JS進階
變量取名可以是 $ _ 字母 數字, 如mysum _mysum $numa1 , 但是開頭不能是數字。
mynum=10;
mynum++; 自加一
mynum--; 自減一
操作符之間的優先級(高到低):
算術操作符 → 比較操作符 → 邏輯操作符 → "="賦值符號
var numa=3;
var numb=6;
jq= numa + 30 >10 && numb * 3<2; //結果為false
使用數組之前首先要創建,var myarray= new Array();
創建數組和賦值簡寫:
var myarray = new Array(66,80,90,77,59);
var myarray = [66,80,90,77,59];
註意:數組存儲的數據可以是任何類型(數字、字符、布爾值等)
數組長度:
var arr=[55,32,5,90,60,98,76,54];
document.write(arr.length); //顯示數組長度8
document.write(arr[7]); //顯示第8個元素的值54
同時,JavaScript數組的length屬性是可變的,這一點需要特別註意。
arr.length=10; //增大數組的長度
document.write(arr.length); //數組長度已經變為10
數組隨元素的增加,長度也會改變,如下:
var arr=[98,76,54,56,76];
document.write(arr.length); //顯示數組的長度5
arr[15]=34; //增加元素,使用索引為15,賦值為34
alert(arr.length); //顯示數組的長度16
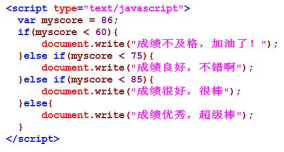
多重判斷(if...else嵌套語句)---else if

多種選擇(switch語句):
當有很多種選項的時候,switch比if else使用更方便。if循環太多時就用這個。
語法:
switch(表達式)
{
case值1:
執行代碼塊 1
break;
case值2:
執行代碼塊 2
break;
...
case值n:
執行代碼塊 n
break;
default:
與 case值1 、 case值2...case值n 不同時執行的代碼
}
語法說明:
Switch必須賦初始值,值與每個case值匹配。滿足執行該 case 後的所有語句,並用break語句來阻止運行下一個case。如所有case值都不匹配,執行default後的語句。
function zjh(){
var myweek=prompt("查看第幾周的工作安排?");
switch(myweek){
case ‘1‘:
case ‘2‘:
document.write("學習理念知識");
break;
case ‘3‘:
case ‘4‘:
document.write("企業實踐");
break;
case ‘5‘:
document.write("總結經驗");
break;
case ‘6‘:
case ‘7‘:
document.write("休息和娛樂");
break;
default:
document.write("親,出錯了吧")
}
}
註意:case 1 不是case=1 ; prompt輸入的是字符串不是數字,所以case後加引號,case “1” ;
default:不是default;
for循環和while循環的對比:
for (var i = 1; i <= 6; i++) {
document.write("取出第"+i+"個球"+"<br>");
}
var i=1;
while(i<=6){
document.write("取出第"+i+"個球"+"<br>");
i=i+1;
}
for、while實現作用基本類似,而且也可以互相轉化,唯一區別是結構不同
for的終止條件是寫在外面的,而while的終止條件必須在循環體內進行賦值。
do...while循環:(do while結構的基本原理和while結構是基本相同的,但是它保證循環體至少被執行一次。因為它是先執行代碼,後判斷條件):
<script type="text/javascript">
num= 1;
do
{
document.write("數值為:" + num+"<br />");
num++; //更新條件
}
while (num<=5)
</script>
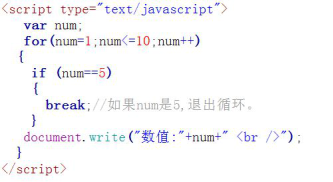
退出循環break

繼續循環continue (continue的作用是僅僅跳過本次循環,而整個循環體繼續執行。)

