設置angular公共樣式表
一、現象:
新創建的項目,是直接顯示在src目錄下的,假如會用到其它第三方的全局樣式時,不能統一放在一個地方統一來管理,就會感覺有點亂。
二、解決:
1、移動樣式表。
在assets文件夾(該文件夾一般都是放一些靜態的文件)下新建 css文件夾,然後把外面的styles.css文件(或自定義其它的樣式表,如 common.css)剪貼到css文件夾下;
2、更改全局樣式路徑。
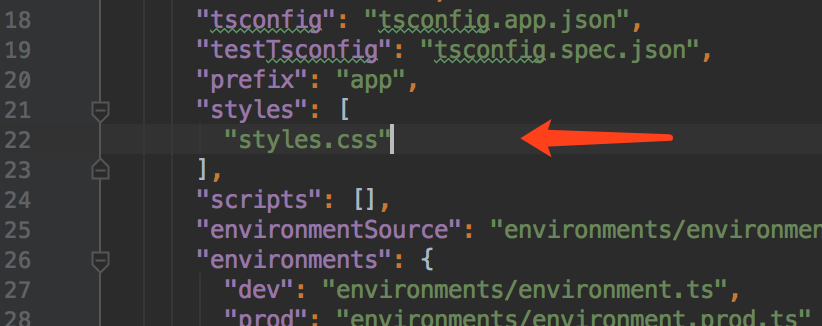
(1)、打開根目錄下的 .angular-cli.json 找到樣式路徑設置的地方,大概2行,如圖:

(2)、更新路徑,把之前放在assets的文件的路徑設置在這,如圖:

(3)、重新啟動服務即可,命令 ng serve
三、總結:
同一類的東西就應該放在統一的地方進行管理。
設置angular公共樣式表
相關推薦
設置angular公共樣式表
bsp 定義 顯示 com asset 都是 ges 更改 應該 一、現象: 新創建的項目,是直接顯示在src目錄下的,假如會用到其它第三方的全局樣式時,不能統一放在一個地方統一來管理,就會感覺有點亂。 二、解決: 1、移動樣式表。 在assets文件夾(
Django的forms表單組件批量設置字段樣式
modelform all name info orm class get mod forms from django import forms from . import models class UserInfoModelForms(forms.ModelForm):
(轉)OL2中設置鼠標的樣式
format csdn 移動 初始 pbo led doc 代碼 detail http://blog.csdn.net/gisshixisheng/article/details/49496289 概述: 在OL2中,鼠標默認是箭頭,地圖移動時,鼠標樣式是移動樣式;很
設置滾動條樣式
lba bsp over scroll web lac 滾動 ack 滾動條 ::-webkit-scrollbar{width:15px;} ::-webkit-scrollbar-track{background-color:red;} ::-webkit
js學習總結----設置元素的樣式值setcss
默認 div function ret ttr lte fun wid ott 在JS給元素設置樣式屬性值,我們只能通過curEle.style[attr] = value 這種方式給元素設置行內樣式 下面封裝一個給當前元素的某一個樣式屬性設置值的方法(增加在行內樣式上的)
設置文本樣式
定位元素 center lang 瀏覽器 span int 圖片 type 水平對齊 一、對齊文本 1、text-align屬性 text-align 屬性規定元素中的文本的水平對齊方式。該屬性通過指定行框與哪個點對齊,從而設置塊級元素內文本的水平對齊方式。通過允
dw cs6設置字體樣式
alt body 技術 設置字體 img blog http log bsp 1 編輯->首選參數->字體 改代碼試圖的字體和大小。點確定即可。 dw cs6設置字體樣式
關於bootstrap中css樣式與自己設置的css樣式相撞問題
找到 審查 頁面 可能 網頁 設置 顯示效果 顯示 元素 1.在對網頁進行布局前就先將bootstrap包中的東西導入到自己的頁面中去。自己定義的css樣式導入在bootstrap之後,可以起到當類名與bootstrap重復時對bootstrap樣式踐行覆蓋的作用。 2.盡
Civil 3d設置橫斷面圖樣式
測試 get Edito mci bubuko pts 名稱 light message 一位網友剔除這樣是個問題: 在使用SectionView.StyleName屬性時, 會拋出異常:need to override property StyleName. 我測試的結果
button設置hover-class樣式不起作用
背景顏色 page span 例如 color 代碼 alt png -- 微信小程序的button中,可以指定按下去的類名,例如: 1 <button hover-class="hover">同意</button> 根據官方開發指南,在
Vue學習之路第十一篇:為頁面元素設置class類樣式
成了 簡化 htm viewport con ava 屬性綁定 進行 頁面元素 1、class為頁面元素的一個屬性,通過前面第五篇的內容可知,操作屬性需要使用到v-bind指定(也可簡寫為 :)。 2、先來看一個簡單的頁面樣式內容: <!DOCTYPE html&g
ios設置狀態欄樣式
記得 content dst clas 默認 改變 一行 ret roc 1、第一種方式: (1)在App生命周期裏面設置 設置狀態欄字體為白色 - [[UIApplication ? sharedApplication]setStatusBarStyle:UISta
BPM實例分享:如何設置表單字體樣式
ont bsp 版本 span 字體 important 文件 shee font 系統版本:V10.0 一些業務場景中,時爾需要改變表單字體 那如何設置表單字體樣式? 本文將會針對全局表單和單個表單進行闡述! 1、全局表單: 修改WFRES\CSS\MvcSheet.c
每天一個JavaScript實例-展示設置和獲取CSS樣式設置
width func height nts style scrip meta on() 屬性 <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" conte
系統設置表結構
idt 結構 系統設置 bsp table 系統 tla 設置 val TitleLabel,TitleValue,ContLabel,ContValue,ContType,ContKey TitleLabel TitleValue C
怎麽單獨為ionic2應用的某一組件設置兩個平臺一致的樣式
問題 and nbsp 目的 class bsp 組件 過程 ng- 今天在繼續項目的過程中,發現ionic2在顯示樣式上是根據不同的平臺采用不同的樣式,使在不同平臺上的應用保持相應的風格,於是問題來了。 ios的風格比較好看,android的風格略微不如ios的,所以想統
【思路解析】discuz 帖子設置封面 setthreadcover 表pre_forum_threadimage
新建文件夾 還得 功能 thread mono md5加密 調用 als != 在Discuz 中有一項就是給帖子設置封面,非常多情況下僅僅能通過手動的方式去設置或者用提交POST請求的式去設置; 可是這都是調用DISCUZ的功能設置的; 有的時候並不是萬能的,也
給文件右擊菜單增加7-ZIP瀏覽功能(用註冊表設置Shell調用預覽命令)
註冊表 .com oot ade 命名 .exe 字符串 默認值 registry 瘋狂delphi delphiXE7、XE8、XE10公開課A 群號:58592705 QQ:513187410 朱建強 BAT-給文件右擊菜單增加7-ZIP
NPOI之Excel——合並單元格、設置樣式、輸入公式
images post nbsp size 字體 進行 分享 blog code NPOI之Excel——合並單元格、設置樣式、輸入公式 首先建立一個空白的工作簿用作測試,並在其中建立空白工作表,在表中建立空白行,在行中建立單元格,並填入內容: //建立空白工
從零開始學習html(十五)css樣式設置小技巧——下
right ron pos 瀏覽器 spl pan esc 插入 ccf 六、垂直居中-父元素高度確定的單行文本 1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta charset="
