C#開發微信門戶及應用(47) - 整合Web API、微信後臺管理及前端微信小程序的應用方案
在微信開發中,我一直強調需要建立一個比較統一的Web API接口體系,以便實現數據的集中化,這樣我們在常規的Web業務系統,Winform業務系統、微信應用、微信小程序、APP等方面,都可以直接調用基於JSON數據格式的Web API接口,在我之前的幾篇隨筆中,對這方面都有一定的介紹,本篇繼續這個主題,細致深入的闡述如何在接口和源碼的基礎上整合Web API、微信後臺管理及前端微信小程序的應用方案。
1、基於Web API的微信開發框架
首先我們各個業務模塊,都應該圍繞著Web API進行展開,如果是都部署在同一個服務器或者局域網內的系統,考慮到開發的復雜性,退而求其次,也可以基於同一個數據庫進行開發。
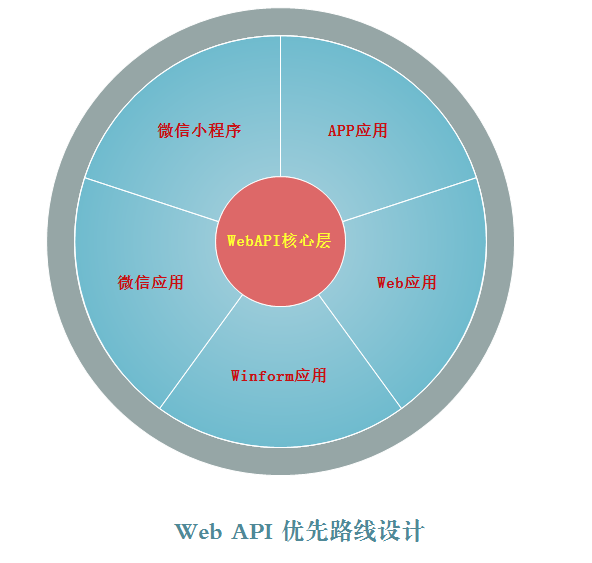
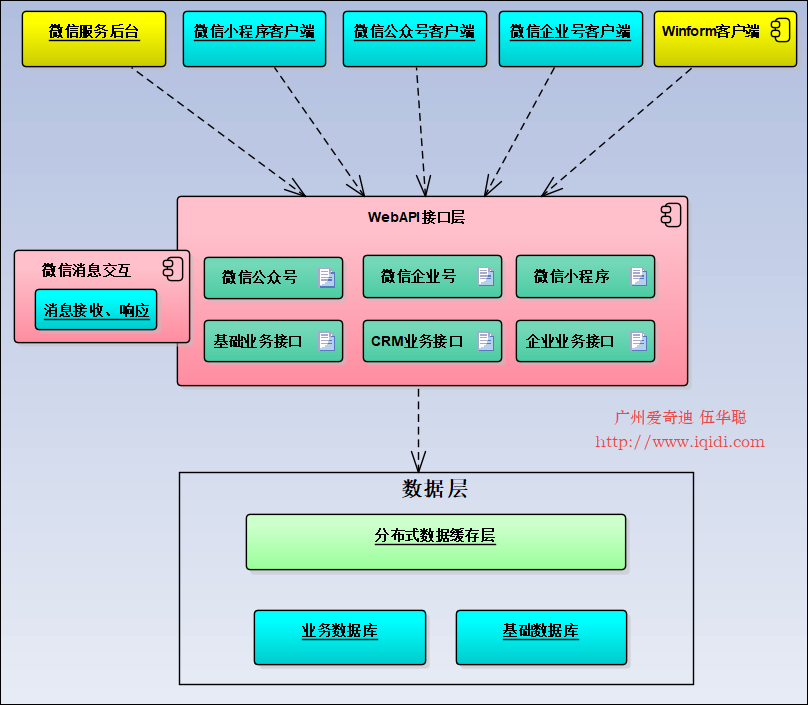
總體而言,我們是以Web API為核心進行的應用框架構建的,如下圖所示。



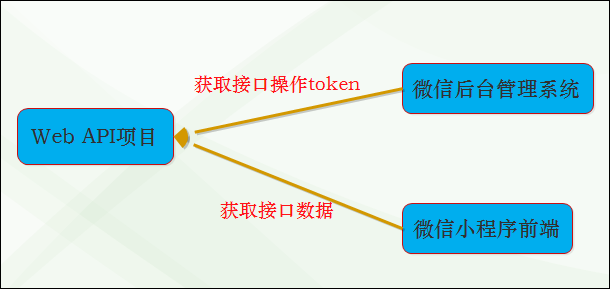
在項目場景中,我們這裏的微信後臺管理系統,是一個獨立維護微信後臺數據的管理系統,對於操作微信相關API所需要的接口調用憑證(token),我們可以通過Web API接口獲得,這樣保證各個平臺(如Winform界面、其他Web界面),操作的接口token都保持一致

