學習angular之:ng-app
阿新 • • 發佈:2017-09-15
doc 一段 添加 body doctype 效果 utf set size
剛開始自學angular,遇到一個問題:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript" src="angular.min.js"></script>
</head>
<body>
<div ng-app="myapp">
<p>
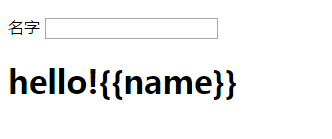
我設定ng-app=“myapp”,結果效果不是我預想的那樣,name綁定無效
頁面顯示為這樣:

後來找到了兩個解決辦法:
一:將ng-app=“myapp”改為ng-app=“”
二:在body中添加一段script代碼:
<script type="text/javascript"
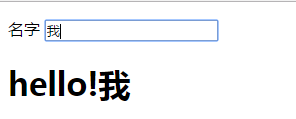
頁面顯示達到預想效果:

學習angular之:ng-app
