python-day49--前端 html
一、列表標簽
1.有序列表 <ol> (order list )
在瀏覽器中顯示包括:padding , 有序排列
<li>:列表中的每一項.
2.無序列表 <ul> (unorder list )
在瀏覽器中顯示包括:padding , 實心圓, 有序排列(無序列表指的並不是列表內容是無序的)
無序列表 [type屬性:disc(實心圓點)(默認)、circle(空心圓圈)、square(實心方塊)]
<li>:列表中的每一項.
3.定義列表
在瀏覽器中顯示包括:無padding , 有序排列
<dt> 列表標題
<dd> 列表項(數據)
<body>
<!--unorder list-->
<ul>
<li>222</li>
<li>111</li>
<li>333</li>
</ul>
<!--order list-->
<ol>
<li>222</li>
<li>222</li>
<li>222</li>
</ol>
<!--define list-->
<dl>
<!--define title-->
<dt>河北省</dt>
<!--define data-->
<dd>石家莊</dd>
<dd>天津</dd>
</dl>
</body>二、form表單(輸入框)
功能:表單用於向服務器傳輸數據,從而實現用戶與Web服務器的交互
表單能夠包含input系列標簽,比如文本字段、復選框、單選框、提交按鈕等等。
表單還可以包含textarea、select、fieldset和 label標簽。
表單屬性
action: 表單提交到哪.一般指向服務器端一個程序,程序接收到表單提交過來的數據(即表單元素值)作相應處理,比如https://www.sogou.com/web
method: 表單的提交方式 post/get默認取值就是get
請求server端方式:
get請求:數據放在url後面,用?隔開,用& 連接
post請求:數據放在內部打包請求數據的部分

表單元素
基本概念:
HTML表單是HTML元素中較為復雜的部分,表單往往和腳本、動態頁面、數據處理等功能相結合,因此它是制作動態網站很重要的內容。
表單一般用來收集用戶的輸入信息
表單工作原理:
訪問者在瀏覽有表單的網頁時,可填寫必需的信息,然後按某個按鈕提交。這些信息通過Internet傳送到服務器上。
服務器上專門的程序對這些數據進行處理,如果有錯誤會返回錯誤信息,並要求糾正錯誤。當數據完整無誤後,服務器反饋一個輸入完成的信息
<input> 系列標簽
1.type="text" 文本輸入框
<body> <form action="" method="post"> <p>姓名:<input type="text"/></p> <p>密碼:<input type="text"/></p> </form> </body>

2.type="password" 密碼輸入框
<body> <form action="" method="post"> <p>姓名:<input type="text"/></p> <p>密碼:<input type="password"/></p> </form> </body>

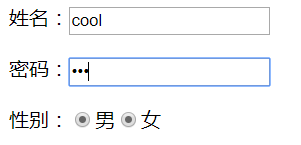
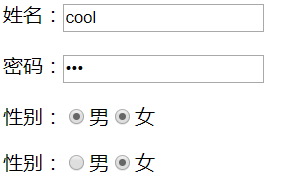
3.type="radio" 單選框
<body> <form action="" method="post"> <p>姓名:<input type="text"/></p> <p>密碼:<input type="password"/></p> <p>性別:<input type="radio" checked/>男<input type="radio"/>女</p> #checked 默認選擇 男 </form> </body>

問題是可以選兩個,怎麽解決?
因為男和女他們是一組數據 ,只能選一個,故:
<p>性別:<input type="radio" name="gender">男<input type="radio" name="gender">女 </p>