編程(篩選出大一女生姓名):
var infos=[[‘小A‘,‘女‘,21,‘大一‘], [‘小B‘,‘男‘,23,‘大三‘],
[‘小C‘,‘男‘,24,‘大四‘], [‘小D‘,‘女‘,21,‘大一‘],
[‘小E‘,‘女‘,22,‘大四‘], [‘小F‘,‘男‘,21,‘大一‘],
[‘小G‘,‘女‘,22,‘大二‘], [‘小H‘,‘女‘,20,‘大三‘],
[‘小I‘,‘女‘,20,‘大一‘], [‘小J‘,‘男‘,20,‘大三‘]];
for(var i=0;i<infos.length;i++){
if(infos[i][3]==‘大一‘&& infos[i][1]==‘女‘ ){
document.write(infos[i][0])
}
}
二維數組要以中括號的形式,不能使用new Array(); infos[i][3]不是Array[i][3]; ==不是=;
“=”:這個表示賦值,不是表示運算符
“==”:表示等於(值)
“===”:表示全等於(類型和值)
函數:
調用函數:
1.在Javascript中調用:
<script type="text/javascript">
function add2()
{
sum = 1 + 1;
alert(sum);
}
add2();//調用函數,直接寫函數名。
2.設置onclick。
事件:
主要事件表:

1.鼠標點擊事件:onclick
2.鼠標經過事件:onmouseover
3.鼠標移開事件:onmouseout
<a href="http://www.imooc.com" onmouseout="message()">點擊我</a>
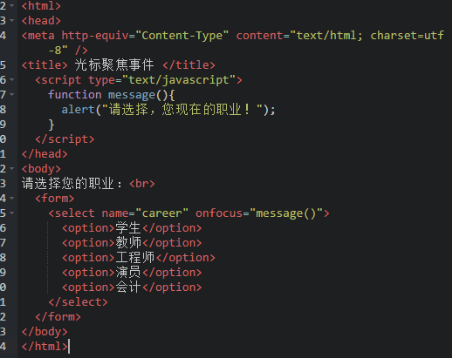
4.光標聚焦事件:onfocus

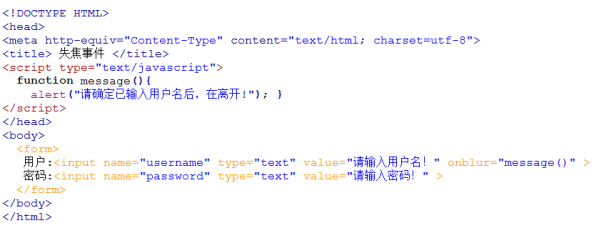
5.光標離開事件:onblur

6.文本框選中事件:onselect
<textarea name="summary" cols="60" rows="5" onselect="message()">請寫入個人簡介,不少於200字!</textarea>
7.文本框內容改變事件:onchange
<textarea name="summary" cols="60" rows="5" onchange="message()">請寫入個人簡介,不少於200字!</textarea>
8.加載事件:onload( 加載頁面時,觸發onload事件,事件寫在<body>標簽內。)

9.卸載事件:onunload[當用戶退出頁面時(頁面關閉、頁面刷新等),觸發onUnload事件)]

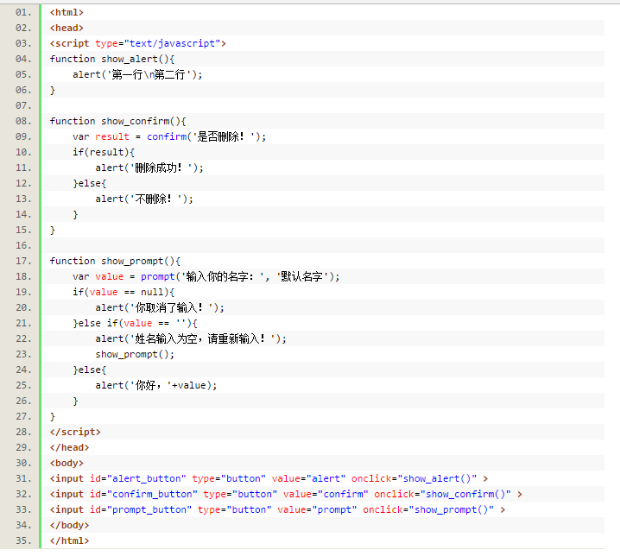
※alert、confirm、prompt區分:
1. alert是彈出警告框,在文本裏面加入\n就可以換行。
2. confirm彈出確認框,會返回布爾值,通過這個值可以判斷點擊時確認還是取消。true表示點擊了確認,false表示點擊了取消。if(result)也可寫成if(result==true)
3. prompt彈出輸入框,點擊確認返回輸入框中的值,點擊取消返回null。
下面是詳細的例子:


get/setTime() 返回/設置時間,單位毫秒數;
時間推遲 1 小時,就是: “x.setTime(x.getTime() + 60 * 60 * 1000);”
返回星期的方法getDay()
Var mydate=new Date();
Var mynum=mydate.getDay();
Var myweek=["星期日","星期一","星期二","星期三","星期四","星期五","星期六"];
Document.write(‘今天是’+myweek[mydate.getDay()]);
String字符串
charAt() 方法可返回指定位置的字符。返回的字符是長度為 1 的字符串。(空格也算一個字符)。
返回最後一個字符:
<script type="text/javascript">
var mystr="I love JavaScript!"
document.write(mystr.charAt(mystr.length-1) );
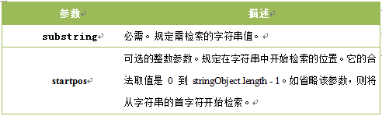
indexOf() 方法可返回某個指定的字符串值在字符串中首次出現的位置。
語法:
stringObject.indexOf(substring, startpos)

var str="I love JavaScript!"
document.write(str.indexOf("I") + "<br />");
document.write(str.indexOf("v") + "<br />");
document.write(str.indexOf("v",8));
以上代碼的輸出:
0
4
9
split() 方法將字符串分割為字符串數組,並返回此數組。
var mystr = "www.imooc.com";
document.write(mystr.split(".")+"<br>"); 若為” ”,每個字符將被分割
document.write(mystr.split(".", 2)+"<br>");
運行結果:
www,imooc,com
www,imooc
substring() 方法用於提取字符串中介於兩個指定下標之間的字符。
使用 substring() 從字符串中提取字符串,代碼如下:
var mystr="I love JavaScript";
document.write(mystr.substring(7));
document.write(mystr.substring(2,6));
運行結果:
JavaScript
Love
返回的內容是從 start開始(包含start位置的字符)到 stop-1 處的所有字符,其長度為 stop 減start。
substr() 方法從字符串中提取從 startPos位置開始的指定數目的字符串。
語法:
stringObject.substr(startPos,length)
使用 substr() 從字符串中提取一些字符,代碼如下:
<script type="text/javascript">
var mystr="I love JavaScript!";
document.write(mystr.substr(7));
document.write(mystr.substr(2,4));
</script>
運行結果:
JavaScript!
Love
區分:
substr(start,length)
substring(start,end)
substr是從起始點截取某個長度的字符串,而substring是截取2個位置之間的字符串。
slice和substring的區別:slice用來處理數組。
Math:
向上取整ceil(); 向下取整floor(); 四舍五入round();
document.write(Math.ceil(0.8)+ "<br>");
document.write(Math.floor(0.8)+ "<br>");
document.write(Math.round(0.8)+ "<br>");
random() 方法可返回介於 0 ~ 1之間的一個隨機數:
document.write(Math.random());
獲得0 ~ 10之間的隨機數:
document.write( ( Math.random() )*10 );

