不設置寬度的盒子模型水平居中問題。
阿新 • • 發佈:2017-09-15
-a isp pad src font 做的 pre 例子 繼續




經常會遇到這個問題:在最外層盒子模型不方便設置寬度的情況下,縮小放大窗口時,希望盒子模型也能繼續水平居中。特別是在做移動端頁面的時候,如果給外層盒子模型設置寬高,會多出很多代碼。
例子:

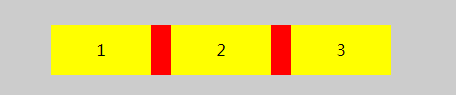
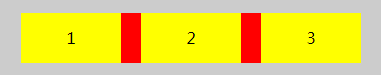
圖中(三個固定寬高的黃色背景盒子)被(不固定寬高的紅色背景盒子box)所包裹。div標簽另有作用,後面會講到。

1 <div>
2 <ul id="box">
3 <li>1</li>
4 <li>2</li>
5 <li>3</li>
6 </ul>
7 </div>


<style>
/*公共樣式*/
body,ul { padding:0; margin:0; }
body { background:#ccc; }
div { width:100%; text-align:center; margin-top:50px;}
li { list-style:none; float:left; width:100px; height:50px; background:yellow; text-align:center; line-height:50px; }
li:nth-of-type(1),li:nth-of-type(2){ margin-right:20px; }
ul { background:red; }
</style>

/*盒子模型處理*/
#box {overflow:hidden;}
首先:三個黃色盒子設置左浮動,我們需要給box盒子設置overflow:hidden; 來清除浮動帶來的影響。

這時我們會發現,box盒子被裏面的黃色盒子撐起了寬高,不過box的寬默認為100%;這時候給box盒子設置margin:auto; 是無法使box盒子居中顯示。
/*盒子模型處理*/
#box {overflow:hidden; display:inline-block; }
我所做的處理是給box盒子設置成(inline-block;) 這樣box盒子就有了子集的總寬度(內聯元素包裹塊級元素是不符合標準,但是並不會報錯、出現問題。)

因為:box盒子已經變成了內聯模塊,我們只需要在最外層的div上面加個(text-align:center;)就可以實現box盒子水平居中了。
如果你有更好的方法,歡迎一起交流討論。
不設置寬度的盒子模型水平居中問題。