解決原因是:性別只會傳一個鍵值對,不會傳兩個,所以加上name 屬性後就只能選一個
引出表單的兩個屬性:
表單在提交數據中 會用鍵值對的方式來提交,所以向server端發送內容就必須有name和value
name :作為發送到server端的數據的鍵,
value:作為發送到server端的數據的值
表單屬性 name: 表單提交項的鍵. 註意和id屬性的區別:name屬性是和服務器通信時使用的名稱; 而id屬性是瀏覽器端使用的名稱,該屬性主要是為了方便客戶端編程,而在css和javascript中使用的 value: 表單提交項的值.對於不同的輸入類型,value 屬性的用法也不同: type="button", "reset", "submit" - 定義按鈕上的顯示的文本 type="text", "password", "hidden" - 定義輸入字段的初始值 type="checkbox", "radio", "image" - 定義與輸入相關聯的值 checked: radio 和 checkbox 默認被選中 readonly: 只讀. text 和 password disabled: 對所用input都好使.
所以以上代碼要這樣寫:
<form action="" method="post"> <p>姓名:<input type="text" name="username" value="yuan"></p> #這個value是指定默認的名字,可以不寫 <p>密碼:<input type="password" name="password" value="123"></p> #這個value是指定默認的密碼,可以不寫 <p>性別: <input type="radio" name="gender" value="male">男<input type="radio" name="gender" value="female">女 </p> </form>
4.type="checkbox" 多選框
<form action="" method="post"> <p>姓名:<input type="text"/></p> <p>密碼:<input type="password"/></p> <p>性別:<input type="radio" name="gender" value="male" checked>男<input type="radio" name="gender" value="female">女 </p> <p>愛好:<input type="checkbox" name=‘hobby‘ value="song" checked/>唱歌<input type="checkbox" name=‘hobby‘ value="swim"/>遊泳<input type="checkbox" name=‘hobby‘ value="Str-Dance"/>街舞</p> </form>
#checked 默認選則 唱歌
![]()
5.file 提交文件
form表單需要加上屬性enctype="multipart/form-data"
上傳文件註意兩點:
1 請求方式必須是post
2 enctype="multipart/form-data"
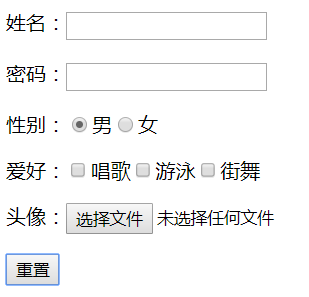
<body> <form action=""> <p>姓名:<input type="text"/></p> <p>密碼:<input type="password"/></p> <p>性別:<input type="radio" name="gender" value="male" checked>男<input type="radio" name="gender" value="female">女 </p> <p>愛好:<input type="checkbox" name=‘hobby‘ value="song"/>唱歌<input type="checkbox" name=‘hobby‘ value="swim"/>遊泳<input type="checkbox" name=‘hobby‘ value="Str-Dance"/>街舞</p> <p>頭像:<input type="file" name="file_obj"/></p> </form> </body>
![]()
6.reset 重置按鈕
<body> <form action=""> <p>姓名:<input type="text"/></p> <p>密碼:<input type="password"/></p> <p>性別:<input type="radio" name="gender" value="male" checked>男<input type="radio" name="gender" value="female">女 </p> <p>愛好:<input type="checkbox" name=‘hobby‘ value="song"/>唱歌<input type="checkbox" name=‘hobby‘ value="swim"/>遊泳<input type="checkbox" name=‘hobby‘ value="Str-Dance"/>街舞</p> <p>頭像:<input type="file" name="file_obj"/></p> <p><input type="reset"/></p> </form>
當點擊重置按鈕時,會恢復初始的狀態

7.button 空按鈕 什麽功能都沒有
<form action=""> <p>姓名:<input type="text"/></p> <p>密碼:<input type="password"/></p> <p>性別:<input type="radio" name="gender" value="male" checked>男<input type="radio" name="gender" value="female">女 </p> <p>愛好:<input type="checkbox" name=‘hobby‘ value="song"/>唱歌<input type="checkbox" name=‘hobby‘ value="swim"/>遊泳<input type="checkbox" name=‘hobby‘ value="Str-Dance"/>街舞</p> <p>頭像:<input type="file" name="file_obj"/></p> <p><input type="reset"/></p> <p><input type="button"/></p> <p><input type="button" value="按鈕"/></p> </form>

