JS基礎-----JS中的分支結構及循環結構
【分支結構】
一、if-else結構
1、結構的寫法:
if(判斷條件){
//條件為true時,執行if的{}
}else{
//條件為false時,執行else的{}
}
2、註意事項
①else語句塊。可以根據情況進行省略。
②if和else後面的{}可以省略,但是省略{}後,if和else後面只能跟一條語句。(所以並不建議省略{})
3、if的()中的判斷條件,支持的情況:
①Boolean:true為真,false為假;
②String:空字符串為假,所有非空字符串為真;
③Number:0為假,一切非0數字為真;
④Null、Undefined、NaN:全為假
⑤Object:全為真
var num = 1; if(num>0){ alert(1); }else{ alert(2); }

二、多重if、階梯if結構
1、結構寫法:
if(條件一){
//條件一成立,執行的操作
}else if(條件二){
//條件一不成立,並且條件二成立,執行的操作
}else{
//上述所有條件都不成立時,執行的操作
}
2、多重if結構中,各個判斷條件是互斥的,執行選擇其中一條路執行。遇到正確選擇項並執行完以後,直接跳出結構,不在判斷後續分支。
三、嵌套if結構
1、結構寫法:
if(條件一){
//條件一成立
if(條件二){
//條件一成立&&條件二也成立
}else{
//條件一成立並且&&條件二不成立
}
}else{
//條件一不成立
}
2、在嵌套if結構中,日過省略{},則else結構永遠屬於離他最近的一個if結構
3、嵌套結構可以多層嵌套,但是一般不推薦超過3層。能用多重if結構的一般不推薦使用嵌套if
四、switch-case結構
1、結構寫法:略
2、註意事項:
①switch結構()中的表達式可以是各種JS支持的數據類型;
②switch結構在進行判斷的時候,使用的是===判斷;
③case後面的表達式可以是各種數據類型,但是值要求各不相同,否則也只會執行第一個case;
④break作用:執行完case代碼後,跳出當前switch結構;
缺少break後果:從第一個正確的case項開始,執行後面的所有case 和default;原因:⑤↓
⑤switch結構在進行判斷的時候,只會判斷一次正確答案。當遇到正確的case之後,將不會在判斷後續的項目;
⑥switch結構的只能效率要比多重if快。在多路分支結構中,推薦優先使用switch。
var num;
switch (num){
case 1:
document.write("第一個case");
break;
case 2:
document.write("第二個case");
break;
case 3:
document.write("第三個case");
break;
default:
document.write("case都不成立,執行defult");
break;
}
運行後結果:

【循環結構】
一、循環結構的步驟
1、聲明循環變量;
2、判斷循環條件;
3、執行循環體操作;
4、更新循環變量;
5、循環執行2-4,直到條件不成立時,跳出循環。
while循環()中的表達式,運算結果可以是各種類型。但是最終都會轉為真假,轉換規則同if結構:
①Boolean:true為真,false為假;
②String:空字符串為假,所有非空字符串為真;
③Number:0為假,一切非0數字為真;
④Null、Undefined、NaN:全為假
⑤Object:全為真
var num = 1; //1、聲明循環變量
while (num<=10){ //2、判斷循環條件
document.write(num+"<br>"); //3、執行循環體操作
num++; //4、更新循環變量
}

while循環特點:先判斷,後執行
do-while循環特點:先執行,後判斷。幾十初始條件不成立,do-while循環也至少執行一次。
var num = 10; do{ document.write(num+"<br>"); num --; }while(num>=0);

二、for循環
1、for循環有三個表達式:①聲明循環變量②判斷循環條件③跟新循環變量
三個表達式之間,用;分隔;
for循環三個表達式都可以省略,但是兩個;缺一不可
2、for循環的執行特點:先判斷,後執行:與while相同
3、for循環三個表達式都可以有多部分組成,第二部分多個判斷條件用&& ||鏈接,第一三部分用逗號分隔
for (var num = 1;num<=10;num++) {
document.write(num+"<br>");
}

<小例子>
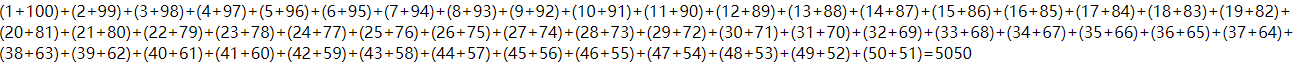
求1-100之間求和,(1+100)+……+(50+51)=5050
var sum = 0; for (var num = 1,num1 = 100;num<=50&&num1>=51;num++,num1--){ if(num==50&&num1==51){ document.write("("+num+"+"+num1+")"+"="); }else{ document.write("("+num+"+"+num1+")"+"+"); } sum += (num+num1); } document.write(sum);

