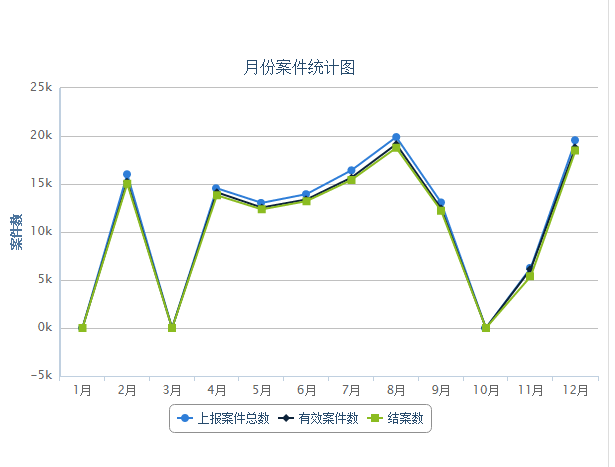
C#趨勢圖(highcharts插件)
阿新 • • 發佈:2017-09-14
zab slide 100% ini fire vda ati 3-9 對象 



<!--圖表效果展現--> <div class="TUI-layout-center" style="overflow: auto;" id="appriseContent"> <div class="ui-layout-center"> <div id="listDiv" style="overflow: auto;" class="TUI-content TUI-h100"> <!--View Codeclass="master_table_content_bg"--> <div runat="server" id="divData" class="TUI-content TUI-h100 TUI-of-auto" style="overflow: auto;"> </div> </div> </div> <div class="ui-layout-east"id="divEast"> <div id="chart_combo" class="chart_combo" style="margin-top:100px;"></div> </div> </div> <!--圖表效果展現-->

<script type="text/javascript">
var
View Code

[AjaxPro.AjaxMethod(AjaxPro.HttpSessionStateRequirement.Read)] public static ForecastData GetStatisticsHome3List() { ForecastData date = new ForecastData(); DataTable dt= UmEventLogic.GetStatisticsHome3List().Tables[0]; for (int i = 0; i < 12; i++) { date.sbnumber[i] = Convert.ToInt32(dt.Rows[i]["c_sb_num"]); date.yxsbnumber[i] = Convert.ToInt32(dt.Rows[i]["c_yxsb_num"]); date.janumber[i] = Convert.ToInt32(dt.Rows[i]["c_ja_num"]); } return date; }View Code

C#趨勢圖(highcharts插件)

