vue引入jq插件
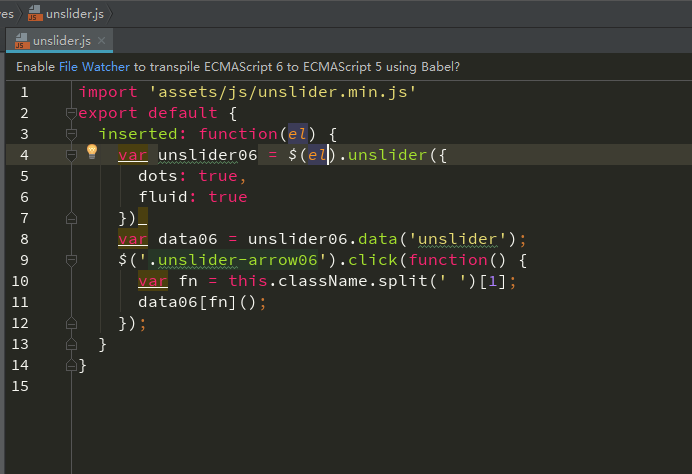
今天做官網,把unslider做成指令,但是一直提示$(el).unslider() no a function,一開始我想復雜了,後來在網上看了很多帖子,大多數都是修改webpack.base.config.js,仔細嘗試,網上確實是對的,嘗試過程中,提醒大家最好把這3個加全,比如unslider插件,(function(){})(window.jQuery)
{ jQuery: "jquery", "window.jQuery": "jquery", $: "jquery" }
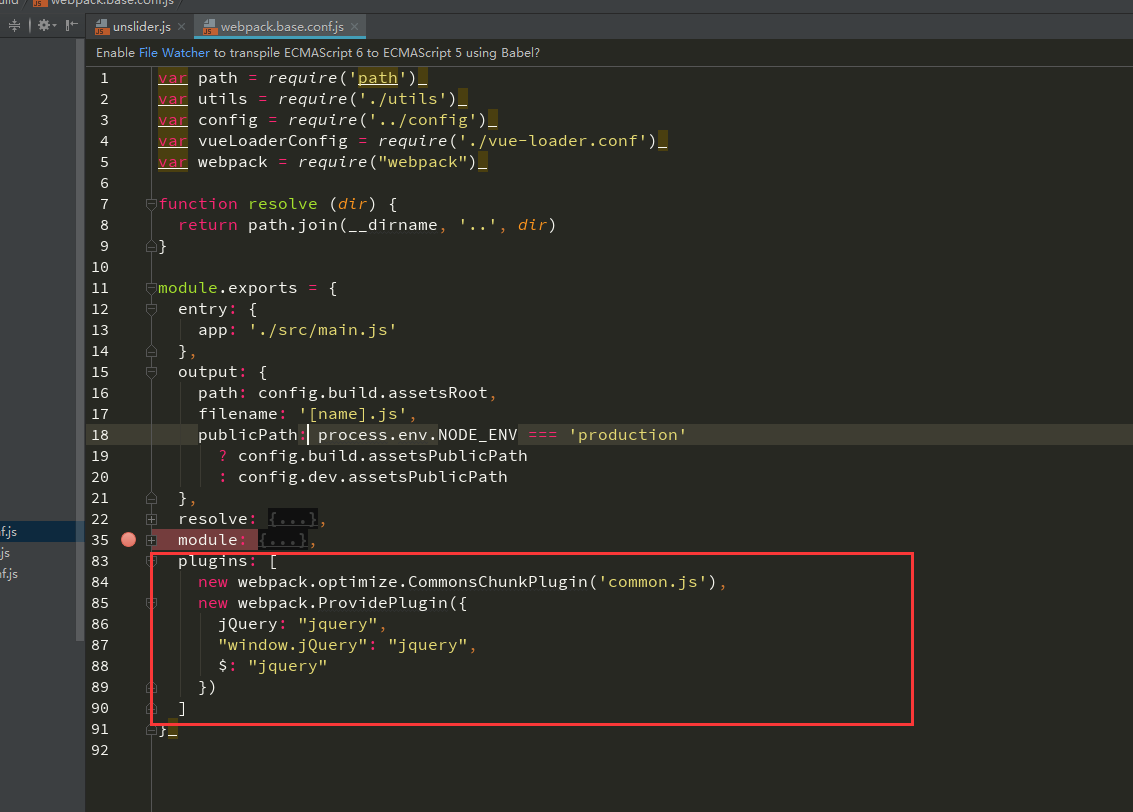
修改webpack.base.conf.js
plugins: [
new webpack.optimize.CommonsChunkPlugin(‘common.js‘),
new webpack.ProvidePlugin({
jQuery: "jquery",
"window.jQuery": "jquery",
$: "jquery"
})
]


vue引入jq插件
相關推薦
vue引入jq插件
http pro logs color brush 網上 {} 嘗試 vid 今天做官網,把unslider做成指令,但是一直提示$(el).unslider() no a function,一開始我想復雜了,後來在網上看了很多帖子,大多數都是修改webpack.base.