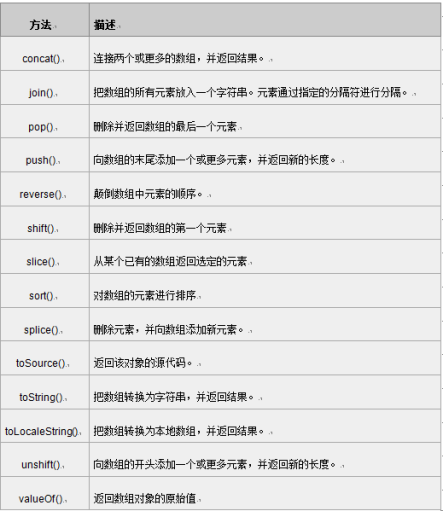
concat() 方法用於連接兩個或多個數組。此方法返回一個新數組,不改變原來的數組。
var mya1= new Array("hello!")
var mya2= new Array("I","love");
var mya3= new Array("JavaScript","!");
var mya4=mya1.concat(mya2,mya3);
document.write(mya4);
指定分隔符連接join()
var myarr = new Array(3);
myarr[0] = "I";
myarr[1] = "love";
myarr[2] = "JavaScript";
document.write(myarr.join(-));
代碼結果:I-love-JavaScript
顛倒數組元素順序reverse()
var myarr = new Array(3)
myarr[0] = "1"
myarr[1] = "2"
myarr[2] = "3"
document.write(myarr + "<br />")
document.write(myarr.reverse())
運行結果:
1,2,3
3,2,1
選定元素slice()
var myarr = new Array(1,2,3,4,5,6);
document.write(myarr + "<br>");
document.write(myarr.slice(2,4) + "<br>");
運行結果:
1,2,3,4,5,6
3,4
數組排序sort() 如果不指定<方法函數>,則按unicode碼順序排列。
function sortNum(a,b) {
return a - b;
//升序,如降序,把“a - b”該成“b - a”
}
var myarr = new Array("80","16","50","6","100","1");
document.write(myarr + "<br>");
document.write(myarr.sort(sortNum));
運行結果:
80,16,50,6,100,1
1,6,16,50,80,100
parseInt()函數,用於解析一個字符串,並返回一個整數。
編程練習:
<script type="text/javascript">
var mydate=new Date();
var mynum=mydate.getDay();
var myweek=[‘星期日‘,‘星期一‘,‘星期二‘,‘星期三‘,‘星期四‘,‘星期五‘,‘星期六‘];
document.write(mydate.getFullYear()+‘年‘+mydate.getMonth()+‘月‘+mydate.getDate()+‘日‘+myweek[mynum]);
var sorceStr="小明:87;小花:81;小紅:97;小天:76;小張:74;小小:94;小西:90;小伍:76;小迪:64;小曼:76";
var scoreArr=sorceStr.split(";");
var sum=0;
for(var i=0;i<scoreArr.length;i++){
sum=sum+parseInt(scoreArr[i].slice(3,5));
}
ave=sum/scoreArr.length;
document.write(‘平均成績為:‘+parseInt(ave));
</script>
再次強調標點符號, ;不是;
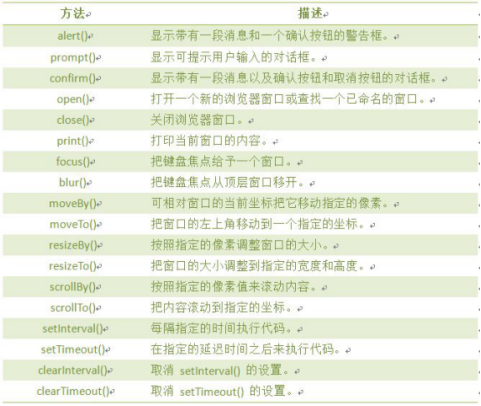
瀏覽器對象:

計時器setInterval()
<script type="text/javascript">
var int=setInterval(clock, 100)
function clock(){
var time=new Date();
document.getElementById("clock").value = time;
}
</script>
</head>
<body>
<form>
<input type="text" id="clock" size="50" />
</form>
</body>
取消計時器clearInterval()
<input type="button" value="Stop" onclick=‘clearInterval(int)‘ />
※ 計時器setTimeout()
<script type="text/javascript">
var num=0;
//var num=0 ,放在函數開始之前,不能放在裏面,否則每次執行函數num都被重新賦值成0
var i ; //i是全局變量,可以被其它函數執行。
function startCount() {
document.getElementById(‘count‘).value=num;
num=num+1;
i = setTimeout(‘startCount()‘,1000)
//反復執行startCount()函數;如果是var i則不能執行,這樣是全局變量,不能被其它函數執行
}
</script>
<body>
<form>
<input type="text" id="count" />
<input type="button" value="Start" onclick="startCount()"
<input type="button" value="Stop" onclick=‘clearInterval(i)‘ />
<form>
<body>
區分全局變量和局部變量;
var可以定義全局變量,也可以定義局部變量,只是作用域不同。例如:
var num=5; //全局變量
function a(){
var num1=1; //局部變量,不能給b()函數使用
return num+num1; //返回5+1的和 6,全局變量可以在子函數中使用
}
function b(){
var num1=2; //局部變量,和a()函數中的num1不是同一個變量,此變量屬於b()函數的變量
return num+num1; //返回5+2的和 7,num變量為全局變量,與a()函數使用的num是一樣的
}
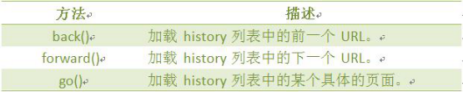
history對象:

