JavaScript的運行機制
阿新 • • 發佈:2017-09-09
進入 才會 event ima 函數 相對 同時 ava script
1.JavaScript的單線程機制
2.任務隊列(同步任務和異步任務)
3.事件和回調函數
4.定時器
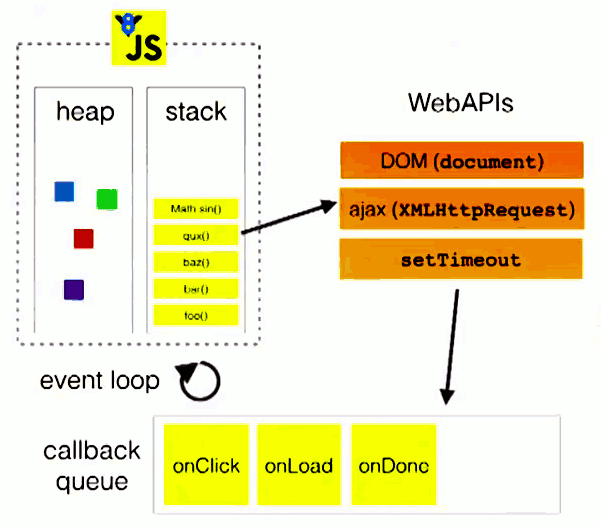
5.Event Loop事件循環
一、JavaScript的單線程機制,JavaScript的使用單線程是由其主要用途有關,JavaScript是在用戶互動、操作DOM元素,如果使用多線程則會帶來很多問題,同時操作一個DOM進行刪除和添加操作,瀏覽器無法選擇執行那個線程?
二、任務隊列,單線程機制,JavaScript的任務就是依次執行,但是CPU與IO設備(ajax網絡讀取數據,鼠標,鍵盤操作)相對響應慢,所以就可以主線程掛起IO設備的處於等待的任務,等到IO設備返回結果後在執行掛起的任務代碼,於是就分為同步任務(執行棧)和異步任務(任務隊列),同步任務是在主線程依次進行執行,異步任務不進入主線程而是進入任務隊列,當任務隊列通知主線程有異步任務可以執行,然後進入主線程進行執行。主線程“清空”執行棧後開始按隊列的方式執行任務隊列中的事件。
三、時間和回調函數、任務隊列是一個事件隊列(消息隊列),IO設備完成一項任務,生成一個事件加入任務隊列,表示可以進入主線程進行執行,主線程讀取任務隊列即是讀取事件,回調函數是主線程掛起的異步任務執行的代碼,當異步任務可以執行即是執行對應的回調函數。
四、定時器、任務隊列中除了放置異步任務,還可以放置定時事件,多少時間後執行代碼。setTimeout()和setInterval()。
五、Event Loop事件循環、主線程從“任務隊列”讀取事件是一個循環不斷的過程,

執行完棧中同步任務才會進入異步任務的操作。
備註:
- 瀏覽器 GUI 渲染線程
- JavaScript 引擎線程
- 瀏覽器定時觸發器線程
- 瀏覽器事件觸發線程
- 瀏覽器 http 異步請求線程(ajax異步請求網絡數據信息)
其中瀏覽器GUI渲染線程和JavaScript引擎線程是互斥線程
JavaScript的運行機制
