CSS div的三種結構水平垂直包含margin的計算
阿新 • • 發佈:2017-09-16
play 第一個 三種 range left sha 水平 最大值 img
<style>
* {
margin: 0;
padding: 0;
color: #fff;
font-size:12px;
}
body {
background: grey;
}
body>div {
width: 550px;
height: 120px;
background: blue;
margin-top: 5px;
}
.parent1:after {
clear: both;
width: 0;
height: 0;
content: ‘‘;
display: block;
visibility: hidden;
}
.parent {
position: relative;
}
.parent>div {
width: 100px;
height: 30px;
background: orange;
}
.parent1>div {
float: left;
}
.parent1 span {
width: 40px;
height: 60px;
background: red;
position: absolute;
left: 120px;
top: 50px;
}
.parent1 .child {
margin: 10px 20px;
}
.parent2 .child {
margin: 10px 20px;
}
.parent2 span {
width: 100px;
height: 10px;
background: red;
position: absolute;
left: 120px;
top: 30px;
text-align: right;
}
.parent3 .child1 {
margin-bottom:10px;
}
.parent3 .child2 {
margin-top:20px;
}
.parent3 span {
width: 100px;
height: 20px;
background: red;
position: absolute;
left: 100px;
top: 30px;
text-align: right;
}
.parent4 {
padding: 10px;
}
.parent4 .child {
margin: 10px;
}
.parent4 span {
width: 20px;
height: 60px;
background: red;
position: absolute;
left: 0;
top: 50px;
}
</style>
</head>
<body>
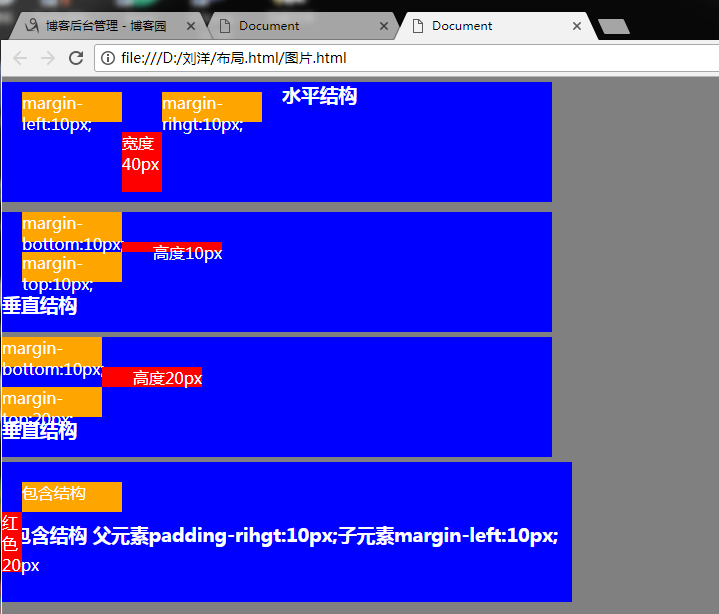
<div class="parent parent1">
<div class="child">margin-left:10px;</div>
<div class="child">margin-rihgt:10px;</div>
<h3>水平結構</h3>
<span>寬度40px</span>
</div>
<div class="parent parent2">
<div class="child">margin-bottom:10px;</div>
<div class="child">margin-top:10px;</div>
<h3>垂直結構</h3>
<span>高度10px</span>
</div>
<div class="parent parent3">
<div class="child child1">margin-bottom:10px;</div>
<div class="child child2">margin-top:20px;</div>
<h3>垂直結構</h3>
<span>高度20px</span>
</div>
<div class="parent parent4">
<div class="child">包含結構</div>
<h3> 包含結構 父元素padding-rihgt:10px;子元素margin-left:10px;</h3>
<span>紅色20px</span>
</div>
</body>
</html>

結論:
1:水平結構第一個盒子的 右邊距等於 左邊盒子的margin-right +右邊盒子的margin-left;【相加】
2:垂直結構第一個盒子的 下邊距等於 上邊盒子的margin-bottom和下邊盒子的margin-top比較一下,【取最大值】
3:包含結構子元素的margin-left 等於父元素的padding-rihgt +子元素的margin-left 【margin+padding相加】
CSS div的三種結構水平垂直包含margin的計算