window.history.back() //後退按鈕,相當於history.go(-1)
window.history.forward()//前進按鈕,相當於history.go(1)
window.history.go(number)//返回瀏覽歷史中的其他頁面
(window可以不寫)
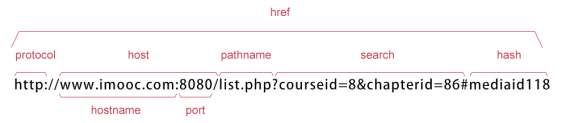
location對象:
location用於獲取或設置窗體的URL,並且可以用於解析URL。
語法:
location.[屬性|方法]

location對象屬性:

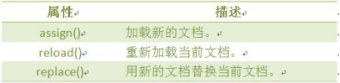
location對象方法:

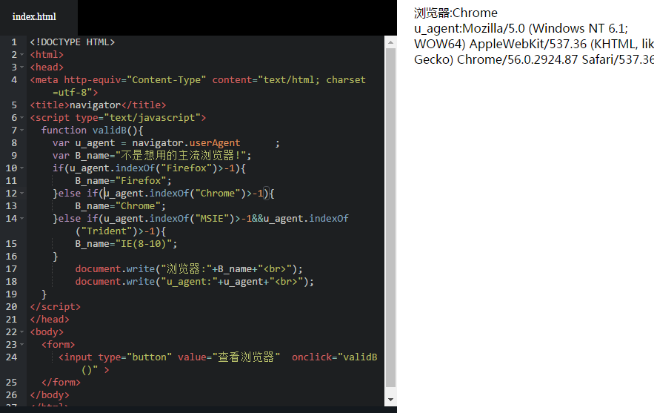
navigator 對象
包含有關瀏覽器的信息,通常用於檢測瀏覽器與操作系統的版本。
var browser = navigator.appName;
var version = navigator.appVersion;
var appCode = navigator.appCodeName;
var platSys = navigator.platform;
var usersAg = navigator.userAgent;
document.write("瀏覽器名稱:"+browser+"<br />"+"平臺和版本信息:"+version+"<br />"+"瀏覽器代碼名稱字符:"+appCode+"<br />"+"瀏覽器操作系統平臺:"+platSys+"<br />"+"服務器頭部的值:"+usersAg)
userAgent


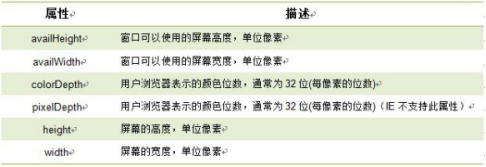
screen.height 返回屏幕分辨率的高
screen.width 返回屏幕分辨率的寬
screen.availWidth 屬性返回訪問者屏幕的寬度,以像素計,減去界面特性,比如任務欄。
screen.availHeight 屬性返回訪問者屏幕的高度,以像素計,減去界面特性,比如任務欄。
編程練習:
<span id="second" >5</span>
<span >秒後回到主頁</span>
<a href="javascript:back();">返回</a>
<script type="text/javascript">
var num=document.getElementById("second").innerHTML;
//獲取顯示秒數的元素,通過定時器來更改秒數。
function count()
{
num--;
document.getElementById("second").innerHTML=num;
if(num==0)
{
location.assign("www.imooc.com");
}
}
setInterval("count()",1000); 放在函數count()內部無法執行。
//通過window的location和history對象來控制網頁的跳轉。
function back()
{
window.history.back();
}
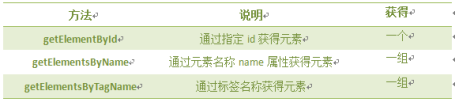
document.getElementById------返回的為單一元素,id是唯一
document.getElemrntsByName / TagName------返回的是一個數組

