Laravel 框架在 Mac 上使用命令 npm run dev 時報錯問題
阿新 • • 發佈:2017-09-17
教程 入門 印象 ron nod bsp img 感覺 sas
我是看的Summer寫的 Laravel 入門教程,用的 Mac 上 Homestead---Vagrant
第四章時一個步驟是要將 Laravel 默認生成的 .scss 文件編譯成 .css 才行。
命令如下:
npm run dev
Linux 或 Mac 或 Windows 的環境都會碰到 cross-env 的問題,這時在評論方看到一個解決辦法
其原理已經講的很清楚了,算是 windows 的鍋唄。貌似很多人通過這裏的方法都解決了問題。
但是我這冥頑不靈,刪除了 cross-env 還是不行,報錯:
sh: 1: node_modules/webpack/bin/webpack.js: Permission denied
我一看權限拒絕,那我就 sudo 一下唄,還是不行,朋友提醒我 給文件一個777吧,於是我試了一下
chmod 777 node_modules/webpack/bin/webpack.js
權限錯誤是沒有了,但是報了一個新錯誤:
ERROR Failed to compile with 2 errors error in ./resources/assets/sass/app.scss Module build failed: Error: Missing binding /home/vagrant/Code/sample/node_modules/node-sass/vendor/linux-x64-57/binding.node Node Sass could not find a binding for your current environment: Linux 64-bit with Node.js 8.x
貌似是跟 node sass 有關的綁定問題,貌似不是什麽太大的問題,雖然我還是上 Stack Overflow 搜了下:
上面的解決辦法雖然不是跟我的完全相同,但是我感覺意思差不多,就按照??第二多的那個試了一下(因為不用刪文件 嘻)
npm rebuild node-sass
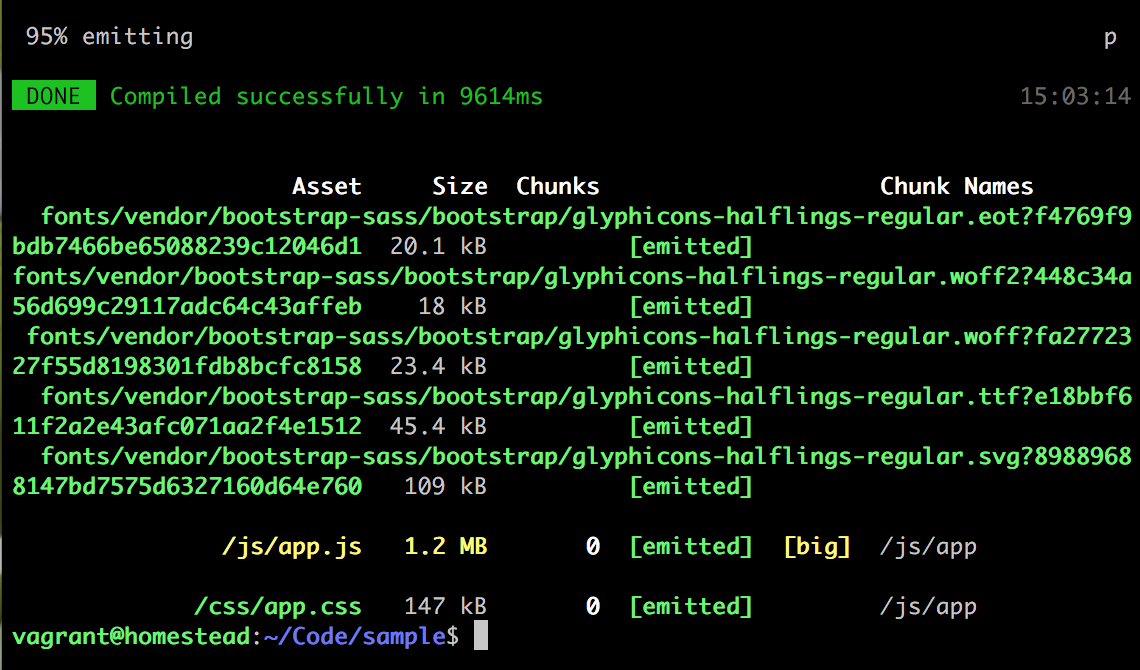
然後重新
npm run dev
搞定。

挺不容易的,卡了差不多兩天,希望能對有同樣問題的同學有幫助,自己也記錄下來加深一下印象。
Laravel 框架在 Mac 上使用命令 npm run dev 時報錯問題