Vue-cli開發筆記三----------引入外部插件
scrip onf vue center logs aid text cli exp (一)絕對路徑直接引入: (1)主入口頁面index.html中頭部script標簽引入: 1 <script type="text/javascript" src="http:/
在webpack開發中引入第三方插件(vue項目)完善ing...
ports ble 禁用 優先 fun tro trap config文件 不能 並不是所有的js文件都可以直接在webpack中使用。這些文件可能不支持模塊(module)格式,甚至完全沒有使 用模塊(module)。 webpack提供了幾種loaders(裝載機)來解
vue中引入swiper插件
plain 方式 require efault sta js設置 ring slide 插件 這裏我們使用npm的方式安裝swiper插件。 1.npm install vue-awesome-swiper --save 2.在main.js文件中引入文件 import V
vue用webpack打包時引入es2015插件
重新 webp ron webpack 添加 class 行修改 rip config 1、安裝依賴包 $ npm install --save-div babel-preset-es2015 ps:babel-loader、babel-core應該是默認裝好的
vue項目全局引入vue-awesome-swiper插件做出輪播效果
代碼註釋 大量 配置問題 但是 指針 assets nts 官網 style 在安裝了vue的前提下,打開命令行窗口,輸入vue init webpack swiper-test,創建一個vue項目且名為swiper-test(創建速度可能會有點慢,耐心等),博文講完後,源
寫一個簡單的JQ插件(例子)
ont ava 兼容 app js代碼 lsp 是把 生成 order 雖然現在 vue angular react 當道啊但是那 JQ還是有一席之地很多很多的小單位啊.其實還會用到我也放一個例子吧雖然我也不是很肯定有沒有人寫的比我更好啊但是我相信 我這個還是蠻實用的 話不
chrome瀏覽器的VUE調試插件Vue.js devtools
進入 pcc man src extension efault dev cnblogs 搜索 chrome瀏覽器的VUE調試插件Vue.js devtools 應用商店直接安裝 安裝成功後在VUE文件打開可以直接調試: 提示效果如下: F12進入調
[知了堂學習筆記]_eclipse引入svn插件,並將項目同步到svn
忽略 project mil style help 是否 -s 開始 發現 1. eclipse中不存在SVN問題的解決 1.1發現Team->Share project 下沒有svn。 1.2下載安裝svn插件。 選擇help->Ec
移動端如何引入日期插件
tom getitem eof 引入 for -i parse nds options 頁面的html部分 <li class="pickerDate">
atom開發vue中常用插件
mina -a html標簽 jpg ocl 分享 install pac 哈哈 atom: 開發利器,給我感覺是相見恨晚呀。最近不管開發 h5,vue,node 還是 go 相關我都用它了,界面友好,配色出色,好用的插件眾多。 language-vue: 這個是首推,
在React中引入IScroll插件做滾動
操作 完成後 attr 在微信端 bar 我們 upd ppr 們的 最近做一個H5項目,數據交互量比較大,很多頁面都是從後臺拿過來數據做一個列表顯示,這自然就遇到了滾動。 剛開始我直接使用css做法,直接添加overflow: scroll;但在微信端用戶滑動會直接將整個
js jq插件 顯示中文時間戳 剛剛 N分鐘前 N小時前 今天 上午 下午
++ xtend sta 本地 () 數值 pos parse get $.fn.extend({ /* ** 時間戳顯示為【不久前,剛剛,N分鐘前,N小時前,N天前,N周前,N月前,N年N月N日】的處理
vue 校驗插件 veeValidate使用
廣西 銀行卡號 數組 登錄 允許 uri tail 插件 身份證 1、內置的校驗規則 after{target} - 比target要大的一個合法日期,格式(DD/MM/YYYY) ?alpha - 只包含英文字符 ?alpha_dash - 可以包含英文、數字、下劃線、
JQ插件機制
JQ插件機制JQ插件概述 所謂的jquery插件,其實就是利用jquery語法,完成的一些工具或者模塊.jquery插件是jQuery功能的擴展.可以讓開發人員能更好更快速的完成某些特定的需求,只需要用很少的代碼就能實現很好的效果。 自定義插件 JQ允許自定義插件,對JQ的方法進行擴展.自定義插件主要分兩種:
jq插件驗證
style ID mar right 選擇 jpg orm 選擇器 splay jq插件驗證 :validate ; 1: form #form 在form內通過jq用ID選擇器獲取form裏面的節點屬性:
angular5 引入第三方插件
component 第三方 from sta alt save image .com width 例如引入第三方swiper: 首先:npm install swiper --save npm install swiper --save-de
jq 插件寫法
fun this on() defaults {} extend func () set 1.一次聲明一個函數 $.fn.函數名 = function([options]){} $.fn.red=function(options){ var default
創建jq插件步驟
三種 pro 復雜 end 一個 就是 UNC function 使用 無意看了這篇《jQuery插件開發精品教程,讓你的jQuery提升一個臺階》文章,現在做一下總結。 一、jQuery插件的創建可以有三種方法 1.通過$.extend()來擴展jQuery 2.通過$.
Vue 去腳手架插件,自動加載vue文件
序列化 text 並且 result status arr 所有 send HERE 接上回 一些本質 本質上,去腳手架也好,讀取vue文件也好,無非是維護options,每個Vue對象的初始化配置對象不觸及Vue內部而言,在外部想怎麽改都是可以的,只要保證opti