getAttribute()方法
語法:
elementNode.getAttribute(name)
說明:
1. elementNode:使用getElementById()、getElementsByTagName()等方法,獲取到的元素節點。
2. name:要想查詢的元素節點的屬性名字
使用getAttribute()方法,獲取li標簽的title值:
<script type="text/javascript">
var con=document.getElementsByTagName("li");
for (var i=0; i< con.length;i++){
var text=con[i].getAttribute(‘title‘)
if(text!=null)
{
document.write(text+"<br>");
}
}
</script>
setAttribute()方法
setAttribute() 方法增加一個指定名稱和值的新屬性,或者把一個現有的屬性設定為指定值。
語法:
elementNode.setAttribute(name,value)
var Lists=document.getElementsByTagName("li");
for (var i=0; i<Lists.length;i++)
{
var text=Lists[i].getAttribute("title")
document.write(text +"<br>");
if(text=="")
{
Lists[i].setAttribute("title","xx")
document.write(Lists[i].getAttribute("title")+"<br>");
}
}
節點屬性:
1. nodeName : 節點的名稱
2. nodeValue :節點的值
3. nodeType :節點的類型
var con=document.getElementsByTagName("li");
for(i=0;i<con.length;i++){
document.write("Li["+(i+1)+"]"+"<br>節點名:"+con[i].nodeName+"<br>")
document.write("節點的值"+con[i].nodeValue+"<br>")
document.write("節點的類型"+con[i].nodeType+"<br>")
}
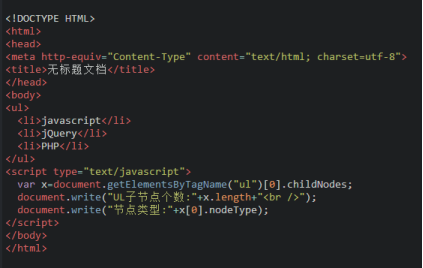
訪問子節點childNodes
訪問選定元素節點下的所有子節點的列表,返回的值可以看作是一個數組,他有length。
語法:
elementNode.childNodes

訪問子節點的第一和最後項
firstChild 屬性返回‘childNodes’數組的第一個子節點。如果選定的節點沒有子節點,則該屬性返回 NULL。
語法:
node.firstChild
說明:與elementNode.childNodes[0]是同樣的效果。
lastChild 屬性返回‘childNodes’數組的最後一個子節點。如果選定的節點沒有子節點,則該屬性返回 NULL。
語法:
node.lastChild
說明:與elementNode.childNodes[elementNode.childNodes.length-1]是同樣的效果。
訪問父節點:
parentNode
輸出節點內容可以直接x.parentNode.parentNode.lastChild.innerHTML
訪問兄弟節點:
1.nextSibling 屬性可返回某個節點之後緊跟的節點(處於同一樹層級中)。
2.previousSibling 屬性可返回某個節點之前緊跟的節點(處於同一樹層級中)。
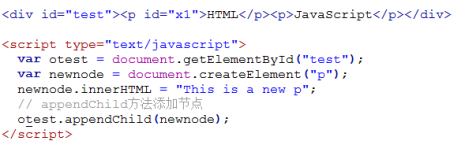
插入節點appendChild()
在指定節點的最後一個子節點列表之後添加一個新的子節點。
語法:
appendChild(newnode)

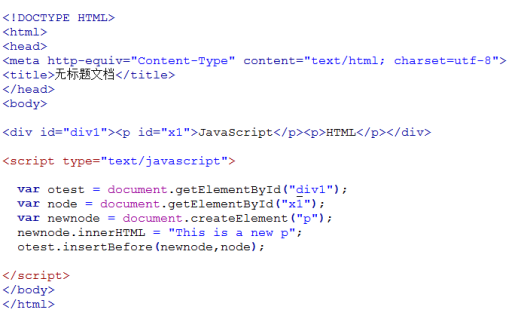
插入節點insertBefore()
insertBefore() 方法可在已有的子節點前插入一個新的子節點。
語法:
insertBefore(newnode,node);
newnode: 要插入的新節點。
node: 指定此節點前插入節點。

