pc端項目問題總結
一、相對路徑
1、css文件中所出現的相對路徑,以css文件所在位置為準
2、js文件中所出現的相對路徑,以導入此js文件所在的動態網頁所在的位置為準
二、javascript浮點運算bug
如:119.01 + 0.01 === ?? // 119.02000000000001
原因:js數字類型以64位的IEEE 754格式存儲的
辦法:最後結果采用 Number.toFixed(2) 保留兩位小數
三、異步處理
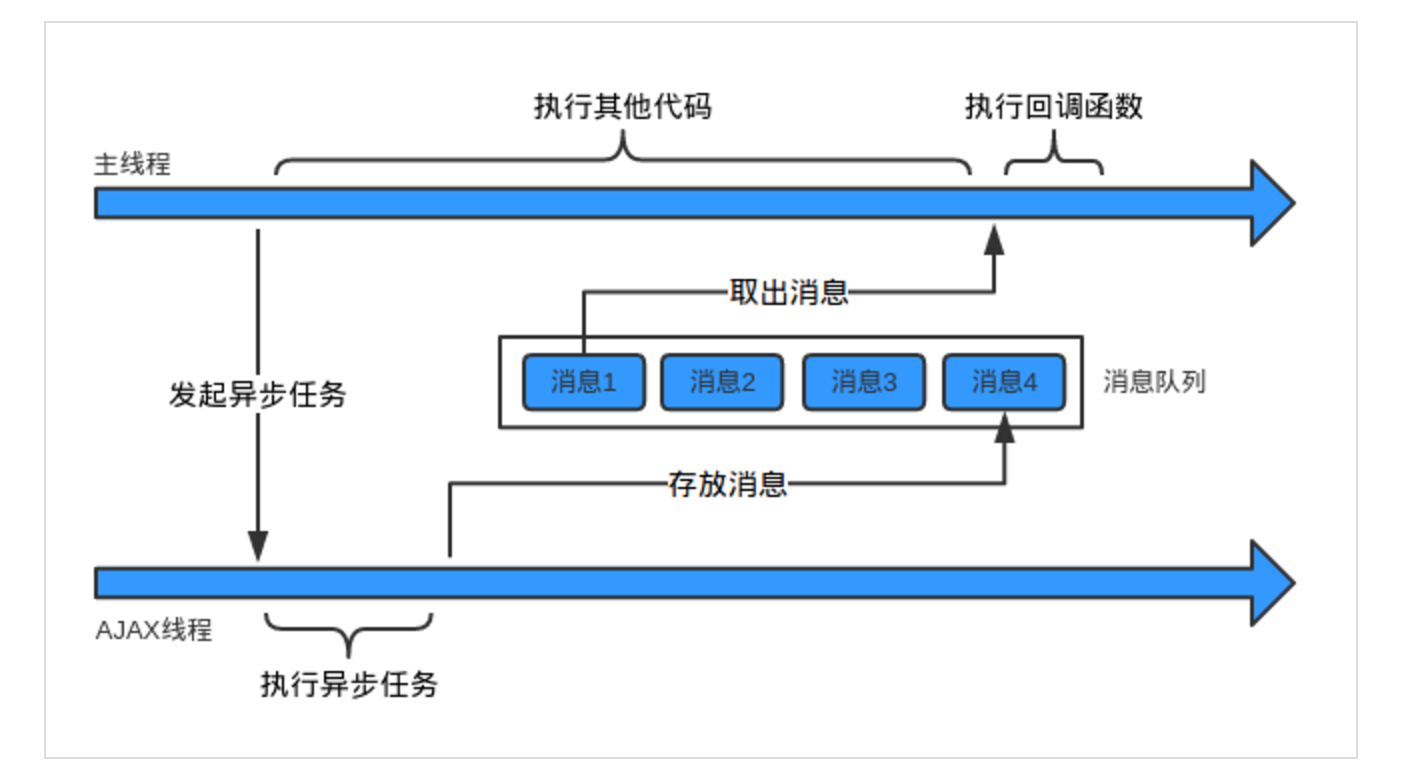
1、js異步處理原理
1)異步調用過程:
1、主線程發起異步請求
2、工作線程收到請求並執行異步任務
3、異步任務完成,通知主線程開始調用回調函數 (通知機制:消息隊列和事件循環)
4、主線程收到通知,完成當前的任務後開始執行回調函數
2)通知機制實現原理:
工作線程將消息放到消息隊列,主線程通過事件循環過程去取消息
消息隊列:消息隊列是一個先進先出的隊列,它裏面存放著各種消息
事件循環:事件循環是指主線程重復從消息隊列中取消息、執行的過程
3) 圖示:

4)所用之處:
1、所有的定時器都是異步
2、所有的事件綁定都是異步
3、異步ajax
2、異步解決方案
1)回調函數法:代碼易冗余
2) promise法:
1、promise 有三種狀態:"成功" 、"失敗"、"等待" ,分別為Fulfilled 、 Rejected 、 Pending ; Promise函數中有兩個參數,分別對應著 resolve 及 reject 狀態
2、初始化一個Promise對象後,其then方法第一個參數為成功的回調、第二個參數為失敗的回調、第三個為捕捉的錯誤信息
3、then方法中可以繼續返回一個Promise對象、或者返回一個正常值;如果沒有返回,默認返回為undefined
var promise = new Promise(function(resolve, reject) {
var value = ‘大於30s‘,
error = ‘小於30s‘;
setTimeout(function() {
console.log(new Date().getSeconds())
if (new Date().getSeconds() > 30) {
resolve(value)
} else {
reject(error)
}
}, 1000)
})
promise
.then(
function(value) {
alert(‘我是成功執行的函數---‘ + value)
return value + ‘成功執行後的返回值‘
},
function(error) {
alert(‘我是失敗執行的函數---‘ + error)
return error + ‘失敗執行後的返回值‘
})
.then(function(lastData) {
alert(lastData)
})
.then(function(value){
throw new Error(‘I got undefined‘)
})
.catch(function(error){
alert(‘我捕獲到了錯誤 ‘ + error)
})
優點:1、異步代碼同步化寫法、避免回調地域
2、異步函數中能夠返回值,並在then中成功獲取返回後的結果
四、列表字數過長顯示效果
1)單行寬度固定,當字數超過固定寬度時,強制顯示在一行並將溢出部分隱藏
.test{
display: block;
width:50px;
overflow: hidden;
white-space: nowrap;
}
2)單行寬度固定,當字數超過固定寬度時,強制顯示在一行並將溢出部分...
