vue中的方法如何暴露給webview,使安卓和iOS可以調用
新建一個外部公共的js文件app.js,定義一個對象並輸出,如下:
var hybrid = { } window.Hybrid = hybrid if (window.Vue) { // 自動綁定 window.Vue.use(hybrid) } export { hybrid }
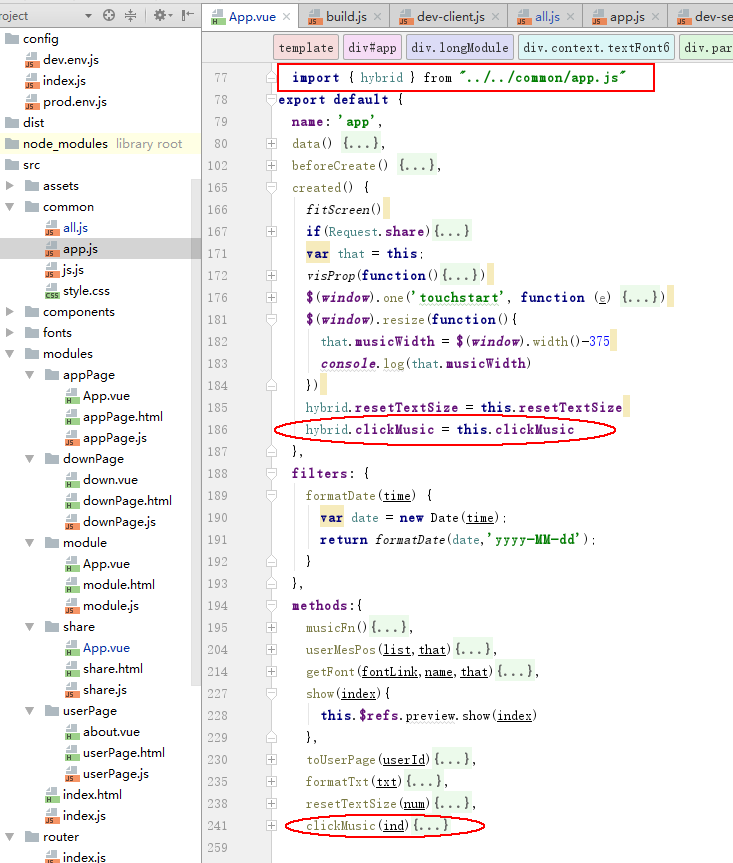
在需要的文件中引入app.js,將需要暴露的方法賦給hybrid對象,如下:

在安卓或者iOS上可調用hybrid.clickMusic來執行函數
vue中的方法如何暴露給webview,使安卓和iOS可以調用
相關推薦
vue中的方法如何暴露給webview,使安卓和iOS可以調用
js文件 class img blog 暴露 分享 images 技術 pan 新建一個外部公共的js文件app.js,定義一個對象並輸出,如下: var hybrid = { } window.Hybrid = hybrid if (window.Vue) { //
在二叉查詢樹中尋找兩個節點,使它們的和為一個給定值
給定一個二叉搜尋樹和一個目標結果,如果 BST 中存在兩個元素且它們的和等於給定的目標結果,則返回 true。 使用中序遍歷得到有序陣列之後,再利用雙指標對陣列進行查詢。 應該注意到,這一題不能用分別在左右子樹兩部分來處理這種思想,因為兩個待求的節點可能分別在左右子樹中。 /** *
二叉搜尋樹的最小節點絕對值之差/在二叉查詢樹中尋找兩個節點,使它們的和為一個給定值/找出 BST 中的所有眾數(出現頻率最高的元素)。
關於二叉樹的數值運算,一般考慮借用中序遍歷為陣列;再進行計算的思想。 /** * Definition for a binary tree node. * public class TreeNode { * int val; * TreeNode left; *
解決 Cordova 打包 vue項目為 APP 後,在安卓平臺下 touchMove 事件不生效的問題
div 註意 項目 實現 部分 body fault event tde Cordova + vue 打包成 APP 後在部分安卓機上面,左右滑動無法正常的實現頁面滾動邏輯。 解決方案: 在 touchMove 的時候,通過 event.preventDefault
vue中根據手機類型判斷是安卓、微信或IOS跳轉相應下載頁面
nload tor js代碼 roi agen 按鈕 path his cati 按鈕:<div class="download" @click="downApp">立即下載</div> 遮罩層:<div class="dark" v-show
app內嵌vue h5,安卓和ios攔截H5點擊事件
需要 如果 bsp eth 第一個 log src ons col 安卓和ios攔截h5點擊事件,這個函數事件必須是暴漏在window下的 安卓和ios攔截普通h5函數: 1 <div onclick = "show(),window.android.show()"
安卓和ios,移動端,時間排序的問題
data是一個數組,每一項是物件,根據data數組裡面的MatchDate,時間欄位,來把這個陣列排序 , 時間格式為(MatchDate:"2018-03-21 17:00:00") data.sort(function(a, b) { &nb
騰訊開放平臺建立應用的坑,安卓和iOS端如何共用同一個Appid?