三、循環控制語句
1、break語句:跳出本曾循環,繼續執行循環後面的語句。
如果循環有多層嵌套,則break只能跳出一層。
2、continue:跳過本次循環剩余的代碼,繼續執行下一次循環。
①對於for循環,continue之後執行的語句,是循環變量更新語句
②對於while、do-while循環,continue之後的語句,是循環條件判斷;
因此,使用這兩個循環時,必須將continue放到之後使用,否則continue將跳過i++導致死循環。
var i = 1; while (i<=20){ if(i%3==0){ break; continue; } document.write(i+"<br>"); i++; } document.write("循環結束");

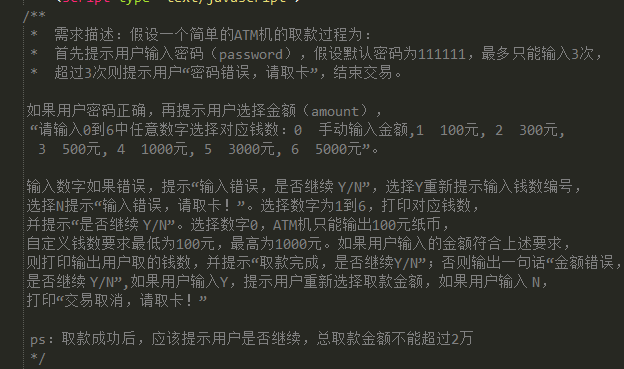
<循環嵌套小案例>


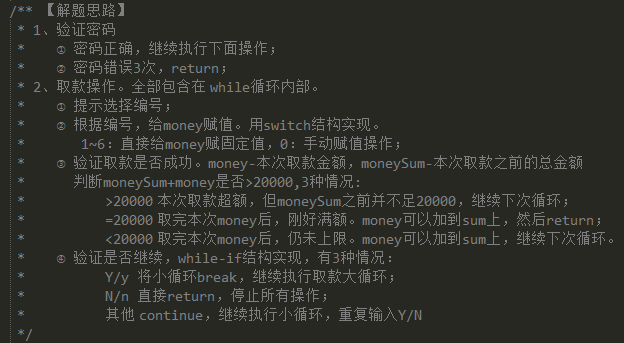
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <script type="text/javascript"> !function(){ var isPwdTrue = false; for(var i=1; i<=3; i++){ var pwd = prompt("請輸入密碼:"); if(pwd==111111){ isPwdTrue = true; break; }else{ alert("密碼輸入有誤!"); } } if(isPwdTrue==false){ alert("密碼錯誤三次!請取卡!"); return; } // 進行取款操作 var moneySum = 0 while(true){ var money = 0; console.log("請輸入0到6中任意數字選擇對應錢數:"); console.log("0à手動輸入金額,1à100元, 2à300元,3à500元, 4à1000元, 5à3000元, 6à5000元"); var num = parseInt(prompt("請輸入操作序號:")); // 根據操作序號,進行取款操作。 switch(num){ case 1: money = 100; break; case 2: money = 300; break; case 3: money = 500; break; case 4: money = 1000; break; case 5: money = 3000; break; case 6: money = 5000; break; case 0: var num = parseFloat(prompt("請輸入取款金額:")); if(num>=100 && num<=1000 && num%100==0){ money = num; }else{ console.log("取款失敗,只能取100-1000元,必須是100的倍數"); } break; default: console.log("序號輸入有誤!請輸入0-6之間的數字!"); break; } if(moneySum + money < 20000 && money>0){ moneySum += money; console.log("取款成功!本次取款"+money+"元,共取款"+moneySum+"元。還可以取"+(20000-moneySum)+"元"); }else if(moneySum + money == 20000 && money>0){ moneySum += money; console.log("取款成功!本次取款"+money+"元,共取款"+moneySum+"元。還可以取"+(20000-moneySum)+"元"); console.log("今日取款已達上限!系統已退出!"); return; }else if(moneySum + money > 20000 && money>0){ console.log("取款失敗!每日限額20000元。您已取"+moneySum+"元,還可以取"+(20000-moneySum)+"元"); } while(true){ var isGo = prompt("是否繼續?(Y/N)"); if(isGo == "Y" || isGo == "y"){ break; }else if(isGo == "N" || isGo == "n"){ console.log("系統退出成功!"); return; }else{ console.log("輸入有誤!請輸入Y繼續,輸入N退出!"); continue; } } } }(); </script> </head> <body> </body> </html>
JS基礎-----JS中的分支結構及循環結構