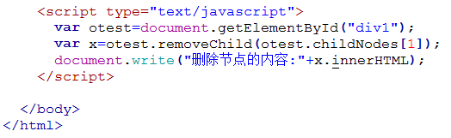
刪除節點removeChild()
removeChild() 方法從子節點列表中刪除某個節點。如刪除成功,此方法可返回被刪除的節點,如失敗,則返回 NULL。
語法:
nodeObject.removeChild(node) node :必需,指定需要刪除的節點。

註意: 把刪除的子節點賦值給 x,這個子節點不在DOM樹中,但是還存在內存中,可通過 x 操作。
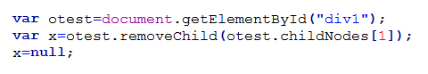
如果要完全刪除對象,給 x 賦 null 值,代碼如下:

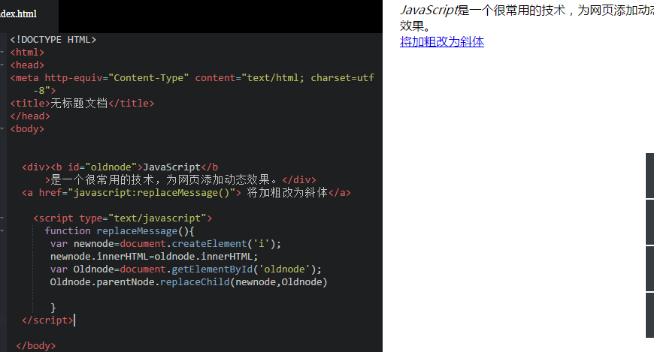
替換元素節點replaceChild()
replaceChild 實現子節點(對象)的替換。
語法:
node.replaceChild (newnode,oldnew )
註意:
1. 當 oldnode 被替換時,所有與之相關的屬性內容都將被移除。
2. newnode 必須先被建立。

創建文本節點createTextNode
語法:
document.createTextNode(data)
參數:
data : 字符串值,可規定此節點的文本。

瀏覽器窗口可視區域大小
var w= document.documentElement.clientWidth
|| document.body.clientWidth;
var h= document.documentElement.clientHeight
|| document.body.clientHeight;
網頁尺寸scrollHeight
scrollHeight和scrollWidth,獲取網頁內容高度和寬度。
var w=document.documentElement.scrollWidth
|| document.body.scrollWidth;
var h=document.documentElement.scrollHeight
|| document.body.scrollHeight;
網頁尺寸offsetHeight
offsetHeight和offsetWidth,獲取網頁內容高度和寬度(包括滾動條等邊線,會隨窗口的顯示大小改變)。
var w= document.documentElement.offsetWidth
|| document.body.offsetWidth;
var h= document.documentElement.offsetHeight
|| document.body.offsetHeight;
offsetHeight = clientHeight + 滾動條 + 邊框。
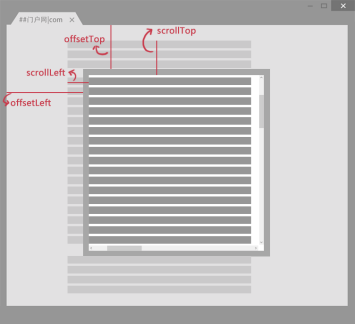
網頁卷去的距離與偏移量

scrollLeft:設置或獲取位於給定對象左邊界與窗口中目前可見內容的最左端之間的距離 ,即左邊灰色的內容。
scrollTop:設置或獲取位於對象最頂端與窗口中可見內容的最頂端之間的距離 ,即上邊灰色的內容。
offsetLeft:獲取指定對象相對於版面或由 offsetParent 屬性指定的父坐標的計算左側位置 。
offsetTop:獲取指定對象相對於版面或由 offsetParent 屬性指定的父坐標的計算頂端位置 。
(小窗口內容與網頁內容距離,小窗口邊沿與網頁邊沿距離)
JS進階
