vue2.0 配置環境總結(都是淚啊)
最近有點空閑時間,終於把一直想學的vue提上了日程,以下是收集的一些幫助入門的鏈接
1:https://vuefe.cn/v2/guide/ vue2.0中文官網
2:https://router.vuejs.org/zh-cn/index.html vue2.0路由中文官網
3:https://github.com/jsfront/src/blob/master/vuejs.md 有一些不錯的vue插件,教程,視頻和學習資料分享
一些不錯的vue2.0博客分享:
1:https://segmentfault.com/a/1190000006794704
2:http://www.cnblogs.com/whocare/p/6528618.html
3:http://www.imooc.com/article/14438
4:http://www.cnblogs.com/AlexBlogs/p/7366051.html 以上就是我在入門學習vue2.0時看的一些東西,我主要跟著官網走,敲下代碼示例,采用直接下載 vue.min.js 並用 <script> 標簽引入的方式。 也可以直接引用在線CDN,推薦使用國外的CDN,聽說是因為國內的不太穩定-
BootCDN(國內) : https://cdn.bootcss.com/vue/2.2.2/vue.min.js
-
unpkg(國外):https://unpkg.com/vue/dist/vue.js
, 會保持和 npm 發布的最新的版本一致。 -
cdnjs(國外) : https://cdnjs.cloudflare.com/ajax/libs/vue/2.1.8/vue.min.js
下面進入正題,因為看到到處都是vue配置環境的介紹,然後自己也跟著試了一下,以下是我的流程:
1:首先安裝nodejs(建議到官網下載最新版本,最新版本已經內置安裝了npm)
https://nodejs.org/en/(英文官網,如果有需要,可以對照中文官網查看)
http://nodejs.cn/(中文官網)
http://jingyan.baidu.com/article/2d5afd69e243cc85a2e28efa.html
原文出處
2:安裝完node以後,就可以直接用npm在doc環境下直接輸入全局指令安裝:npm install webpack -g 和 npm install vue-cli -g,
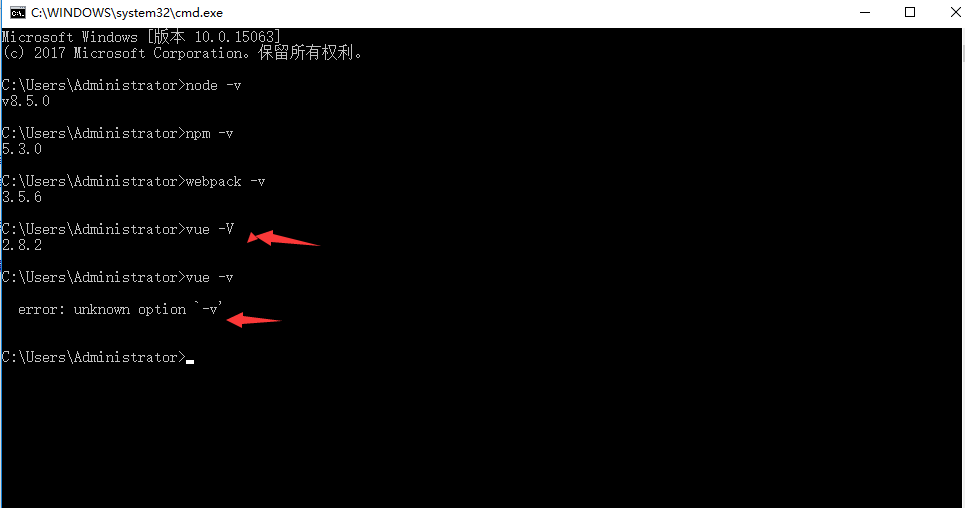
如下圖,如果出現相應的版本號,則說明安裝成功。否則,可能為安裝成功。
註:這裏需要特別說明,查看vue版本號的時候,v要大寫,如果輸入小寫則會報錯,提示未知操作

另外,由於 npm 安裝速度慢,推薦使用淘寶鏡像及其命令 cnpm,安裝使用介紹:使用淘寶 NPM 鏡像
至於慢的原因,網上說是因為我們用的npm服務器在國外導致的。
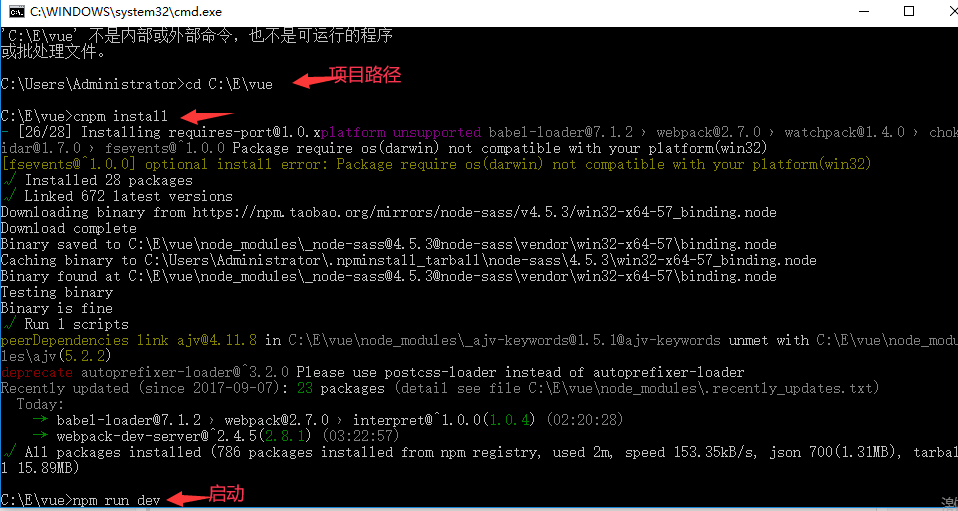
最後輸入下圖箭頭所指的三句命令即可。

啟動成功以後會自動彈出下圖界面:

我只講了個大概,具體的很多坑和一些細節的地方,無意中發現的一個博主寫的文章很不錯,強烈推薦大家看看,基本上遇到的一些坑都有講,比較全,分為,上中下
http://www.jianshu.com/p/1626b8643676
http://www.jianshu.com/p/2b661d01eaf8
http://www.jianshu.com/p/ec436222c608
vue2.0 配置環境總結(都是淚啊)
