微信小程序(4)--二維碼窗口
阿新 • • 發佈:2017-09-15
dal 組動畫 mod func style content 廣東 function nim
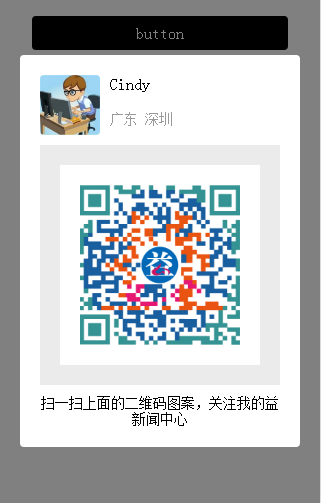
微信小程序二維碼窗口:

<view class="btn" bindtap="powerDrawer" data-statu="open">button</view> <!--mask--> <view class="drawer_screen" bindtap="powerDrawer" data-statu="close" wx:if="{{showModalStatus}}"></view> <!--content--> <!--使用animation屬性指定需要執行的動畫--> <view animation="{{animationData}}" class="drawer_box" wx:if="{{showModalStatus}}"> <!--drawer content--> <view class="drawer_content"> <view class="contant-poup"> <view class="poup-box clearfix"> <view class="img-poup"><image src="../../images/user.jpg"></image></view> <view class="text-box"> <view class="text-poup">Cindy</view> <view class="position-poup">廣東 深圳</view> </view> </view> <view class="erweima-box"><view class="erweima-in"><image src="../../images/erweima.jpg"></image></view></view> <view class="bot-text">掃一掃上面的二維碼圖案,關註我的益新聞中心</view> </view> </view> </view>
Page({ data: { showModalStatus: false }, powerDrawer: function (e) { var currentStatu = e.currentTarget.dataset.statu; this.util(currentStatu) }, util: function (currentStatu) { /* 動畫部分 */ // 第1步:創建動畫實例 var animation = wx.createAnimation({ duration: 200, //動畫時長 timingFunction: "linear", //線性 delay: 0 //0則不延遲 }); // 第2步:這個動畫實例賦給當前的動畫實例 this.animation = animation; // 第3步:執行第一組動畫 animation.opacity(0).rotateX(-100).step(); // 第4步:導出動畫對象賦給數據對象儲存 this.setData({ animationData: animation.export() }) // 第5步:設置定時器到指定時候後,執行第二組動畫 setTimeout(function () { // 執行第二組動畫 animation.opacity(1).rotateX(0).step(); // 給數據對象儲存的第一組動畫,更替為執行完第二組動畫的動畫對象 this.setData({ animationData: animation }) //關閉 if (currentStatu == "close") { this.setData( { showModalStatus: false } ); } }.bind(this), 200) // 顯示 if (currentStatu == "open") { this.setData( { showModalStatus: true } ); } } })
微信小程序(4)--二維碼窗口
