HTML5 繪制陰影
阿新 • • 發佈:2017-09-08
doctype can height style ntb charset wid ctx fun
代碼:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>繪制陰影</title>
<script>
function init() {
var canvas=document.getElementById(‘canvas‘);
var ctx=canvas.getContext("2d");
ctx.shadowBlur=1.5;
ctx.shadowColor="red";
ctx.shadowOffsetX=5;
ctx.shadowOffsetY=5;
ctx.strokeStyle="blue";
ctx.font=" italic 40px 宋體";
ctx.strokeText("你好",200,200);
}
</script>
</head>
<body onload="init();">
<canvas id="canvas" width="400" height="300" style="border:2px blueviolet solid"></canvas>
</body>
</html>
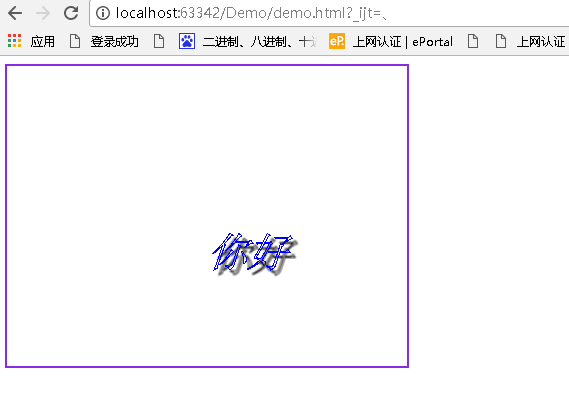
效果:

2017-09-08 12:36:38
HTML5 繪制陰影
