我的web前端學習之路-CSS-字體和文本
阿新 • • 發佈:2017-09-17
技術 你是 let cor meta round ack san one


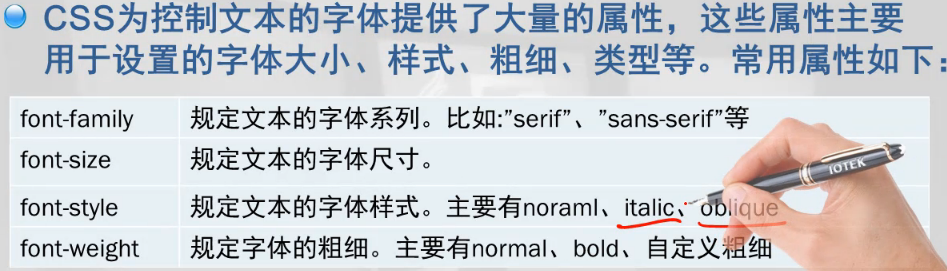
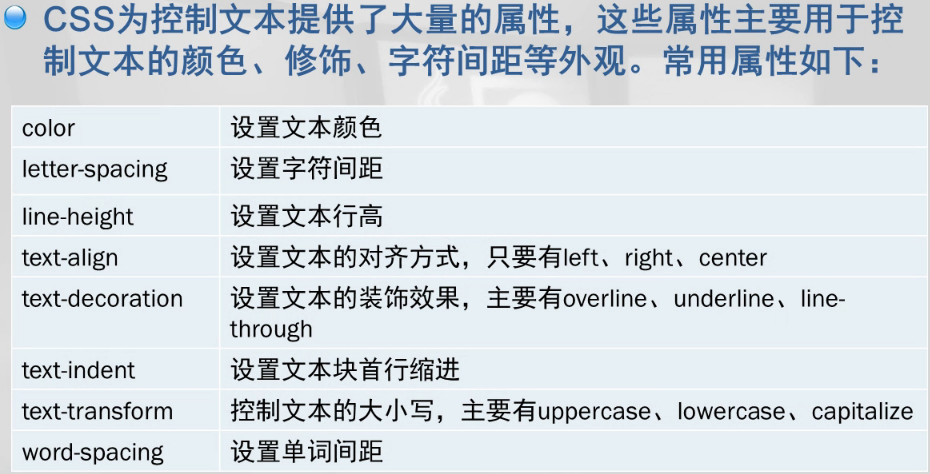
1 <head> 2 <meta charset="utf-8"> 3 <title>css字體和文本</title> 4 <style type="text/css"> 5 .one{font-size: 20px;font-family: Segoe, "Segoe UI", "DejaVu Sans", "Trebuchet MS", Verdana, "sans-serif";font-style: italic;text-align: center} 6 .two{font-size: 20px;line-height: 40px;color: aqua;letter-spacing: 5px;word-spacing: 20px;text-indent: 10px;text-decoration: line-through 7 } 8 .one b{font-weight: normal;font-size: 0.7em 9 } 10 </style> 11 </head> 12 13 <body> 14 <p class="one">你是大傻<b>sb</b>逼撒比</p> 15 <p class="two">my name is han mei mei!</p> 16 </body>
我的web前端學習之路-CSS-字體和文本