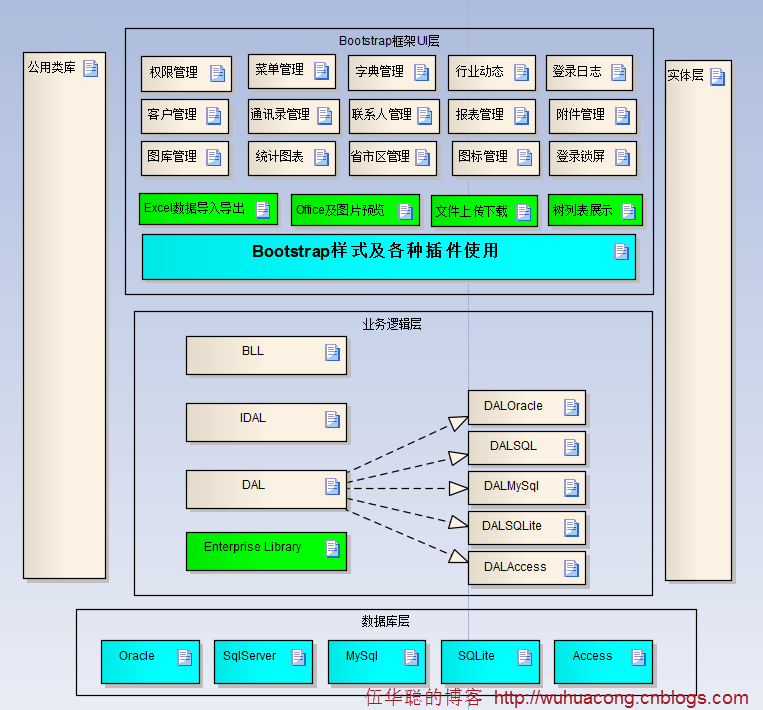
而後臺管理系統,我們通過下面的來了解整體功能,整個後臺管理系統使用了Bootstrap的框架進行前端處理。

2、整合Web API、微信後臺管理及前端微信小程序應用
首先我們在Web API平臺上,創建一個AccountController的MVC控制器來提供對應的API接口,實現對賬號相關的信息查詢,接口訪問憑證的獲取等業務。
/// <summary> /// 微信公眾號、小程序、企業號的賬號配置 /// </summary> public class AccountController : BusinessController<Account, AccountInfo>
然後增加獲取token的方法
/// <summary> /// 獲取公眾號/企業號/小程序操作的訪問令牌AccessToken /// </summary> /// <param name="accountId">賬號ID</param> /// <returns></returns> [HttpGet] public string GetAccessTokenByAccount(string accountId) { var result = MyMemoryCache.GetAccessTokenByAccount(accountId); return result; }
這個token的生成,是存儲在內存緩存裏面的,定期刷新的,這樣我們可以避免頻繁的請求接口憑證token,可以統一生成給各個業務系統使用 。
/// <summary> /// 獲取公眾號(或企業號)操作的訪問令牌AccessToken /// </summary> /// <param name="accountId">賬號ID</param> /// <returns></returns> public static string GetAccessTokenByAccount(string accountId) { var key = string.Format("{0}_{1}", System.Reflection.MethodBase.GetCurrentMethod().Name, accountId); var token = MemoryCacheHelper.GetCacheItem<string>(key, delegate() { string result = ""; AccountInfo info = MyMemoryCache.GetAccountByID(accountId); if (info != null) { if (info.AccountType == AccountType.企業號.ToString()) { // 獲取微信企業號操作的訪問令牌AccessToken ICorpBasicApi baseBLL = new CorpBasicApi(); result = baseBLL.GetAccessToken(info.CorpID, info.CorpSecret); } else { //小程序、訂閱號、服務器號共享一個邏輯 // 獲取微信操作的訪問令牌AccessToken WHC.Weixin.Interface.IBasicApi baseBLL = new WHC.Weixin.API.BasicApi(); result = baseBLL.GetAccessToken(info.AppID, info.AppSecret); } } return result; }, new TimeSpan(0, 5, 0)//5分鐘過期 ); return token; }
解決了token的統一生成和存儲外,我們就可以在各個不同的系統中使用這個token 接口獲取並使用來操作微信對應接口了。
//客戶端調試和服務端應用統一采用一個AccessToken的方式 //避免客戶端測試的時候,替換更新了服務端的AccessToken,從而導致服務端的AccessToken無效。 HttpHelper helper = new HttpHelper(); var tokenWebSiteUrl = string.Format("https://www.youdomain.com/api/Framework/Account/GetAccessTokenByAccount?accountId={0}", accountId); var result = helper.GetHtml(tokenWebSiteUrl); if(!string.IsNullOrEmpty(result)) { result = result.Trim(‘"‘); } Console.WriteLine("通過Web API 獲取到的Token為:" + result); this.token = result;
關於微信後臺管理系統,這個是對微信相關數據,如賬號配置、菜單、事件、權限控制、業務數據定義等方面的綜合管理,通過基於Bootstrap的MVC的技術進行Web端的數據維護,如下界面所示。
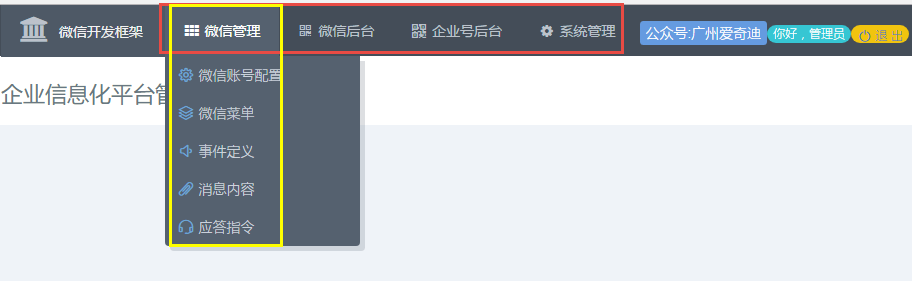
系統登錄後,通過水平菜單進行後臺功能管理。