很多人遇到一種情況,就是自己的應用使用QQ登入的時候,在不同客戶端,返回的openid竟然不一樣,導致統一個使用者在不同客戶端建立了不同的賬號。 這時候有兩種解決方法: 第一種:需要發郵件給騰訊開放平臺進行資料打通,具體如下 資料打通流程:現支援同一個
處理安卓和ios當頁面原生鍵盤彈出,輸入框不顯示
client clas bsp 安卓 ios lin style lint targe $(‘input‘).on(‘click‘, function () { var target = this; //
(vue.js)vue中引用了別的元件 ,如何使this指向Vue物件
Vue中引用了別的元件 ,如何使this指向Vue物件 今天學習Vue元件傳值, 通過建立Vue例項, 廣播和監聽實現傳值, 但是傳值之後無法直接將得到的值應用到Vue物件, 因為這相當於引用改了別的元件, this指向發生改變,所以通過以下辦法解決。 var _this
vue中元件間迴圈呼叫,子元件呼叫最父層方法 的 解決方案
問題描述:最近的VUE專案中遇到樹形結構的選單。複用樹形的選單的元件。但需要呼叫元件最父層的方法。一般父子間元件用 this.$emit 傳遞,或者只有一層的情況下用 this.$parent.xxx可參考:https://cn.vuejs.org/v2/guide/comp
輸入兩個整數n和m,從數列1,2,3,……n中隨意取幾個數,使其和等於m 轉載
輸出 -1 pri str spa private 組合 開始 () 題目:編程求解,輸入兩個整數n和m,從數列1,2,3,……n中隨意取幾個數,使其和等於m。要求將所有的可能組合列出來。 分析:分治的思想。可以把問題(m,n)拆分(m - n, n -1)和(m, n -
vue中數據接收成功,頁面渲染失敗
修改 img inf .com 代碼 一個 分享圖片 scrip 頁面 1.vue中數據接收成功,頁面渲染失敗。代碼如下 經過查找資料修改代碼為 或是 原因是: 由於 JavaScript 的限制, Vue 不能檢測以下變動的數組: 當你利用索引直接設置一個項時,
vue中遇到的一些坑,記錄一下
class 會有 判斷 inject safari 項目 否則 lag 結合 最近用vue開發完成了網頁和app的項目試著想記錄下遇到的坑,以免下次遇到的時候就輕松解決了 一、vue開發pc端 1、 cookie不用中文的,和時間格式不要帶’/’ ,否則safari
vue中使用axios下載檔案,相容IE11
一、設定axios返回值為blob 二、使用a標籤的down屬性下載,如果是IE瀏覽器,可以使用navigator.msSaveBlob進行下載 // data的資料型別是blob downloadFiles (data) { if (!data) { return } co
vue中使用回撥函式,this呼叫無效
let self = this //使用新變數替換this,以免this無效//updateStudentInfoToServer是一個將本身部分資料非同步上傳的介面,this.updateStudentInfoToServer(data, function(res){
vue中for迴圈更改資料,資料變化但頁面資料未變
let that = this; for(let i = 0;i<that.tableData.length;i++){ this.tableData[i].zzzk = this.midFo
輸入兩個整數n和m,從1-n中隨意取幾個數,使其和等於m
程式設計求解,輸入兩個整數n和m,從數列1,2,3,……n中隨意取幾個數,使其和等於m。要求將所有的可能組合列出來。 求解思路: 1.首先判斷,如果n>m,則n中大於m的數不可能參與組合,此時置n = m; 2.遞迴求解 #include<
Java實現輸入兩個整數n和m,從0-n中隨意取幾個數,使其和等於m
程式設計求解,輸入兩個整數n和m,從數列1,2,3,……n中隨意取幾個數,使其和等於m。要求將所有的可能組合列出來。 思路: 1.首先判斷,如果n>m,則n中大於m的數不可能參與組合,此時置n = m; 2.將最大數n加入且n == m,則滿足條件,
輸入兩個整數n和m,從0-n中隨意取幾個數,使其和等於m
程式設計求解,輸入兩個整數n和m,從數列1,2,3,……n中隨意取幾個數,使其和等於m。要求將所有的可能組合列出來。實際上就是一個揹包問題。 求解思路: 1.首先判斷,如果n>m,則n中大於m
