絕對的水平和垂直定位
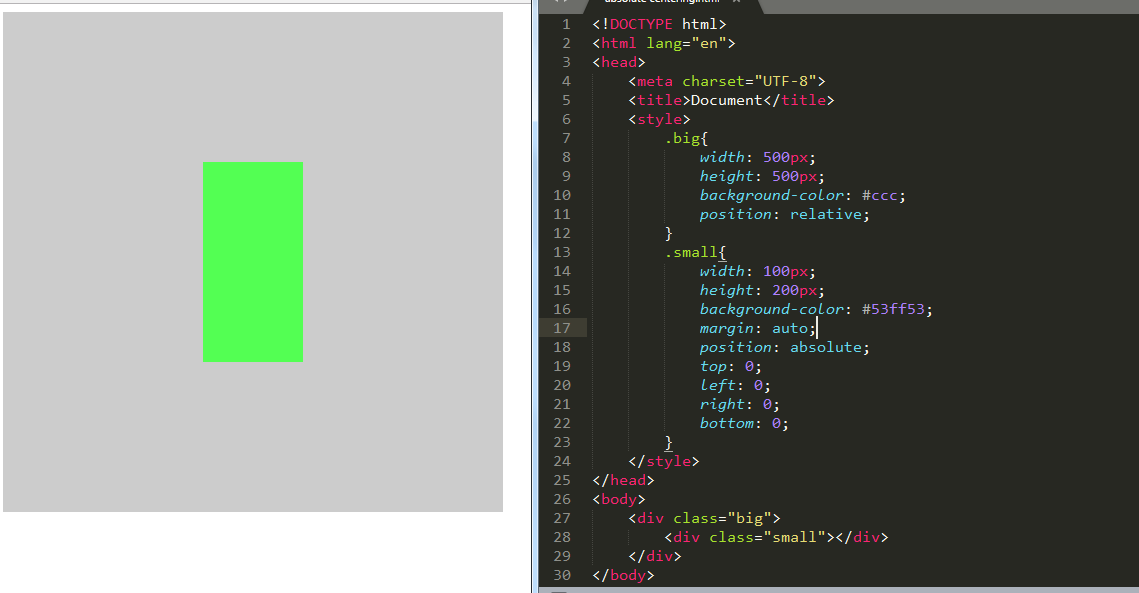
先看效果:

用法:只需要給定位居中的盒子設置margin:auto;position:absolute;left:0;top:0;right:0;bottom:0;就可以實現居中
兼容性:非常好,Chrome, Firefox, Safari, Mobile Safari, IE8-10.
原理:參考https://codepen.io/shshaw/full/gEiDt
絕對的水平和垂直定位
相關推薦
絕對的水平和垂直定位
mar ie8- alt 定位 ima obi 兼容 https right 先看效果: 用法:只需要給定位居中的盒子設置margin:auto;position:absolute;left:0;top:0;right:0;bottom:0;就可以實現居中 兼容性:非常好
div水平和垂直居中顯示
tex wid bottom gin alt 分享 left log mage .div1{ width: 100px; height: 100px; border: 4px solid red; position: absolute;
HTML中合並單元格(水平和垂直)
head har color tails 刪除 AD content image tab <!DOCTYPE html> <html> <meta http-equiv="Content-Type" content="
如何讓DIV水平和垂直居中
CSS讓DIV水平居中 說明,本文中所指的DIV包括HTML頁面中所有的元素。 讓一個DIV水平居中,直接用CSS就可以做到。只要設定了DIV的寬度,然後使用margin設定邊距0 auto,CSS自動算出左右邊距,使得DIV居中。 .mydiv{ margin:
使用OpenCV2.x計算影象的水平和垂直積分投影
注:本文參考了wwl33695的一遍博文,地址如下:http://blog.csdn.net/wwl33695/article/details/8566742, 感謝你的支援! 測試影象為lena.jpg, OK,下面
如何讓DIV水平和垂直居中三種方法
方法1 CSS實現水平和垂直居中 要讓DIV水平和垂直居中,必需知道該DIV得寬度和高度,然後設定位置為絕對位置,距離頁面視窗左邊框和上邊框的距離設定為50%,這個50%就是指頁面視窗的寬度和高度的50%,最後將該DIV分別左移和上移,左移和上移的大小就是該D
css-水平和垂直佈局
1.元素的水平居中?垂直居中?水平垂直居中? 水平居中 1.如果需要居中的是常規流中inline元素—圖片,按鈕,文字等行內元素(display為inline或inline-block等) 則在 父元素 中使用text-align: center;
OpenCV Sobel運算元水平和垂直方向導數問題
sobel運算元是一種常用的邊緣檢測演算法,在各種論文或書籍中,我們常常能看到類似這樣的話,被檢測的物件存在大量的豎直邊,所以可以採用sobel運算元來找到第一個水平導數,它可以用來在影象中查詢豎直邊緣。 它在opencv中的原型如下: CV_EXPORTS
HTML中盒子模型上下左右(水平和垂直方向)都居中
有兩種方式: 直接上程式碼:使用定位對div元素進行水平垂直居中,效果如下: 第一種: <style type="text/css">*{margin:0;padding:0;}.box{width:200px;height:200px;background:r