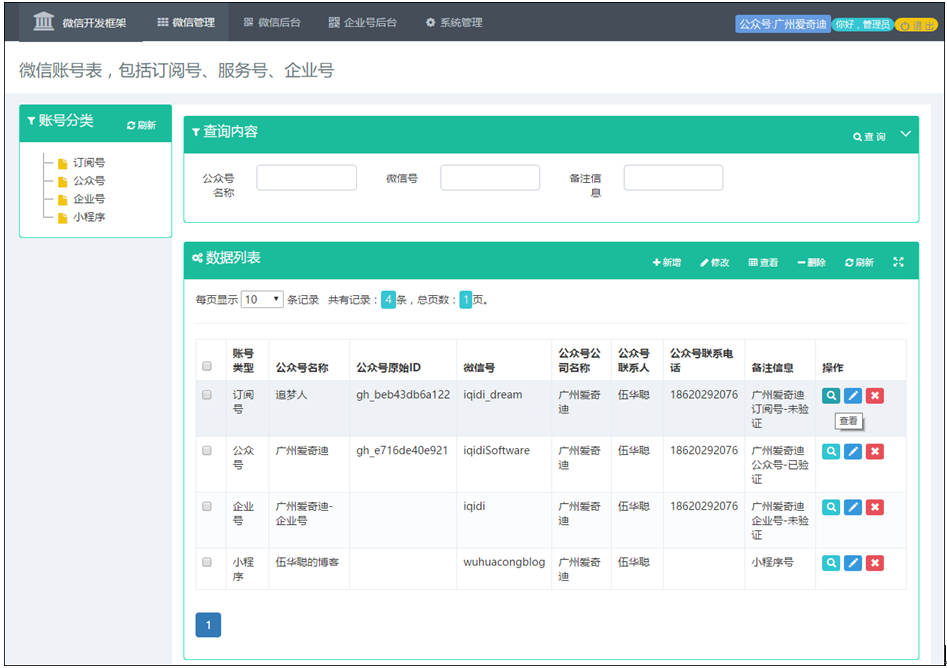
系統支持多微信賬號的接入管理和使用,同時支持訂閱號、公眾號、企業號、小程序的賬號配置。

