javascript飛機大戰-----007爆炸效果
阿新 • • 發佈:2017-09-10
tro break element tint 有一個 tar 圖片集 定時 doc

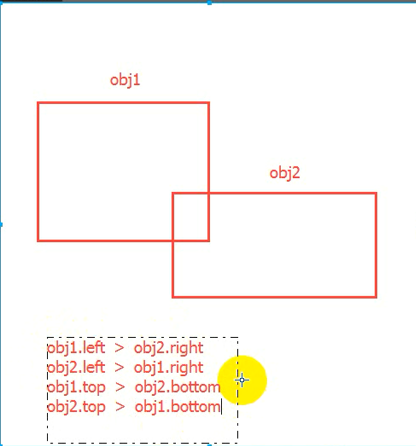
要檢驗什麽時候碰撞,我們必須了解什麽時候不相撞。以上四種情況是不相撞的時候
首先在引擎裏面寫好什麽時候碰撞什麽時候不碰撞
/* 遊戲引擎 */ var Engine = { //剛開始的遊戲狀態 gameStatus:false, //所以敵機 enemy:{}, //子彈 bullet:{}, //得分 score:0, //背景圖片 game:document.querySelector(‘.game‘), //初始化 init:function(){ this.gameStart(); },//遊戲開始 gameStart:function(){ var _this = this; //點擊圖片的時候判斷遊戲狀態 this.game.onclick = function(){ if(!_this.gameStatus){ _this.gameStatus = true; //移動移動 _this.bgMove(); _this.handleMove(); _this.createPlane(); } } },//背景移動 bgMove:function(){ var y=0; var _this = this; this.bgTimer = setInterval(function(){ y+=2; _this.game.style[‘background-position-y‘]=y+‘px‘; },50) }, createPlane:function(){ //創建敵機和英雄機 Hero.init(); //創建敵機 vartimer = setInterval(function(){ var num = parseInt(Math.random()*15)+1; switch (num) { case 1: case 3: case 5: case 7: case 9: new SmallEnemy().init(); break; case 2: case 4: case 6: new MiddleEnemy().init(); case 8: case 12: new LargeEnemy().init(); } },500) }, //所有敵機和子彈都要動 handleMove:function(){ var _this=this; var timer = setInterval(function(){ //創建所有子彈 for(var i in _this.bullet){ _this.bullet[i].move() } //c創建所有敵機動 for(var i in _this.enemy){ _this.enemy[i].move() } },30) }, //碰撞檢測 isCompact:function(obj1,obj2){ var l1 = obj1.offsetLeft>obj2.offsetLeft+obj2.offsetWidth; var l2 = obj2.offsetLeft>obj1.offsetLeft+obj1.offsetWidth; var t1 = obj1.offsetTop>obj2.offsetTop+obj2.offsetHeight; var t2 = obj2.offsetTop>obj1.offsetTop+obj1.offsetHeight; if(l1||l2||t1||t2){ return false; }else{ return true; } } }; Engine.init();
002、檢驗子彈和敵機的碰撞
/* 創建子彈:因為子彈不是只創建一個所以要用構造函數 註意一點:子彈發射的位置應該是英雄機的正中央的位置,所以需要傳點東西進來 */ function Bullet(l,t){ this.l = l;//保留一下傳進來的l this.t = t;//保留一下創進來的t //初始圖片 this.self = null; //子彈初始left this.left = 0; //子彈初始top this.top = 0; //子彈的速度 this.speed = 2; //子彈編號 因為在引擎裏面有一個專門存放子彈的對象,所以我們要給每一個子彈生成編號 this.id = ‘‘; } Bullet.prototype = { constructor:Bullet, init:function(){ //創建一個元素 var img = document.createElement(‘img‘); //將圖片路徑賦值給它 img.src=‘image/bullet1.png‘; //插入到game中 Engine.game.appendChild(img); //賦值給子彈的初始圖片 this.self = img; //當圖片加載完成以後獲取圖片的高度和寬度 var _this = this;//在函數裏面this的指向會改變,所以我們提前報存下來 img.onload = function(){ //因為上面的屬性有this.left所以我們應該和圖片一樣賦值給它 _this.left = _this.l-_this.self.offsetWidth/2; _this.top = _this.t-_this.self.offsetHeight; img.style.left = _this.left+‘px‘; img.style.top = _this.top+‘px‘; }; //生成子彈編號並放入引擎的bullet中 this.id = Math.random(); Engine.bullet[this.id]=this; }, //子彈移動,定時器都交給引擎去做 move:function(){ this.top-=2; this.self.style.top = this.top+‘px‘; //越界判斷 if(this.top<=-this.self.offsetHeight){ this.destroy(); } //是否與敵機碰撞 for(i in Engine.enemy){ if(Engine.isCompact(this.self,Engine.enemy[i].self)){ //子彈銷毀 this.destroy(); //敵機銷毀 Engine.enemy[i].blood--; if(Engine.enemy[i].blood<=0){ Engine.enemy[i].destroy(); } } } }, destroy:function(){ //銷毀 //從頁面小時 this.self.remove(); //從內存消失 delete Engine.bullet[this.id]; } }
英雄機爆炸
/* 英雄機:因為英雄機只有一輛所以不需要用構造函數 */ var Hero = { //初始圖片 self:null, //初始left left:0, //初始top top:0, //生命值 life:3, //加載進來的圖和爆照的圖 imgs:[‘image/hero.gif‘,‘image/hero-bang.gif‘], //獲得到自己的紅星 allHero:document.querySelectorAll(‘.life>img‘), //初始化 init:function(){ //創建一個元素 var img = document.createElement(‘img‘); //將圖片路徑賦值給它 img.src=this.imgs[0]; //插入到game中 Engine.game.appendChild(img); //賦值給英雄機的初始圖片 this.self = img; //當圖片加載完成以後獲取圖片的高度和寬度 var _this = this;//在函數裏面this的指向會改變,所以我們提前報存下來 img.onload = function(){ //因為上面的屬性有this.left所以我們應該和圖片一樣賦值給它 _this.left = (Engine.game.offsetWidth-img.offsetWidth)/2;//英雄機的left中心點等於(game的寬度-英雄機的寬度)除以2 _this.top = Engine.game.offsetHeight-img.offsetHeight; img.style.left = _this.left+‘px‘; img.style.top = _this.top+‘px‘; //初始化的時候調用move _this.move(); _this.shoot(); }; }, //鼠標移動的時候英雄機也要移動 move:function(){ //類似於放大鏡 var _this = this; document.onmousemove = function(e){ var e = e||event; var l = e.clientX - Engine.game.offsetLeft - _this.self.offsetWidth/2; var t = e.clientY - Engine.game.offsetTop - _this.self.offsetHeight/2; //邊界處理 var lmax = Engine.game.offsetWidth-_this.self.offsetWidth;//最大邊界 var bmax = Engine.game.offsetHeight-_this.self.offsetHeight;//最大邊界 l = l < 0 ? 0 : (l > lmax ? lmax : l); t = t < 0 ? 0 : (t > bmax ? bmax : t); //賦值 _this.self.style.left = l+‘px‘; _this.self.style.top = t+‘px‘; //更新left top _this.left = l; _this.top = t; } }, //發子彈 shoot:function(){ //每隔100毫秒發一次子彈 var _this = this; var timer = setInterval(function(){ var l = _this.left+_this.self.offsetWidth/2 new Bullet(l,_this.top).init(); },100) }, bang:function(){ var img = document.createElement(‘img‘); img.src = this.imgs[1]; img.style.left = this.left+‘px‘; img.style.top = this.top+‘px‘; Engine.game.appendChild(img) setTimeout(function(){ img.remove(); },1000) }, die:function(){ this.life--; this.allHero = document.querySelectorAll(‘.life img‘); this.allHero[0].remove(); console.log(this.allHeart,this.allHero[0]) if(this.life<=0){ this.destroy(); } }, destroy:function(){ this.self.remove(); this.bang(); } } //在遊戲沒開始的時候不能出現英雄機和子彈所以要放在引擎裏面 //Hero.init();
