input ,button, textarea 1)使用disabled , 2) 顯示值, 3) 表單提交. 4) jquery.form.js ajaxSubmit() 無刷新ajax提交表單.
阿新 • • 發佈:2017-09-07
成功 isa post key input 技術分享 and () 去除
1.使用disabled
input , button textarea 可以 被 禁用,
禁用的效果 : 1) 上面的點擊事件無法使用
---
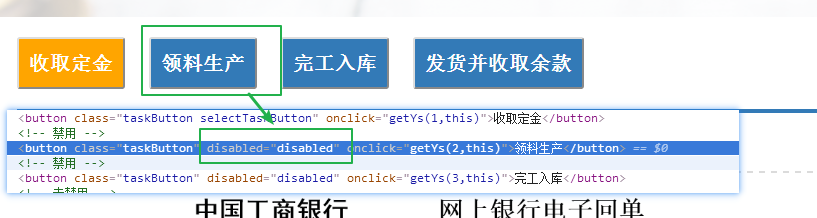
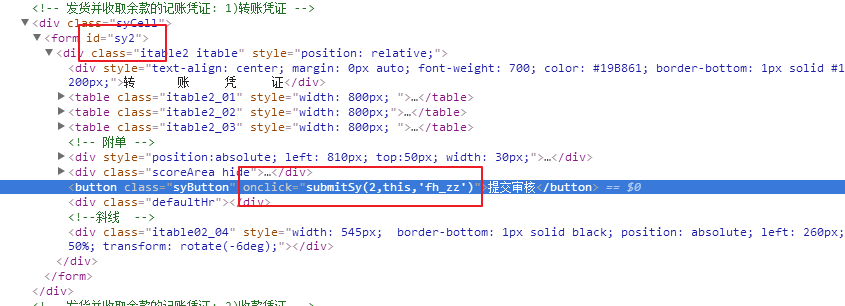
button : 下面的 onclick屬性 不能使用了.

-------------------------
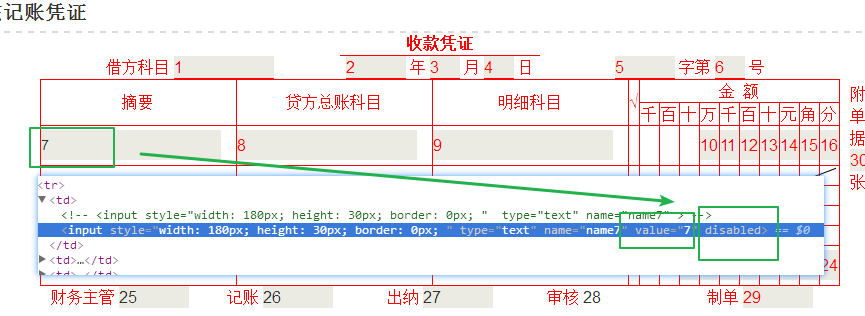
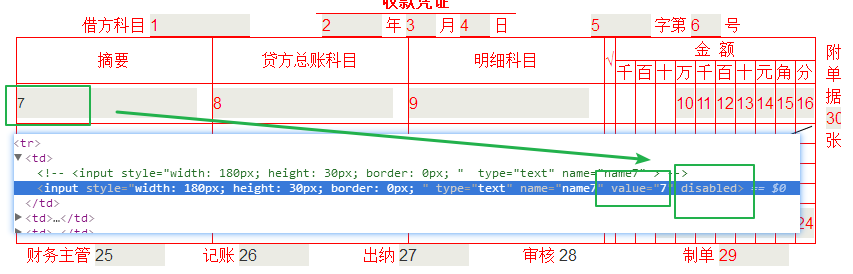
input:

------------------------------
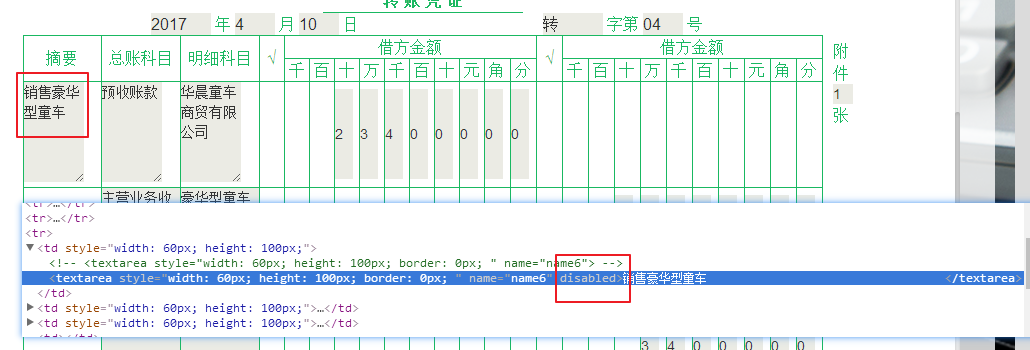
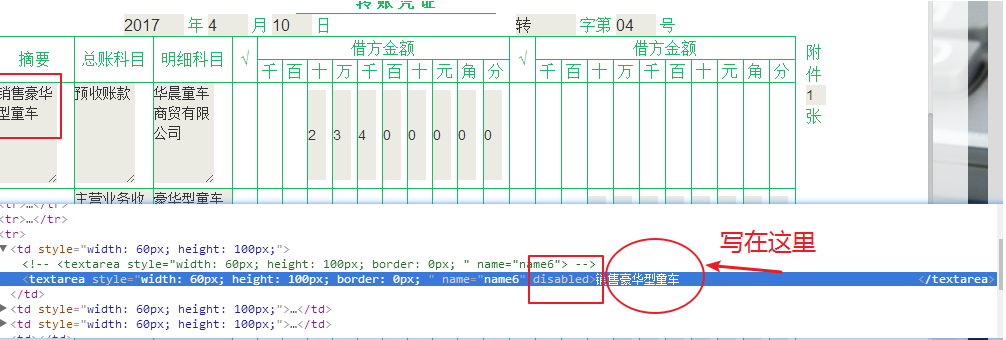
textarea