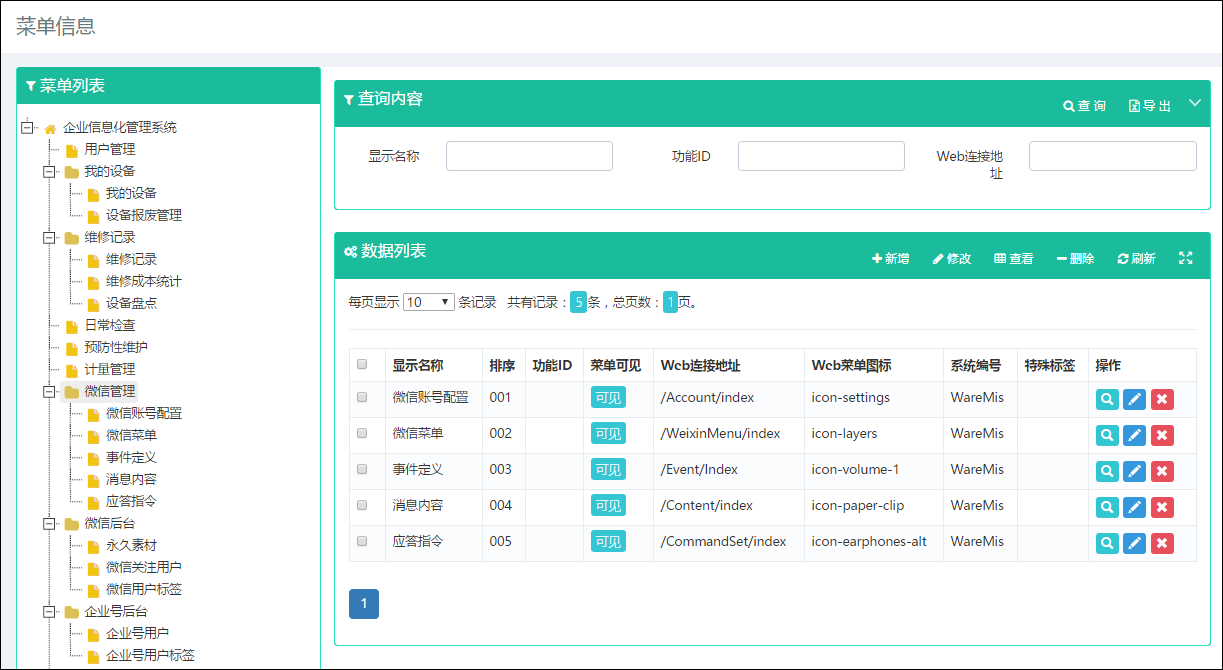
在系統中管理菜單,並通過把菜單提交到服務器上,實現菜單的動態配置和生成,能夠為我們系統適應各種的需要,實現靈活的處理。

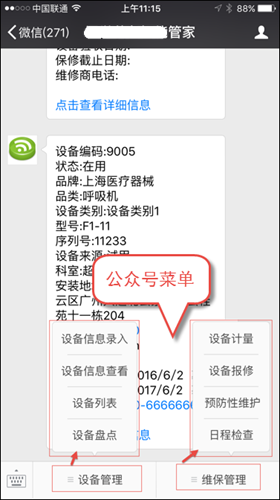
在微信服務賬號的門戶上,菜單的表現效果如下所示。

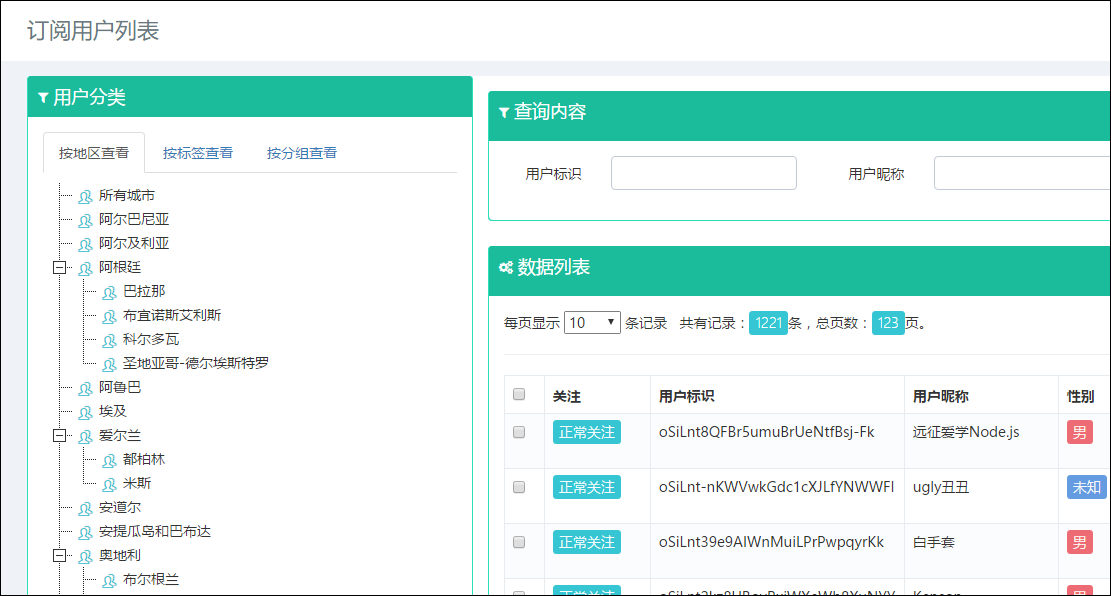
為了更有效管理訂閱用戶以及分組信息,我們可以從微信服務器上獲取相關的信息,供我們了解關註的用戶信息,也可以為後續的群發消息做準備。

