ajax的訪問 WebService 的方法
阿新 • • 發佈:2017-09-18
success public javascrip 返回 item tex dict 問題 load
轉自原文 ajax的訪問 WebService 的方法
如果想用ajax進行訪問 首先在web.config裏進行設置
添加在
<webServices>
<protocols>
<add name= "HttpPost" />
<add name= "HttpGet" />
</protocols>
</webServices>
<system.web>節點之下
這樣就是可以通過url進行訪問了 不然就會報錯
然後直接亮代碼 代碼也是網上找到的 如有雷同,請聯系本人
[WebService(Namespace = "http://tempuri.org/")] [WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)] [System.ComponentModel.ToolboxItem(false)] // 若要允許使用 ASP.NET AJAX 從腳本中調用此 Web 服務,請取消對下行的註釋。 [System.Web.Script.Services.ScriptService] public class WebService1 : System.Web.Services.WebService {/// <summary> /// 無參數 /// </summary> /// <returns></returns> [WebMethod] public string HelloWorld() { return "Hello World "; } /// <summary> /// 帶參數 /// </summary> /// <param name="value1"></param>/// <param name="value2"></param> /// <param name="value3"></param> /// <param name="value4"></param> /// <returns></returns> [WebMethod] public string GetWish(string value1, string value2, string value3, int value4) { return string.Format("祝您在{3}年裏 {0}、{1}、{2}", value1, value2, value3, value4); } /// <summary> /// 返回集合 /// </summary> /// <param name="i"></param> /// <returns></returns> [WebMethod] public List<int> GetArray(int i) { List<int> list = new List<int>(); while (i >= 0) { list.Add(i--); } return list; } /// <summary> /// 返回一個復合類型 /// </summary> /// <returns></returns> [WebMethod] public Class1 GetClass() { return new Class1 { ID = "1", Value = "牛年大吉" }; } /// <summary> /// 返回XML /// </summary> /// <returns></returns> [WebMethod] public DataSet GetDataSet() { DataSet ds = new DataSet(); DataTable dt = new DataTable(); dt.Columns.Add("ID", Type.GetType("System.String")); dt.Columns.Add("Value", Type.GetType("System.String")); DataRow dr = dt.NewRow(); dr["ID"] = "1"; dr["Value"] = "新年快樂"; dt.Rows.Add(dr); dr = dt.NewRow(); dr["ID"] = "2"; dr["Value"] = "萬事如意"; dt.Rows.Add(dr); ds.Tables.Add(dt); return ds; } } //自定義的類,只有兩個屬性 public class Class1 { public string ID { get; set; } public string Value { get; set; } }