不固定寬和高的div 水平和垂直都居中
在寫css的時候經常遇到的一個問題,當div沒有固定的寬度或者高度的時候,如何才能讓div水平或者垂直居中顯示。 如果div有固定寬度的話,用padding,margin都很容易實現。方法有很多種。不過經常遇到這種div沒有固定的寬度高度的情況,我們就不能用margin,
html中表格table的內容水平和垂直居中顯示
html中表格table的內容居中顯示 在CSS樣式檔案中指定 #class td /*設定表格文字左右和上下居中對齊*/ { vertical-align: middle;
讓div在body中水平和垂直居中
我們在設計頁面的時候,經常要把DIV居中顯示,而且是相對頁面視窗水平和垂直方向居中顯示,如讓登入視窗居中顯示。我們傳統解決的辦法是用純CSS來讓DIV居中。在本文中,我將給大家講述如何用CSS和jQuery兩種方法讓DIV水平和垂直居中。 CSS讓DIV水平居中 說明
頁面佈局使按鈕按比例顯示 ,水平和垂直
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layou
weui.css中flex容器下子專案的水平和垂直居中
想用weui.css寫微信平臺的頁面,發現沒有讓flex(weui-flex)容器下,子專案(weui-flex__item)居中的類。 百度了一下,是用justify-content:center;實現水平居中,用align-items:center 實現垂直居中。
經典面試題:如何讓DIV水平和垂直居中
CSS讓DIV水平居中 說明,本文中所指的DIV包括HTML頁面中所有的元素。 讓一個DIV水平居中,直接用CSS就可以做到。只要設定了DIV的寬度,然後使用margin設定邊距0 auto,CSS自動算出左右邊距,使得DIV居中。 .mydiv{ ma
總結一下各種居中(內聯元素、塊級元素、浮動元素、絕對定位元素)*(水平、垂直)
一個 常見 一是 -a flex 樣式 有一個 margin round 在平時寫網頁樣式的時候,元素居中應該是最常見不過的了,在這裏我們把常見居中的情況簡單總結一下。本文討論以下幾種情況:內聯元素、塊級元素、浮動元素、絕對定位元素。居中的情況分兩種情況:水平居中和垂直
css中絕對定位和相對定位,文檔流的理解
css 定位 相關鏈接:http://blog.csdn.net/libertea/article/details/11662661 今天在這裏看到了關於一個定位的博客,感覺講的挺好的,在這裏分享一下鏈接。css中絕對定位和相對定位,文檔流的理解
css水平居中和垂直居中的方法
solid str 指正 relative eight 方法 ron for child html <div class="father"> <div class="child"></div></div> 法一:已知道兩個盒
絕對定位和固定定位
auto osi doctype box order z-index itl 其它 右下角 <!doctype html><html lang="en"> <head> <meta charset="UTF-8"> <
css圖片居中(水平居中和垂直居中)
-a 模擬 支持ie str left tro 支持 用法 gree http://www.51xuediannao.com/html+css/htmlcssjq/css_img_center.html css圖片居中分css圖片水平居中和垂直居中兩種情況,有時候還需要