基於Bootstrap的Web前端,我們處理H5頁面起來也是得心應手,非常方便。
在我前面的一些案例中,都利用了We UI樣式來進行很多微信H5頁面的功能設計,包括微信支付頁面、簽到頁面等等。如微信支付頁面如下所示:



以及簽到頁面效果如下所示。


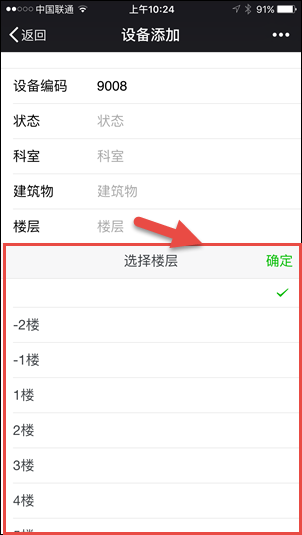
基於微信的H5頁面,我們後臺管理系統整合了一個實際的設備維修案例的微信應用場景,該需求主要圍繞固定資產(如醫療設備)的微信應用展開,包括錄入及查詢資產信息、資產盤點、設備的維修保養、日常巡檢、維修、計量檢測等事務。
整個案例微信端應用采用的是H5頁面以及微信的JSDK進行相關的接口開發,符合微信的界面風格。後端管理就是本後臺管理系統。


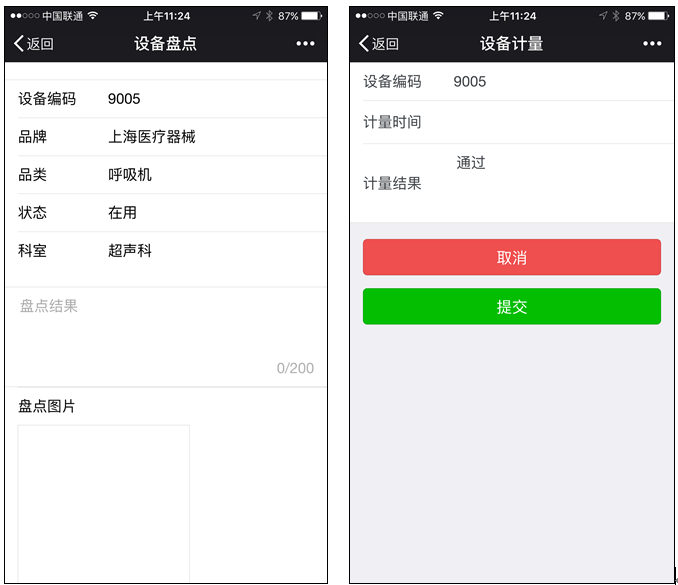
設備盤點和設備計量如下所示:

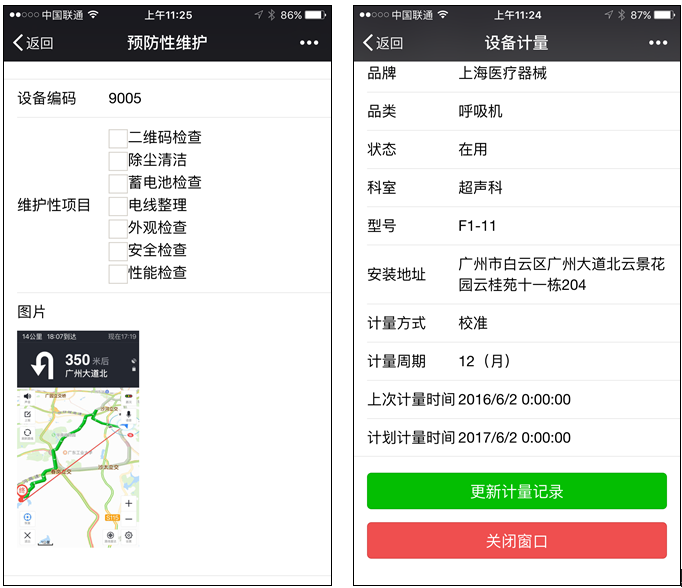
預防性維護和設備計量界面如下所示。

3、微信小程序的後臺和前端的應用整合
例如對於我們開發的《公司企業展示》小程序,適合展示公司信息,以及公司的產品信息,在這個應用中我們是整合了後臺管理系統和微信前端開發實現的。
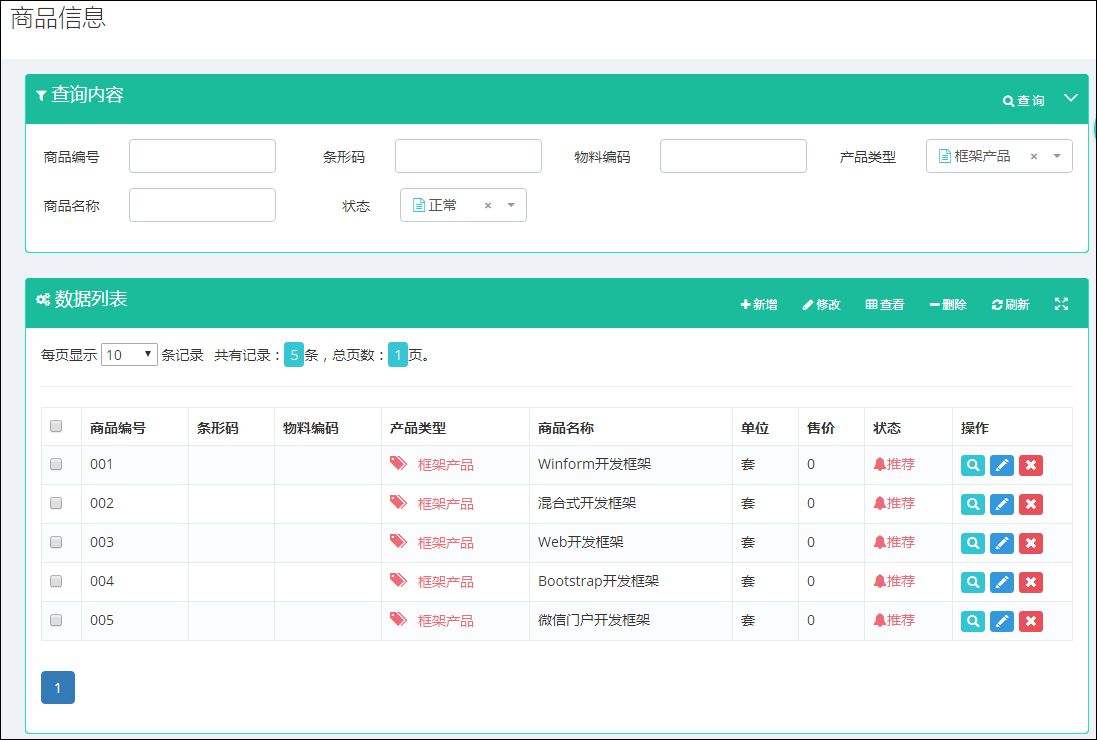
我們在微信後臺管理系統中,實現商品數據的後臺管理,數據數據我們分為幾種類型,方便在前端界面展示。

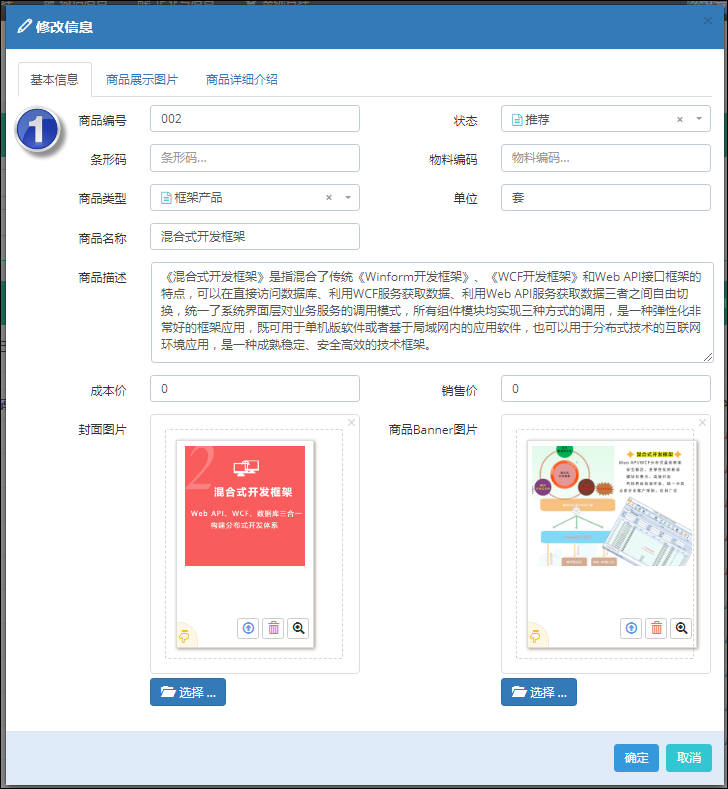
商品編輯界面包括對基礎信息的修改、封面和Banner圖片的維護、以及商品多個展示圖片、商品詳細介紹的內容維護,如下界面所示。

