CSS中的路徑裁剪樣式clip-path
前面的話
CSS借鑒了SVG裁剪的概念,設置了clip-path樣式,本文將詳細介紹路徑裁剪clip-path
概述
clip-path屬性可以防止部分元素通過定義的剪切區域來顯示,僅通過顯示的特殊區域。剪切區域是被URL定義的路徑代替行內或者外部svg,或者定義路線的方法
[註意]IE瀏覽器不支持,且低版本webkit內核瀏覽器需要添加-webkit-前綴
【clip-path】
值: <clip-source> | [ <basic-shape> || <geometry-box> ] | none
<clip-source>: url()
<basic-shape>: inset() | circle() | ellipse() | polygon()
<geometry-box>: fill-box | stroke-box | view-box | margin-box | border-box | padding-box | content-box
初始值: none
應用於: 所有元素
繼承性: 無
簡單圖形裁剪
【圓形裁剪】
<style> .outer{ width:100px; height: 100px; background:orange; clip-path: circle(50% at 50% 50%) } </style> <div class="outer"></div>
【橢圓裁剪】
<style> .outer{ width:100px; height: 100px; background:orange; clip-path: ellipse(25% 40% at 50% 50%); } </style> <div class="outer"></div>
【矩形裁剪】
<style> .outer{ width:100px; height: 100px; background:orange; clip-path: inset(5% 20% 15% 10%); } </style> <div class="outer"></div>
多邊形裁剪
【三角形】
clip-path: polygon(50% 0%, 0% 100%, 100% 100%);
【菱形】
clip-path: polygon(50% 0%, 100% 50%, 50% 100%, 0% 50%);
【梯形】
clip-path: polygon(20% 0%, 80% 0%, 100% 100%, 0% 100%);
【平行四邊形】
clip-path: polygon(25% 0%, 100% 0%, 75% 100%, 0% 100%);
【五邊形】
clip-path: polygon(50% 0%, 100% 38%, 82% 100%, 18% 100%, 0% 38%);
【六邊形】
clip-path: polygon(50% 0%, 100% 25%, 100% 75%, 50% 100%, 0% 75%, 0% 25%);
【七邊形】
clip-path: polygon(50% 0%, 90% 20%, 100% 60%, 75% 100%, 25% 100%, 0% 60%, 10% 20%);
【八邊形】
clip-path: polygon(30% 0%, 70% 0%, 100% 30%, 100% 70%, 70% 100%, 30% 100%, 0% 70%, 0% 30%);
