webpack+vuecli打包生成資源相對引用路徑與背景圖片的正確引用
阿新 • • 發佈:2017-09-09
圖片資源 打包 com 出現 2-2 cnblogs 1-1 相對 css
資源相對引用路徑
問題描述
一般情況下,通過webpack+vuecli默認打包的css、js等資源,路徑都是絕對的。

但當部署到帶有文件夾的項目中,這種絕對路徑就會出現問題,因為把配置的static文件夾當成了根路徑,那麽要解決這種問題,就得引用相對路徑。
解決辦法
打開webpack.prod.conf.js
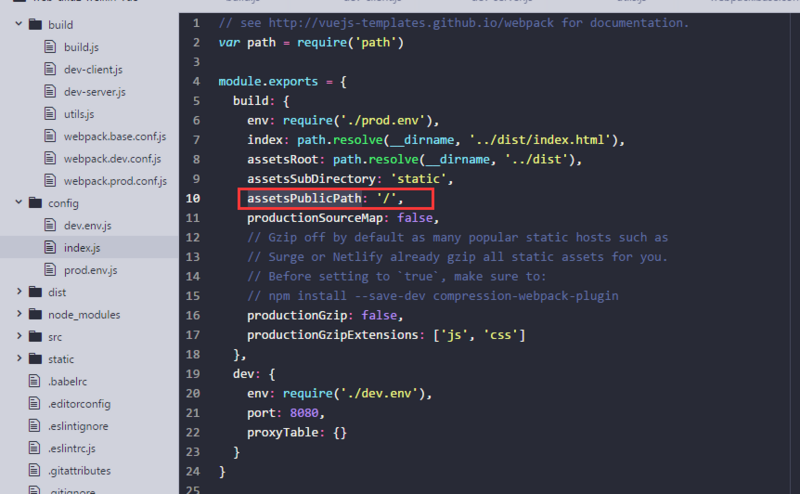
找到output:增加 publicPath: ‘./‘, 即可,如圖。

那麽這樣後,資源的引用路徑就正確了。
當然在config文件夾下的index.js中修改 assetsPublicPath: ‘./‘同樣也可以達到資源的相對引用。
背景圖片的引用問題
上面雖然解決了資源路徑的引用問題,但是資源裏面的背景圖片,不像index.html中加載資源一樣,通過./static/js/app.js 引用可以正常加載,圖片資源是通過css加載的,如 background: url("../../assets/images/logo-index.png") no-repeat;被相對打包後變成了url(static/img/logo-index.2f00bf2.png) no-repeat所以我們要保留css引用圖片的正常路徑,即:
url(../../static/img/logo-index.2f00bf2.png) no-repeat
那麽就需要修改build文件夾下的utils.js代碼,如圖所示:

添加如圖所示的一行代碼,這樣不論是字體還是圖片的引用問題都能解決。
webpack+vuecli打包生成資源相對引用路徑與背景圖片的正確引用