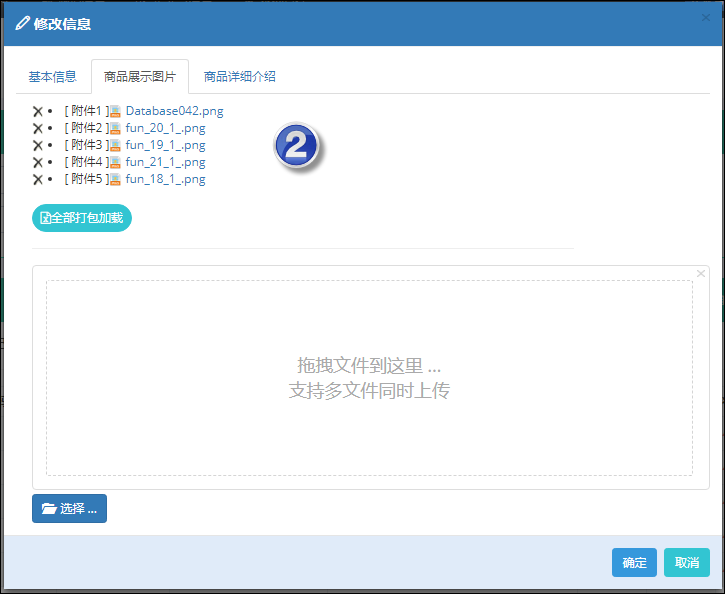
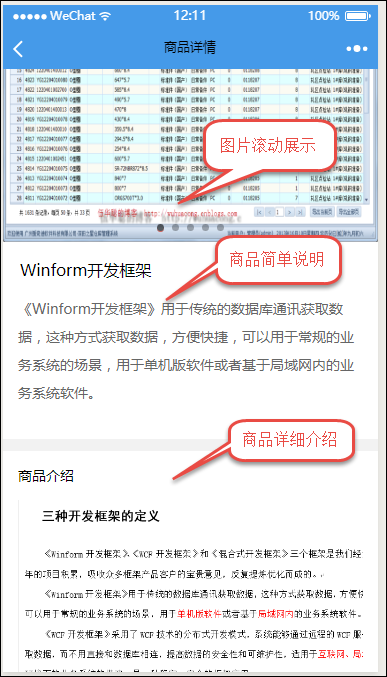
除了商品的封面圖片以及Banne圖片外,我們在小程序的商品詳細界面裏面,需要在頂端展示多個可以滾動的圖片效果,那麽我們需要維護商品的圖片,如下界面所示。

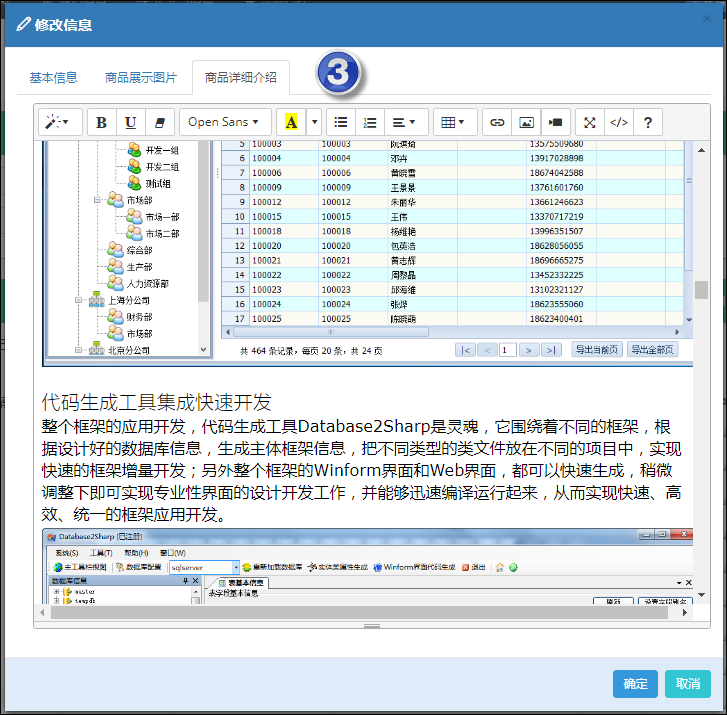
當然商品的詳細信息需要一個富文本的編輯器來進行圖片文字的編輯處理,如下界面所示。