1 .ellipsis-1{ 2 display: block; 3 width:50px; 4 white-space: nowrap; 5 text-overflow: ellipsis; 6 }
五、金額計算方法
1)針對兩數和為100%的百分比計算法,統一為:
第二個數值 = 1 - 第一個數值
2)針對多個數值依次遞增計算時,統一為:
第一個值 = 第一個值 * ( 1 + 百分比一:即0 )
第二個值 = 第一個值 * ( 1 + 百分比二)
第三個值 = 第一個值 * ( 1 + 百分比二) * ( 1 + 百分比三)
第四個值 = 第一個值 * ( 1 + 百分比二) * ( 1 + 百分比三)* ( 1 + 百分比四)
六、函數聲明和函數表達式的區別
1、函數聲明會將整個函數提升,為規範代碼風格,不建議使用函數聲明法,禁止在if語句中使用函數聲明;其函數名在自身作用域和其父作用域中均可獲取
2、函數表達式是表達式的一種,如果函數表達式有名字的話,在外圍作用域是無法獲取
1 function a1(){ 2 function b(){ 3 return ‘我是函數聲明b‘ 4 } 5 6 return b() 7 8 function b(){ 9 return ‘我也是函數聲明b‘ 10 } 11 } 12 13 console.log(a1()) 14 15 function a2(){ 16 var b = function(){ 17 return ‘我是函數表達式b‘ 18 } 19 20 return b() 21 22 var b = function(){ 23 return ‘我也是函數表達式b‘ 24 } 25 26 } 27 28 console.log(a2()) 29 30 function a3(){ 31 return b 32 var b = function(){ 33 return ‘我是函數表達式b‘ 34 } 35 36 var b = function(){ 37 return ‘我也是函數表達式b‘ 38 } 39 40 } 41 42 console.log(a3()) 43 44 function a4(){ 45 return b() 46 var b = function(){ 47 return ‘我是函數表達式b‘ 48 } 49 50 var b = function(){ 51 return ‘我也是函數表達式b‘ 52 } 53 54 } 55 56 console.log(a4())

var a5 = function fnExpress(){ return ‘我是函數表達式‘} console.log(a5()) // ‘我是函數表達式‘ console.log(fnExpress()) // ReferenceError: fnExpress is not definedView Code
七、類型轉換及取值小技巧
1、去除掉數字後面的單位
1 var a = ‘1000元‘ ; 2 parseInt(a) // 1000 number
2、number 去除小數點使用 Math.ceil 、Math.floor 、Math.round ,不要使用 parseInt
1 var a = 1000.456; 2 console.log(Math.round(a)) // 1000
3、判斷是否為undefined
1)函數是否傳參及賦予默認值使用廣泛
正確寫法:
1 function addCount(a,b) { 2 if(typeof a === ‘undefined‘) a = 5; 3 if(typeof b === ‘undefined‘) b = 10; 4 return a + b 5 } 6 7 addCount() // 15
錯誤寫法:
1 function addCount(a,b) { 2 a = a || 5 ; 3 b = b || 10 ; 4 return a + b 5 } 6 7 addCount(0,0) // 15 計算錯誤
八、字符串模版處理
因在本次項目中采用的是原始的手動拼接字符串,過程繁瑣而且容易出錯。
常用模版引擎:
- artTemplate: 體積較小,在所有環境下性能高,語法靈活。
- dot.js: 體積小,在現代瀏覽器下性能高,語法靈活。
- etpl: 體積較小,在所有環境下性能高,模板復用性高,語法靈活。
- handlebars: 體積大,在所有環境下性能高,擴展性高。
- hogon: 體積小,在現代瀏覽器下性能高。
- nunjucks: 體積較大,性能一般,模板復用性高
九、for...in... 遍歷屬性技巧
for...in... 會遍歷整個原型鏈,使用時先用 Object.hasOwnProperty() 來過濾掉父類的屬性
1 Object.prototype.bar = 1; 2 3 var foo = {moo: 2}; 4 for(var i in foo) { 5 if (foo.hasOwnProperty(i)) { 6 console.log(i); // moo 7 } 8 }
pc端項目問題總結

