Vue.js 數據驅動視圖 MVVM
什麽是數據驅動
數據驅動是vuejs最大的特點。在vuejs中,所謂的數據驅動就是當數據發生變化的時候,用戶界面發生相應的變化,開發者不需要手動的去修改dom。
比如說我們點擊一個button,需要元素的文本進行是和否的切換。
在jquery刀耕火種的年代中,對於頁面的修改我們一般是這樣的一個流程,我們對button綁定事件,然後獲取文案對應的元素dom對象,然後根據切換修改該dom對象的文案值。
而對於vuejs實現這個功能的流程,只需要在button元素上指明事件,同時聲明對應文案的屬性,點擊事件的時候改變屬性的值,對應元素的文本就能夠自動的進行切換,我們不需要像以前那樣手動的操作dom。
簡而言之,就是vue.js幫我們封裝了數據和dom對象操作的映射,我們只需要關心數據的邏輯處理,數據的變化就能夠自然的通知頁面進行頁面的重新渲染。
這樣做的確實給我們帶來的好處,我們不需要再在代碼中頻繁地去操作dom了,在實際項目中,我們有很大部分代碼都是在數據修改以後,手動操作重新渲染頁面元素,當頁面越來越復雜的時候,頁面代碼組織會越來難以維護。同時,js對dom的頻繁操作,會使得頁面代碼的出錯概率高,頁面的視圖展示會融合在js代碼中,對於頁面視圖顯示的升級也不友好。
那麽vuejs是如何實現這種數據驅動的呢?
MVVM框架
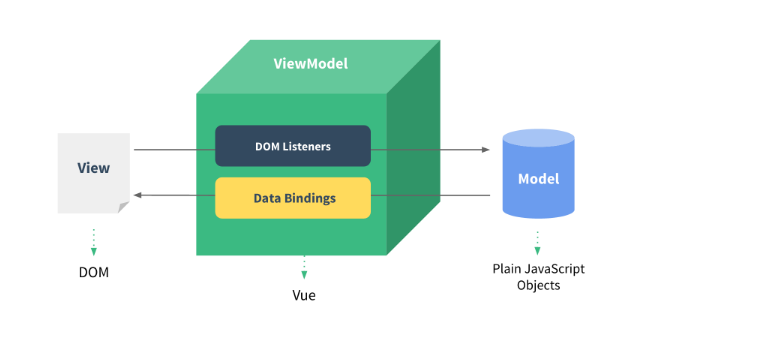
Vuejs的數據驅動是通過MVVM這種框架來實現的。MVVM框架主要包含3個部分:model、view和 viewmodel。
Model:指的是數據部分,對應到前端就是javascript對象
View:指的是視圖部分,對應前端就是dom
Viewmodel:就是連接視圖與數據的中間件

數據(Model)和視圖(View)是不能直接通訊的,而是需要通過ViewModel來實現雙方的通訊。當數據變化的時候,viewModel能夠監聽到這種變化,並及時的通知view做出修改。同樣的,當頁面有事件觸發時,viewMOdel也能夠監聽到事件,並通知model進行響應。Viewmodel就相當於一個觀察者,監控著雙方的動作,並及時通知對方進行相應的操作。
Vuejs的數據驅動實現
對於數據驅動的實現,我們可以簡單的通過定時器來實現這個功能,定時器定時監控對象數據,定時器監控數據變化,確定是否更新界面

a = 1;
function renderDom(){
document.getElementById(‘app‘).innerHTML = ‘數據是‘ + a;
}
function watcher(method){
var b = a;
method.apply();
return setInterval(function(){
if(b != a){
method.apply();
b = a;
}
}, 1000)
}
watcher(renderDom);

當然vuejs不可能是這樣簡單暴力的實現方式,vuejs是通過在實現一個觀察者來實現的數據驅動。

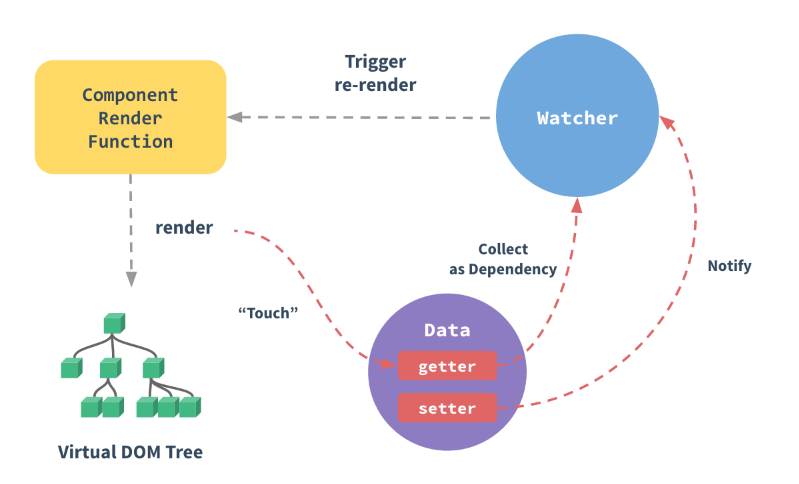
首先,vuejs在實例化的過程中,會對遍歷傳給實例化對象選項中的data 選項,遍歷其所有屬性並使用 Object.defineProperty 把這些屬性全部轉為 getter/setter。
同時每一個實例對象都有一個watcher實例對象,他會在模板編譯的過程中,用getter去訪問data的屬性,watcher此時就會把用到的data屬性記為依賴,這樣就建立了視圖與數據之間的聯系。當之後我們渲染視圖的數據依賴發生改變(即數據的setter被調用)的時候,watcher會對比前後兩個的數值是否發生變化,然後確定是否通知視圖進行重新渲染。
這樣就實現了所謂的數據對於視圖的驅動。
Vue.js 數據驅動視圖 MVVM