上面介紹了管理後臺的數據維護,我們就是基於上面的數據模型,在小程序上實現商品數據的展示的。
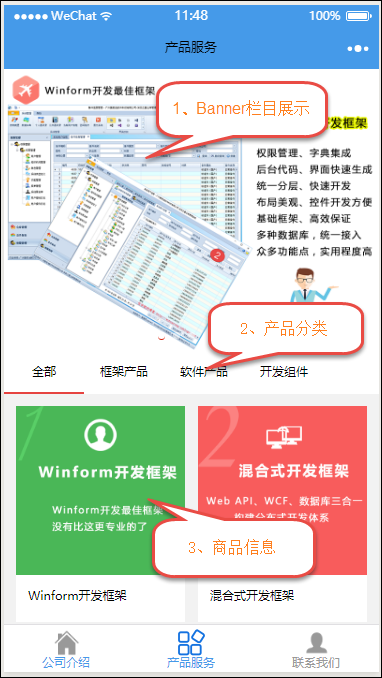
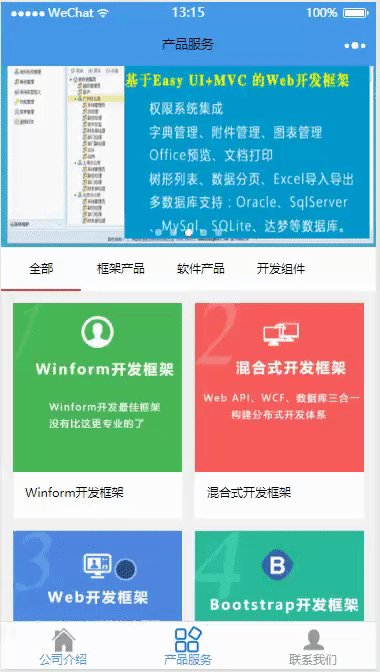
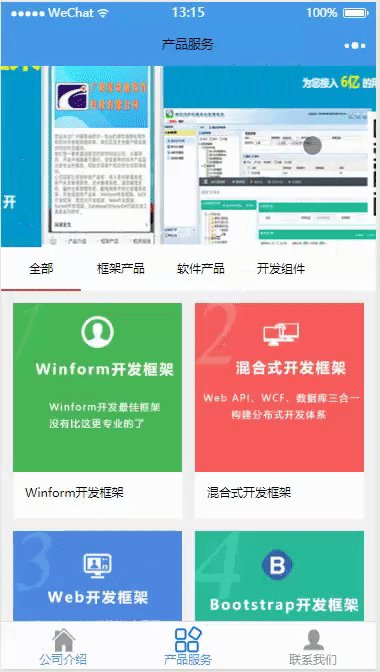
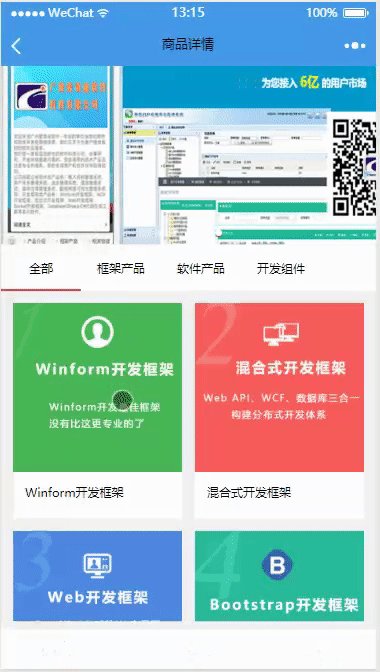
下圖是小程序的商品展示首圖,其中包括了頂部Banner欄目、中間的商品分類、底部的商品信息展示幾部分。

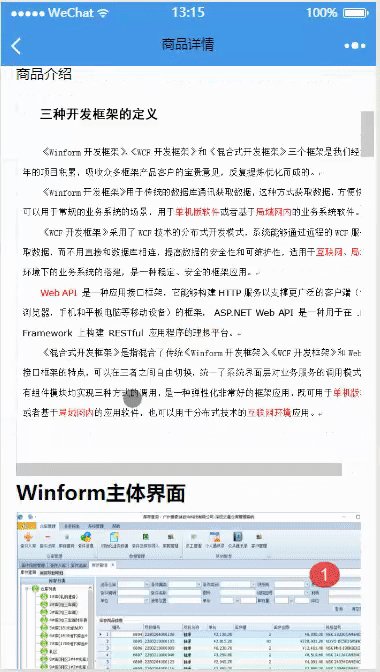
而詳細部分內容,則是需要滾動展示商品的多個圖片,另外還需要展示詳細的HTML內容,HTML內容的展示使用富文本轉化插件wxParse即可實現,這部分在隨筆《在微信小程序中使用富文本轉化插件wxParse》有詳細的使用介紹。


C#開發微信門戶及應用(47) - 整合Web API、微信後臺管理及前端微信小程序的應用方案


