vue學習筆記之$refs
由於懶 就直接貼代碼了,希望大家能理解用法,而不是copy代碼
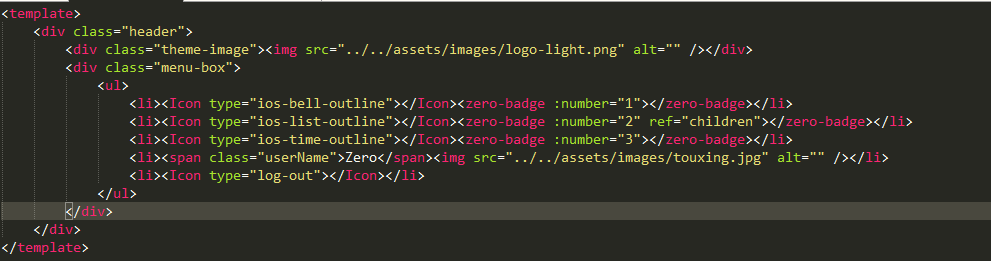
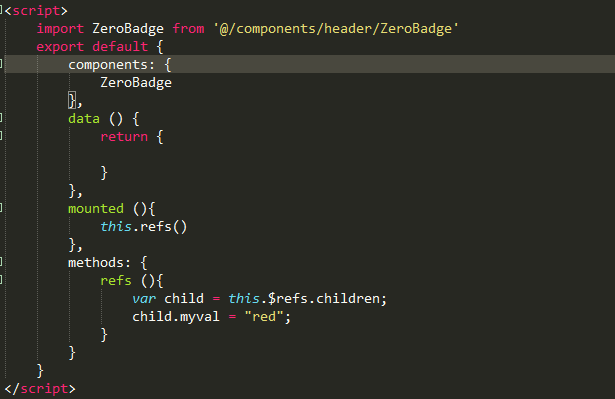
父組件:
HTML

Script

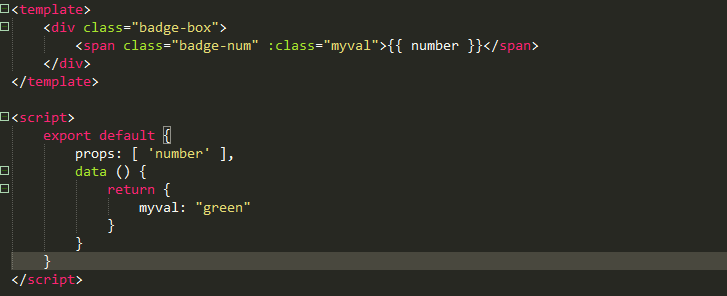
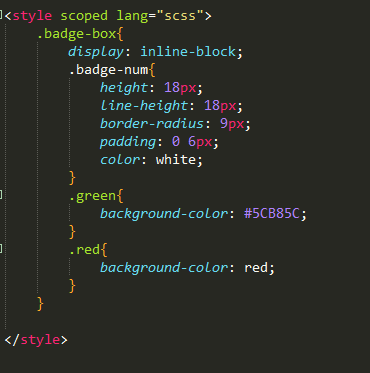
子組件:


vue學習筆記之$refs
相關推薦
vue學習筆記之$refs
直接 用法 image bsp blog spa htm 筆記 images 由於懶 就直接貼代碼了,希望大家能理解用法,而不是copy代碼 父組件: HTML Script 子組件: vue學習筆記之$refs
Vue學習筆記入門篇——組件的內容分發(slot)
節點 pan 如何 new 深入 接收 span 初始 特殊屬性 本文為轉載,原文:Vue學習筆記入門篇——組件的內容分發(slot) 介紹 為了讓組件可以組合,我們需要一種方式來混合父組件的內容與子組件自己的模板。這個過程被稱為 內容分發 (或 “transclus
Vue學習筆記進階篇——多元素及多組件過渡
之前 bsp lan ssa 當前 好的 can cancel 簽名 本文為轉載,原文:Vue學習筆記進階篇——多元素及多組件過渡 多元素的過渡 對於原生標簽可以使用 v-if/v-else.但是有一點需要註意: 當有相同標簽名的元素切換時,需要通過 key 特性設置唯一
Vue學習筆記進階篇——Render函數
resp targe 無效 數據 iso 簡潔 如果 som cimage 本文為轉載,原文:Vue學習筆記進階篇——Render函數 基礎 Vue 推薦在絕大多數情況下使用 template 來創建你的 HTML。然而在一些場景中,你真的需要 JavaScript 的完全
Vue學習筆記進階篇——過渡狀態
節點 val start 學習筆記 update 設置 hub reat res 本文為轉載,原文:Vue學習筆記進階篇——過渡狀態Vue 的過渡系統提供了非常多簡單的方法設置進入、離開和列表的動效。那麽對於數據元素本身的動效呢,比如: 數字和運算 顏色的顯示 SVG 節
Vue學習筆記進階篇——列表過渡及其他
absolut compute top sla 做的 有一個 .cn -s cas 本文為轉載,原文:Vue學習筆記進階篇——列表過渡及其他本文將介紹Vue中的列表過渡,動態過渡, 以及可復用過渡是實現。 列表過渡 目前為止,關於過渡我們已經講到: 單個節點 同一時間渲染
## vue學習筆記--簡單父子組件--
his scrip 變量 event cli 通訊 按鈕 itl 事件 ## vue學習筆記 ### 組件之間的通訊1. 父組件到子組件```js //father <div> <son msg="父組件的信息寫在這">&l
vue學習筆記第一天-vue.js簡易留言板
fad ima con targe right 彈出框 n) ade ack <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> &l
vue-學習筆記
匯總 .com -1 json for cnblogs com for in align vue學習筆記 2017-08-23 11:10:28 vue學習出現問題匯總 序號 問題、知識點 備註 1
vue學習筆記(三):vue-cli腳手架搭建
node log ins 版本 返回 ges 技術分享 安裝webpack webp 一:安裝vue-cli腳手架: 1:為了確保你的node版本在4.*以上,輸入 node -v 查看本機node版本,低於4請更新。 2:輸入: npm install -g vue-c
Vue學習筆記——制作一個todoList
delet hold del div eve charset 當前 esc 例如 列表渲染 v-for指令 根據一組數組的選項列表進行渲染 語法:value,key in items | value,key of items 變異方法 vue提供一組方法,對數組進行操作
【Vue學習筆記】問題及解決方法記錄
chart 管理 父頁面 路徑 面繪制 event for 直接 art 1、父組件傳遞 props 到子組件過程中,報錯或者沒有值。 參考鏈接:http://www.jb51.net/article/117447.htm 2、vue工程項目中style設置ba
vue學習筆記初識vue——創建vue示例
實例化 示例 顯式 檢測 隱式 入庫 dom節點 引入 語法 vue是以JavaScript作為應用入口,HTML提供一個渲染錨點, 創建一個vue示例,引入庫文件,創建vue實例,渲染vue實例; 引入vue.js庫 會暴露出一個全局類vue 用全局類vue創建一個vue
vue學習筆記初識vue——使用HTML模板
selector emp dom節點 dom clas vue php 學習筆記 app 在創建Vue實例時,如果聲明了el配置項,那麽你也可以省略template 選項。這時候,Vue.js將提取錨點元素的HTML內容,做為模板。 我們可以使用單一的el配置項來創建Vue
vue學習筆記(二)——路由配置
out from dex const foo font XP 視圖組件 col 1.配置路由 在router/index.js文件中對所有的路由信息進行配置。 // 首先引入vue和vue-router import Vue from ‘vue‘ import VueRo
vue學習筆記(三)——vuex—store配置
chang one change 不同的 outer span spl mut commit 可以將不同視圖的倉庫放到不同的store中。 ——store index.js foo.js bar.js ——views Foo.vue Bar.vue Ap
Vue學習筆記:指令
str dom msg 內容 span -s 使用 bin 輸出 1.v-once指令:一次性的插值,數據更新時,插值處內容不改變。 <P v-once>{{ msg }}</p>2.v-html指令:將數據輸出為html代碼。(絕對不能使用用戶提交
Vue學習筆記 - 組件基礎
-c emp vue 需要 alt one 基礎 圖片 使用 組件註冊 全局註冊 可在多個vue實例中使用 <div id="app"> <my-component></my-component> </d
vue學習筆記之$emit
event ops 分享圖片 自動 監聽 toc com update con 1、父組件可以使用 props 把數據傳給子組件。 2、子組件可以使用 $emit 觸發父組件的自定義事件。 vm.$emit( event, arg ) //觸發當前實例上的事件 vm.$o
Vue學習筆記:Ref的使用
是你 data 數組 put inpu 叠代 inner 需要 dom節點 官網上的說明 1.了解Vue中的$refs在Vue中是怎麽訪問到DOM元素的 <div id="app"> <h1>{{ message }}</h1>
