ background-color: skyblue; } </style> <body> <div class="navs"> <ul class="list"> <li class="childMenu"> <a href="javascript:;"> <i class="fa fa-home"></i>指標維護 <i class="arrow fa fa-angle-right"></i> </a> <ul class="list-unstyled"> <li><a href="javascript:;">指標維護</a></li> <li><a href="javascript:;">指標修改</a></li> </ul> </li> <li class="childMenu"> <a href="javascript:;"> <i class="fa fa-graduation-cap"></i>鋼鐵管理 <i class="arrow fa fa-angle-right"></i> </a> <ul class="list-unstyled"> <li><a href="javascript:;">指標維護</a></li> <li><a href="javascript:;">指標修改</a></li> </ul> </li> <li class="childMenu"> <a href="javascript:;"> <i class="fa fa-bars"></i> 指標管理 <i class="arrow fa fa-angle-right"></i> </a> <ul class="list-unstyled"> <li><a href="javascript:;">指標維護</a></li> <li><a href="javascript:;">指標修改</a></li> </ul> </li> <li class="childMenu"> <a href="javascript:;"> <i class="fa fa-cog"></i>指標增加 <i class="arrow fa fa-angle-right"></i> </a> <ul class="list-unstyled"> <li><a href="javascript:;">指標維護</a></li> <li><a href="javascript:;">指標修改</a></li> </ul> </li> </ul> </div> <script src="./jquery-1.11.1.min.js"></script> <script> $(function(){ // 點擊每個li 子ul顯示 $(‘.list li‘).click(function(event){ $(‘a‘).removeClass(‘active‘); $(‘.list-unstyled‘).css(‘display‘,‘none‘); console.log(‘sdf‘) $(this).children(‘ul‘).toggle() .parent().children(‘a‘).addClass(‘active‘) .parent().siblings().children(‘a‘).removeClass(‘active‘); // return false; // event.stopPropagation(); }) // 給子li添加點擊事件 $(‘.list-unstyled li‘).click(function(event){ $(this).children(‘a‘).addClass(‘active‘) .parent().siblings().children(‘a‘).removeClass(‘active‘) .parent().parent().toggle() .parent().children(‘a‘).removeClass(‘active‘); event.stopPropagation(); }) }) </script> </body>
</html>
菜單欄的顯示與隱藏
