nodejs,webpack安裝以及初步運用
阿新 • • 發佈:2017-09-17
title set lena conf webpack node logs scrip 成了 


nodejs安裝:
1.下載:https://nodejs.org/en/download/
2.安裝node-v6.11.3-x64.msi文件,直接默認安裝(next……);
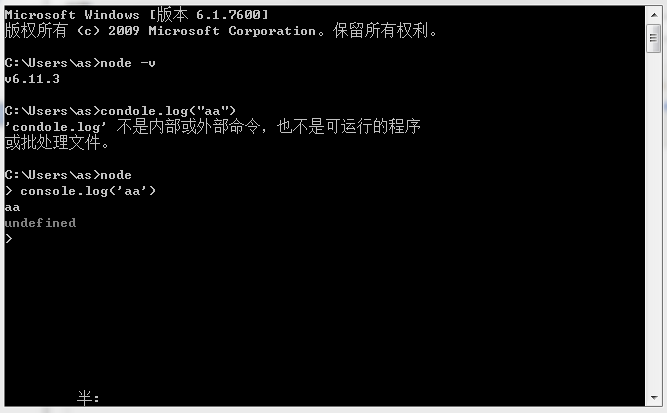
3.驗證是否完成安裝:cmd 進入後輸入命令 node -v 回車能得到nodejs版本號;
輸入node 回車再輸入console.log(‘aaaaa‘) 回車能正常顯示輸出。

這表示nodejs安裝成功。
webpack安裝:
1.npm安裝:在f盤新建文件夾webpack,在webpack文件夾建文件夾demo01;
shilt+右鍵打開命令窗口,在命令窗口輸入npm install -g webpack,等待安裝完畢;
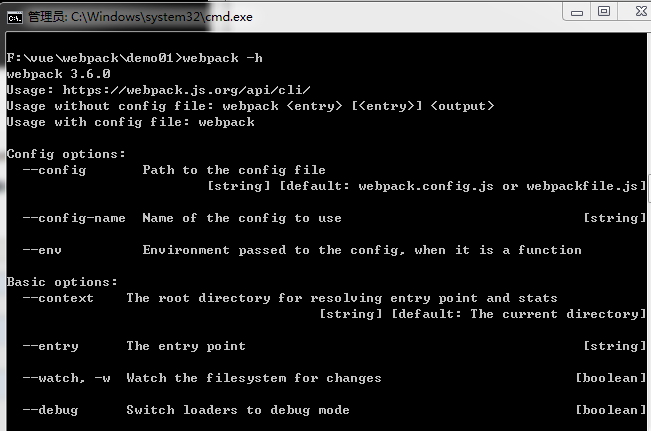
在命令窗口輸入webpack -h 查看安裝的版本,恭喜你安裝成功。

2.接下來就是寫一個webpack配置文件
在demo01文件夾新建webpack.config.js文件

1 module.exports = { 2 entry: "./main.js",//入口文件,類似APP根文件 3 output: {//出口文件 4 filename: ‘bundle.js‘ 5 } 6 7 }webpack.config.js
實例:在demo01文件夾新建index.html,main.js文件

1 <!DOCTYPE html>index.html2 <html lang="en"> 3 <head> 4 <title></title> 5 <meta charset="utf-8"> 6 <script type="text/javascript" src="bundle.js"></script> 7 </head> 8 <body> 9 </body> 10 </html>

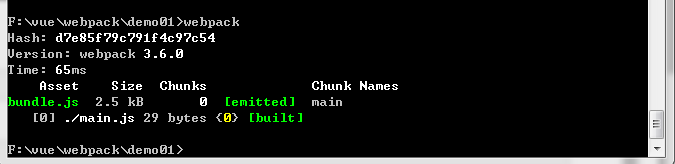
1 document.write("Hello world")在命令窗口輸入webpack,會自動生成bundle.js文件

3.安裝服務器
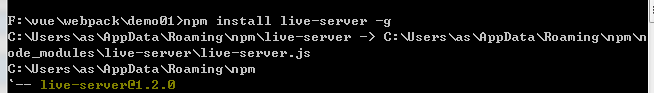
在命令窗口輸入npm install live-server -g

安裝好後啟動服務器:在命令窗口輸入live-server

啟動後會自動打開瀏覽器

webpack初步運用算是完成了。
nodejs,webpack安裝以及初步運用

