angular2新建組件
1,使用ng g c hello 創建一個新的組件

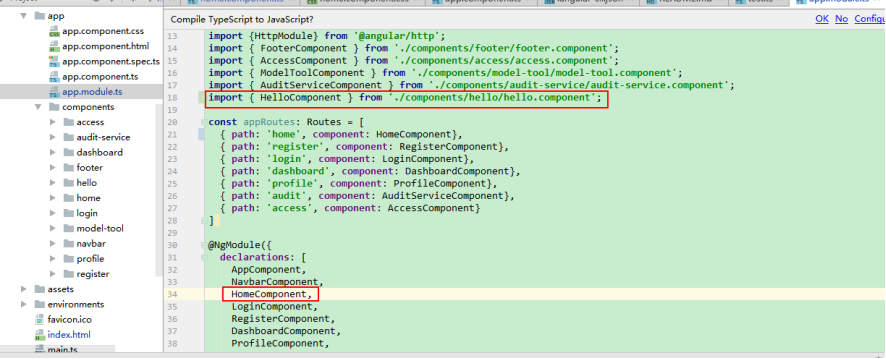
它創建了4個文件,並更新了app.module.ts

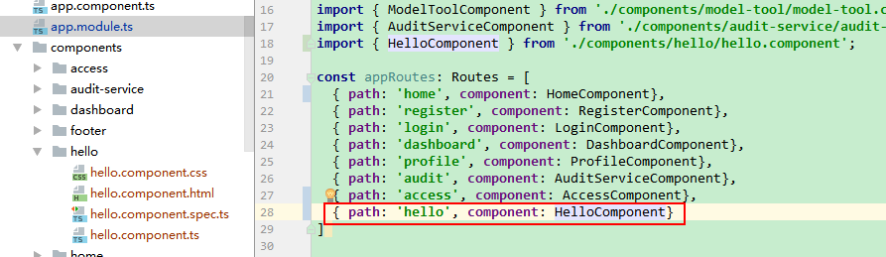
如果想訪問這個組件,只需要添加它的路由

成功訪問這個組件

Import語句定義了我們需要用到的哪些模塊,import語句的結構 import { things } from wherever.這種寫法叫解構。解構是Es6和TypeScript提供的一項新特性。Angular本身是用TypeScript寫成的,TypeScript文件的後綴是.ts。瀏覽器不知道如何解釋TypeScript文件,我們執行ng serve命令的時候,會自動把ts文件編譯為

添加template,我們有兩種定義模板的方式,一是使用templateurl在指定的html中寫,當angular加載組件時,會讀取hello.component.html中的內容作為組件的模板,另一種就是下面的這種,使用反引號(`......`)定義template字符串。這是es6的新特性,允許使用多行字符串,可以輕松的把模板放在代碼中。// 有人認為把代碼和模板分開更好,個人認為使用時視情況,如果模板行數少於一頁放在ts文件中可以同時看到邏輯和視圖部分,缺點是,視圖和代碼內聯,很多編輯器不支持對模板字符串內

這四個文件,spec.ts為測試文件,可以不用管,組件中的css文件只作用於組件本身,

組件的復用:如果想要在刷新瀏覽器的時候就看到我們的hello組件,就在app.component.html中把hello組件的selector的內容作為一個標簽,添加到即將渲染的模板中,就能看到hello組件中的內容。

如果添加到app.conponent.html中,在其他組件中都會顯示,因為這是一個總的,通常在這裏定義導航和頁腳等。

把數據添加到組件中:新建一個組件 ng g c user-item 再把app-user-item




定義一個string類型的name屬性,通過構造函數給name賦值,在html中通過雙花括號取值,{{}}這是新的語法,叫模板標簽。模板標簽中的任何東西都會被當做一個表達示來展開。
angular2新建組件
