sublime react jsx 格式化 插件 配置
阿新 • • 發佈:2017-09-14
extension more sfm with mat align div span exp
插件名是:
SUBLIME JSFMT .
github地址是:
https://github.com/royriojas/esformatter-jsx/wiki/Usage-with-jsfmt
設置Setting user:
// add to your { "autoformat": true, "extensions": [ "js", "jsx", "sublime-settings" ], "options": { "plugins": [ "esformatter-jsx", ], "jsx": {"formatJSX": true, // change these to your preferred values // refer to https://github.com/royriojas/esformatter-jsx#best-configuration for more options "attrsOnSameLineAsTag": false, "maxAttrsOnTag": 1, "firstAttributeOnSameLine": false, "alignWithFirstAttribute": true,"formatJSXExpressions": true } // other esformatter options } }
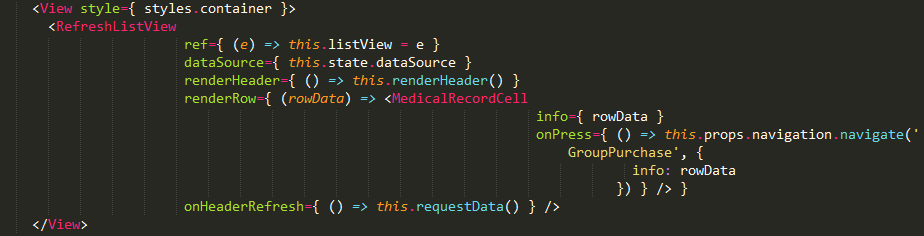
默認設置是組件的屬性如果換行,則會縮進至組件長度後,不是很美觀,如下:

修改 ~\AppData\Roaming\Sublime Text 3\Packages\jsfmt\node_modules\jsfmt\lib\format.js
將原代碼
var alignWith = me.jsxOptions.alignWithFirstAttribute ? first.loc.start.column : node.loc.start.column + indentSize;修改為
var attrLen = first.parent.name.name.length; var alignWith = me.jsxOptions.alignWithFirstAttribute ? (first.loc.start.column - attrLen) : node.loc.start.column - attrLen + indentSize;
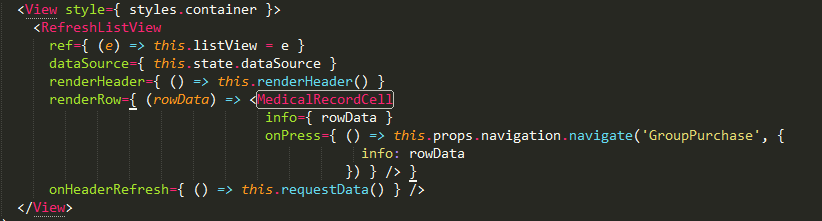
如圖

sublime react jsx 格式化 插件 配置
