JS入門筆記+基本操作(剛接觸JS,很多筆記就是看到啥寫啥的,希望多多包涵)。
1.註釋:
html的註釋:<!--我是註釋-->
CSS的註釋:/*我是註釋*/
JS的註釋://我是註釋
2.變量:
變量要先聲明再賦值,如下:
var mychar;
mychar="javascript";
var mynum = 6;
變量可以重復賦值,如下:
var mychar;
mychar="javascript";
mychar="hello";
註意:
1. 在JS中區分大小寫,如變量mychar與myChar是不一樣的,表示是兩個變量。
2. 變量雖然也可以不聲明,直接使用,但不規範,需要先聲明,後使用。
3. <script src="script.js"></script> // 外部文件導入JS
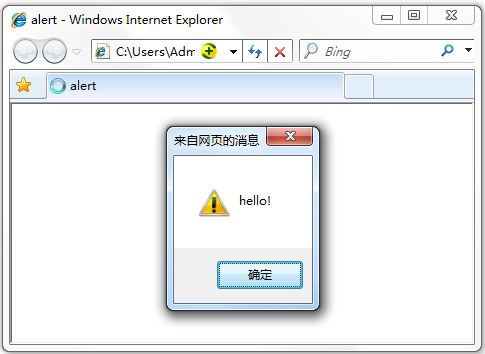
4.JavaScript-警告(alert 消息對話框)
舉例:
<script type="text/javascript">
var mynum = 30;
alert("hello!");
</script>

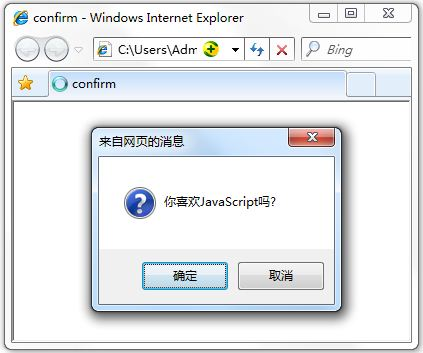
5.JavaScript-確認(confirm 消息對話框)
舉例:<script type="text/javascript">
var mymessage=confirm("你喜歡JavaScript嗎?");
if(mymessage==true)
{ document.write("很好,加油!"); }
else
{ document.write("JS功能強大,要學習噢!"); }
</script>

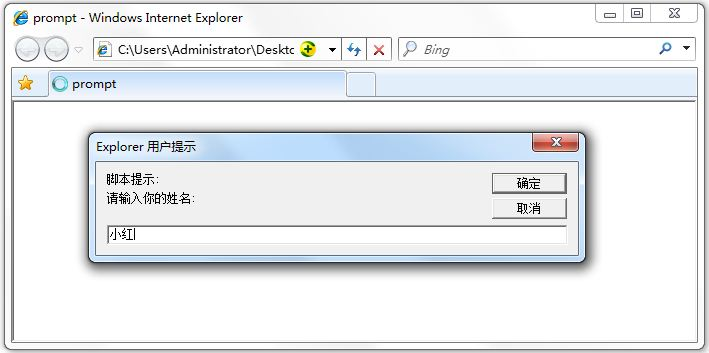
6.JavaScript-提問(prompt 消息對話框)
舉例:
var myname=prompt("請輸入你的姓名:");
if(myname!=null)
{ alert("你好"+myname); }
else
{ alert("你好 my friend."); }

7.JavaScript-關閉窗口(window.close)
close()關閉窗口
用法:
window.close(); //關閉本窗口
或
<窗口對象>.close(); //關閉指定的窗口
例如:關閉新建的窗口。
<script type="text/javascript">
var mywin=window.open(‘http://www.imooc.com‘); //將新打的窗口對象,存儲在變量mywin中
mywin.close();
</script>
JS入門筆記+基本操作(剛接觸JS,很多筆記就是看到啥寫啥的,希望多多包涵)。