特殊圖形裁剪
【斜角】
clip-path: polygon(20% 0%, 80% 0%, 100% 20%, 100% 80%, 80% 100%, 20% 100%, 0% 80%, 0% 20%);
【槽口】
clip-path: polygon(0% 15%, 15% 15%, 15% 0%, 85% 0%, 85% 15%, 100% 15%, 100% 85%, 85% 85%, 85% 100%, 15% 100%, 15% 85%, 0% 85%);
【左箭頭】
clip-path: polygon(40% 0%, 40% 20%, 100% 20%, 100% 80%, 40% 80%, 40% 100%, 0% 50%);
【右箭頭】
clip-path: polygon(0% 20%, 60% 20%, 60% 0%, 100% 50%, 60% 100%, 60% 80%, 0% 80%);
【星星】
clip-path: polygon(50% 0%, 61% 35%, 98% 35%, 68% 57%, 79% 91%, 50% 70%, 21% 91%, 32% 57%, 2% 35%, 39% 35%);
【十字架】
clip-path: polygon(10% 25%, 35% 25%, 35% 0%, 65% 0%, 65% 25%, 90% 25%, 90% 50%, 65% 50%, 65% 100%, 35% 100%, 35% 50%, 10% 50%);
【叉號】
clip-path: polygon(20% 0%, 0% 20%, 30% 50%, 0% 80%, 20% 100%, 50% 70%, 80% 100%, 100% 80%, 70% 50%, 100% 20%, 80% 0%, 50% 30%);
【對話框】
clip-path: polygon(0% 0%, 100% 0%, 100% 75%, 75% 75%, 75% 100%, 50% 75%, 0% 75%);
變形
clip-path屬性支持transition,但前提是相同的裁剪函數,及相同的參數個數
下面是一個切角效果向正方形的變形過程
.outer{ width:100px; height: 100px; background:orange; clip-path: polygon(20% 0%, 80% 0%, 100% 20%, 100% 80%, 80% 100%, 20% 100%, 0% 80%, 0% 20%); transition:.5s clip-path; } .outer:hover{ clip-path:polygon(0 0,0 0,100% 0,100% 0,100% 100%,100% 100%,0 100%,0 100%); } <div class="outer"></div>
鼠標移入時開始變形
擴展
最後,介紹一個工具和一個網站
【工具】
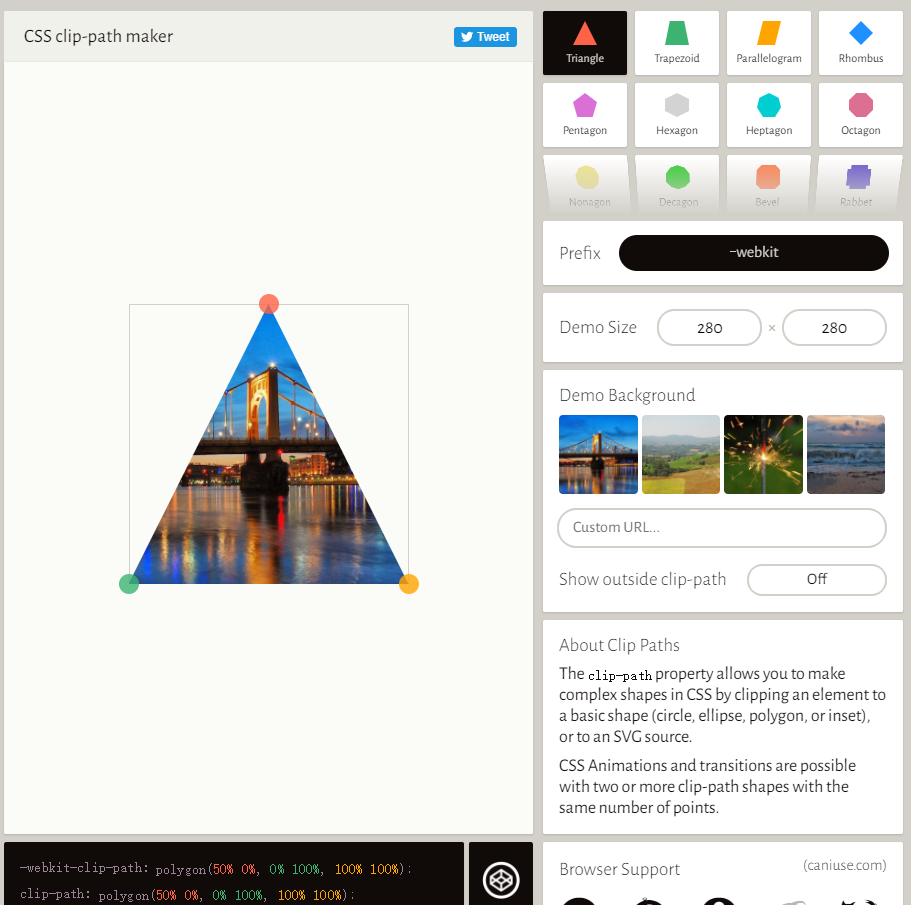
clippy是一個在線的路徑裁剪工具,可以使用clip-path屬性裁剪出任意的圖形

【網站】
species-in-pieces.com 是世界一家知名的宣傳瀕危動物保護網站。,主要使用clip-path polygon實現了30個動物及30種變換

CSS中的路徑裁剪樣式clip-path