然後是ajax的代碼 <script type="text/javascript"> //無參數調用 $(document).ready(function() { $(‘#btn1‘).click(function() { $.ajax({ type: "POST", //訪問WebService使用Post方式請求 contentType: "application/json", //WebService 會返回Json類型 url: "WebService1.asmx/HelloWorld", //調用WebService的地址和方法名稱組合 ---- WsURL/方法名 data: "{}", //這裏是要傳遞的參數,格式為 data: "{paraName:paraValue}",下面將會看到 dataType: ‘json‘, success: function(result) { //回調函數,result,返回值 $(‘#dictionary‘).append(result.d); } }); }); }); //有參數調用 $(document).ready(function() { $("#btn2").click(function() { $.ajax({ type: "POST", contentType: "application/json", url: "WebService1.asmx/GetWish", data: "{value1:‘心想事成‘,value2:‘萬事如意‘,value3:‘牛牛牛‘,value4:2009}", dataType: ‘json‘, success: function(result) { $(‘#dictionary‘).append(result.d); } }); }); }); //返回集合(引用自網絡,很說明問題) $(document).ready(function() { $("#btn3").click(function() { $.ajax({ type: "POST", contentType: "application/json", url: "WebService1.asmx/GetArray", data: "{i:10}", dataType: ‘json‘, success: function(result) { $(result.d).each(function() { //alert(this); $(‘#dictionary‘).append(this.toString() + " "); //alert(result.d.join(" | ")); }); } }); }); }); //返回復合類型 $(document).ready(function() { $(‘#btn4‘).click(function() { $.ajax({ type: "POST", contentType: "application/json", url: "WebService1.asmx/GetClass", data: "{}", dataType: ‘json‘, success: function(result) { $(result.d).each(function() { //alert(this); $(‘#dictionary‘).append(this[‘ID‘] + " " + this[‘Value‘]); //alert(result.d.join(" | ")); }); } }); }); }); //返回DataSet(XML) $(document).ready(function() { $(‘#btn5‘).click(function() { $.ajax({ type: "POST", url: "WebService1.asmx/GetDataSet", data: "{}", dataType: ‘xml‘, //返回的類型為XML ,和前面的Json,不一樣了 success: function(result) { //演示一下捕獲 try { $(result).find("Table1").each(function() { $(‘#dictionary‘).append($(this).find("ID").text() + " " + $(this).find("Value").text()); }); } catch (e) { alert(e); return; } }, error: function(result, status) { //如果沒有上面的捕獲出錯會執行這裏的回調函數 if (status == ‘error‘) { alert(status); } } }); }); }); //Ajax 為用戶提供反饋,利用ajaxStart和ajaxStop 方法,演示ajax跟蹤相關事件的回調,他們兩個方法可以添加給jQuery對象在Ajax前後回調 //但對與Ajax的監控,本身是全局性的 $(document).ready(function() { $(‘#loading‘).ajaxStart(function() { $(this).show(); }).ajaxStop(function() { $(this).hide(); }); }); // 鼠標移入移出效果,多個元素的時候,可以使用“,”隔開 $(document).ready(function() { $(‘div.button‘).hover(function() { $(this).addClass(‘hover‘); }, function() { $(this).removeClass(‘hover‘); }); }); </script>
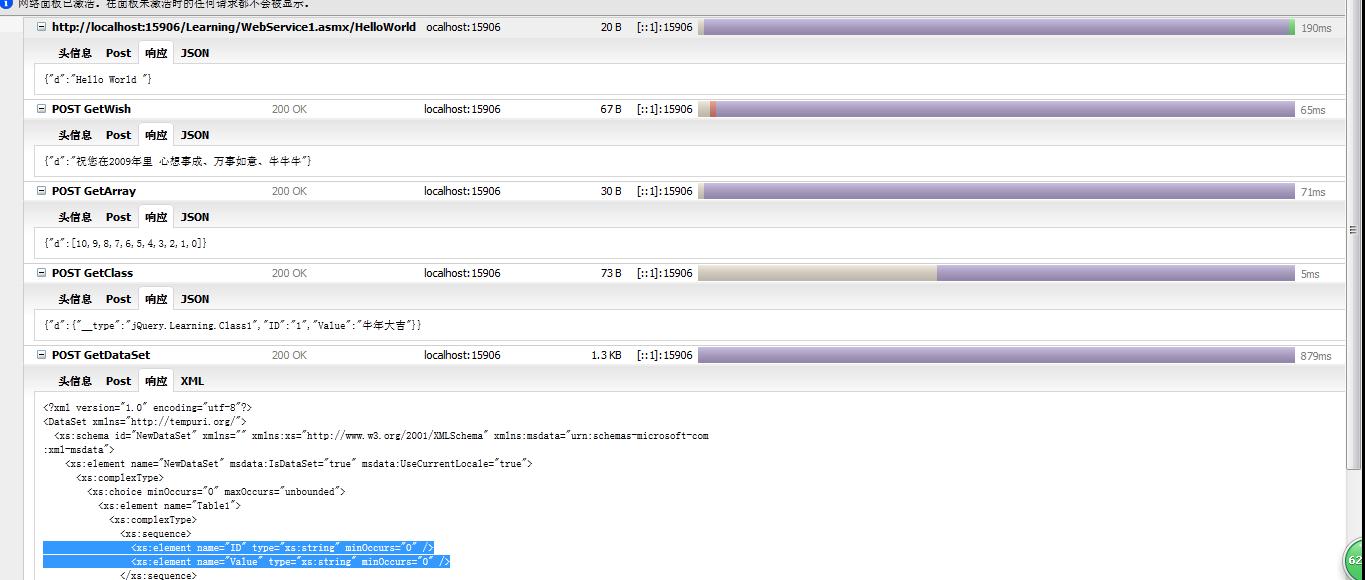
然後就是這5個ajax得到的響應

是不是很奇怪為什麽json裏都有個d 我也很奇怪估計是服務端把其他格式解析成json的時候自己添加的
還有一個問題 ajax的代碼 contentType: "application/json", //WebService 會返回Json類型
dataType: ‘json‘ 這2者的區別是啥 如果知道請告訴我下。
ajax的訪問 WebService 的方法
