webpack 處理CSS
阿新 • • 發佈:2017-09-15
否則 dom ack .com tro html lis important common
1、安裝插件
npm i style-loader css-loader --save-dev
npm i postcss-loader --save-dev
npm i autoprefixer --save-dev
npm install postcss-import --save-dev
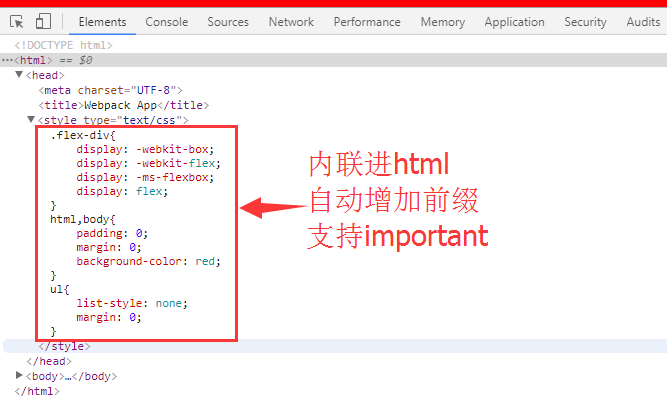
style-loader插件為:通過註入<style>標簽將CSS添加到DOM中
autoprefixer 自動添加前綴
postcss-import:支持使用@import引入css
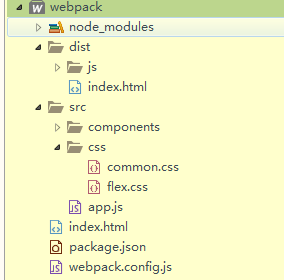
2、項目目錄結構:

common.css為:
@import ‘./flex.css‘;
html,body
flex.css為:
.flex-div{
display: flex;
}
app.js為:
import ‘./css/common.css‘;
import layer from ‘./components/layer/layer.js‘
const App = function(){
console.log(layer)
}
3、webpack.config.js配置文件為:
var htmlWebpackPlugin = require(‘html-webpack-plugin‘);
module.exports = {
entry: ‘./src/app.js‘,
output: {
path: __dirname + ‘/dist‘,
filename: ‘js/[name].js‘
},
module: {
loaders: [{
test: /\.js$/,
4、執行編譯&查看結果
npm run webpack

webpack 處理CSS