2. input, textaere 顯示 原先 填充的值;
input: 寫在 value屬性上.

--------------------------------------
textarea: 沒有value屬性. <textarea>寫在這裏</textarea>

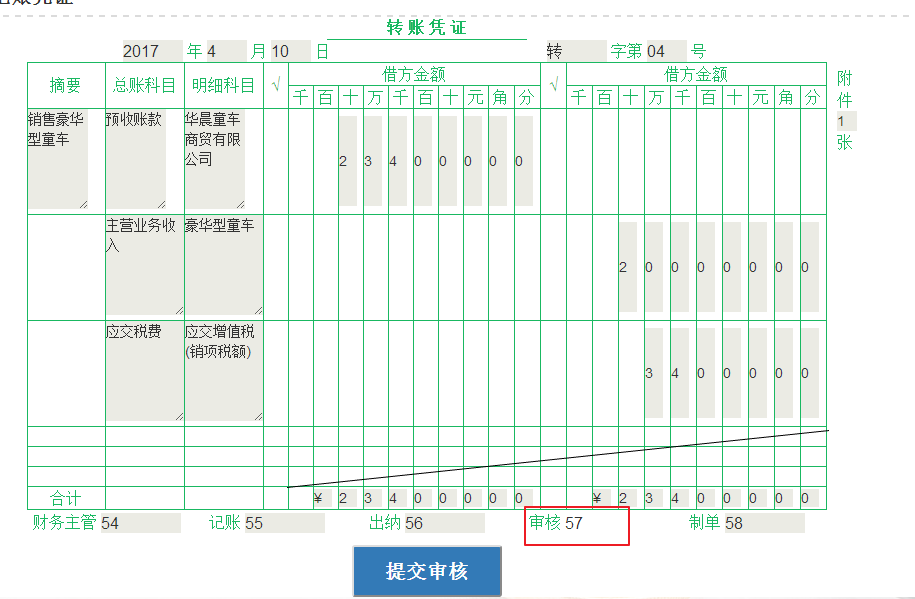
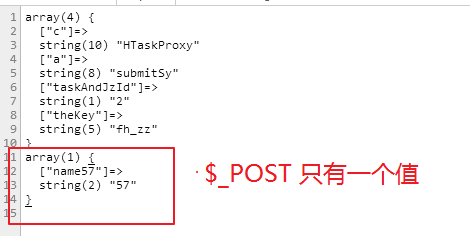
3使用了 disabled 的 input, textarea 提交的時候 ,沒有 這個被 disabled 選項.

上面 的 input + textarea 總共是 59個,
其中只有 審核 57 是沒有被禁用的.
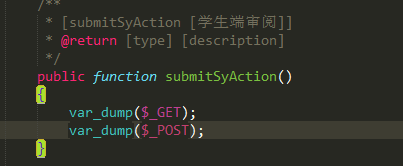
看看提交的 結果:


4. jquery.form.js 的 ajaxSubmit 提交.
html:

js:
1 function submitSy(taskAndJzId, node, theKey) 2 { 3 //去除綁定的事件: 4 $("#sy"+taskAndJzId).off("submit");5 6 $("#sy"+taskAndJzId).submit(function(event) { 7 /* Act on the event */ 8 $(this).ajaxSubmit({ 9 url:"action.php?c=HTaskProxy&a=submitSy"+"&taskAndJzId="+taskAndJzId+"&theKey="+theKey, 10 type:"POST",11 dataType: "json", 12 success:function(data){ 13 if (data.code == 0) { 14 // base.msg("error", "添加失敗"); 15 msgPic(0); 16 } else { 17 // base.msg("success", "添加成功"); 18 msgPic(1); 19 } 20 21 // $("#sy"+taskAndJzId).find(".score").html("得分: "+ data.total); 22 // $("#sy"+taskAndJzId).find(".scoreArea").removeClass("hide"); 23 } 24 }); 25 26 return false; 27 }); 28 29 }
註意:
第4行 去除 之前的綁定的 submit事件,
第26行 , 阻止表單的 默認動作.
input ,button, textarea 1)使用disabled , 2) 顯示值, 3) 表單提交. 4) jquery.form.js ajaxSubmit() 無刷新ajax提交表單.