英雄機與敵機相撞
/* 創建敵機: */ function Enemy(blood,speed,imgs){ //敵機left this.left = 0; //敵機top this.top = 0; //敵機血量 this.blood = blood; //敵機速度 this.speed = speed; //敵機圖片集合 this.imgs = imgs;//爆炸前和爆炸後 } Enemy.prototype = { constructor:Enemy, init:function(){ //創建一個元素 var img = document.createElement(‘img‘); //將圖片路徑賦值給它 img.src=this.imgs[0]; //插入到game中 Engine.game.appendChild(img); //賦值給敵機的初始圖片 this.self = img; //當圖片加載完成以後獲取圖片的高度和寬度 var _this = this;//在函數裏面this的指向會改變,所以我們提前報存下來 img.onload = function(){ _this.left = parseInt(Math.random()*(320-img.offsetWidth)); _this.top = -img.offsetHeight; img.style.left = _this.left+‘px‘; img.style.top = _this.top+‘px‘; }; //生成敵機編號並放入引擎的bullet中 this.id = Math.random(); Engine.enemy[this.id]=this; }, //子彈移動,定時器都交給引擎去做 move:function(){ this.top+=this.speed; this.self.style.top = this.top+‘px‘; //越界判斷 if(this.top>568+this.self.offsetWidth){ this.destroy(); } //判斷與英雄機相撞 if(Engine.isCompact(this.self,Hero.self)){ //自己銷毀 this.destroy(); //英雄機 Hero.die(); } }, destroy:function(){ //銷毀 //從頁面小時 this.self.remove(); //從內存消失 delete Engine.enemy[this.id]; } }
敵機爆照效果
/* 創建敵機: */ function Enemy(blood,speed,imgs){ //敵機left this.left = 0; //敵機top this.top = 0; //敵機血量 this.blood = blood; //敵機速度 this.speed = speed; //敵機圖片集合 this.imgs = imgs;//爆炸前和爆炸後 } Enemy.prototype = { constructor:Enemy, init:function(){ //創建一個元素 var img = document.createElement(‘img‘); //將圖片路徑賦值給它 img.src=this.imgs[0]; //插入到game中 Engine.game.appendChild(img); //賦值給敵機的初始圖片 this.self = img; //當圖片加載完成以後獲取圖片的高度和寬度 var _this = this;//在函數裏面this的指向會改變,所以我們提前報存下來 img.onload = function(){ _this.left = parseInt(Math.random()*(320-img.offsetWidth)); _this.top = -img.offsetHeight; img.style.left = _this.left+‘px‘; img.style.top = _this.top+‘px‘; }; //生成敵機編號並放入引擎的bullet中 this.id = Math.random(); Engine.enemy[this.id]=this; }, //子彈移動,定時器都交給引擎去做 move:function(){ this.top+=this.speed; this.self.style.top = this.top+‘px‘; //越界判斷 if(this.top>568+this.self.offsetWidth){ this.destroy(); } //判斷與英雄機相撞 if(Engine.isCompact(this.self,Hero.self)){ //自己銷毀 this.destroy(); //英雄機 Hero.die(); } }, bang:function(){ var img = document.createElement(‘img‘); img.src = this.imgs[1]; img.style.left = this.left+‘px‘; img.style.top = this.top+‘px‘; Engine.game.appendChild(img) setTimeout(function(){ img.remove(); },1000) }, destroy:function(){ //銷毀 //從頁面小時 this.self.remove(); this.bang(); //從內存消失 delete Engine.enemy[this.id]; } }
javascript飛機大戰-----007爆炸效果