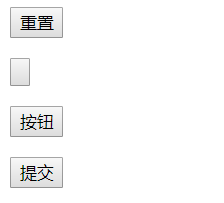
8.submit 提交按鈕
<form action=""> <p>姓名:<input type="text"/></p> <p>密碼:<input type="password"/></p> <p>性別:<input type="radio" name="gender" value="male" checked>男<input type="radio" name="gender" value="female">女 </p> <p>愛好:<input type="checkbox" name=‘hobby‘ value="song"/>唱歌<input type="checkbox" name=‘hobby‘ value="swim"/>遊泳<input type="checkbox" name=‘hobby‘ value="Str-Dance"/>街舞</p> <p>頭像:<input type="file" name="file_obj"/></p> <p><input type="reset"/></p> <p><input type="button"/></p> <p><input type="button" value="按鈕"/></p> <p><input type="submit"/></p> </form> </body>

當點擊提交按鈕時 會提交數據並恢復初始的狀態
9. hidden 隱藏不顯示 但是它內部的name 和value 會在點擊提交按鈕時 一起提交給過去
<form action=""> <p>姓名:<input type="text"/></p> <p>密碼:<input type="password"/></p> <p>性別:<input type="radio" name="gender" value="male" checked>男<input type="radio" name="gender" value="female">女 </p> <p>愛好:<input type="checkbox" name=‘hobby‘ value="song"/>唱歌<input type="checkbox" name=‘hobby‘ value="swim"/>遊泳<input type="checkbox" name=‘hobby‘ value="Str-Dance"/>街舞</p> <p>頭像:<input type="file" name="file_obj"/></p> <p><input type="reset"/></p> <p><input type="button"/></p> <p><input type="button" value="按鈕"/></p> <p><input type="submit"/></p> <p><input type="hidden" name="asdasd" value="asdfasd"></p> </form>
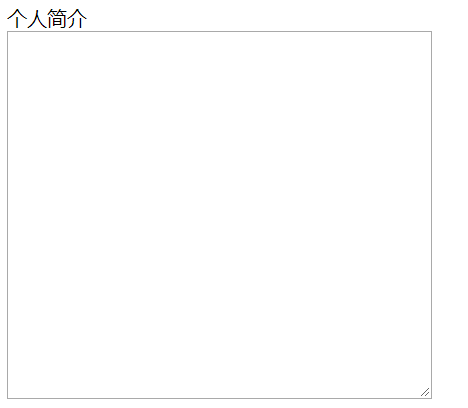
<textarea> 系列標簽 文本域(可用做個人簡介)
<body> <form action=""> 個人簡介 <br> <textarea name="personalinfo" id="" cols="50" rows="20"></textarea> </form> </body>

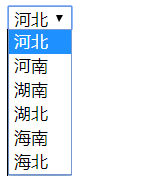
<select>標簽
<body>
<select name="province" id="">
<option value="hebei">河北</option>
<option value="henan">河南</option>
<option value="hunan">湖南</option>
<option value="hubei">湖北</option>
<option value="hainan">海南</option>
<option value="haibei">海北</option>
</select>
</body>

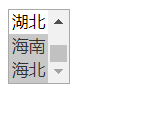
<body>
<select name="province" size=‘3‘ id="" multiple> #size:選項個數 ,multiple = multiple="multiple" 可實現多選
<option value="hebei">河北</option>
<option value="henan">河南</option>
<option value="hunan">湖南</option>
<option value="hubei">湖北</option>
<option value="hainan" selected>海南</option> #selected 默認選擇
<option value="haibei" selected>海北</option>
</select>
</body>

<label>標簽
<body> <form action=""> <label for="c1">姓名:</label> <input type="text" name="username" id="c1"> #創建id 用與關聯 </form> </body>
![]()
三、<div>和<span> 標簽 -- 都沒有任何的樣式,為CSS而生
<div></div> : <div>只是一個塊級元素,並無實際的意義。主要通過CSS樣式為其賦予不同的表現.
<span></span>: <span>表示了內聯行(行內元素),並無實際的意義,主要通過CSS樣式為其賦予不同的表現.
塊級元素與行內元素的區別
所謂塊元素,是以另起一行開始渲染的元素,行內元素則不需另起一行。如果單獨在網頁中插入這兩個元素,不會對頁面產生任何的影響。
這兩個元素是專門為定義CSS樣式而生的。
![]()
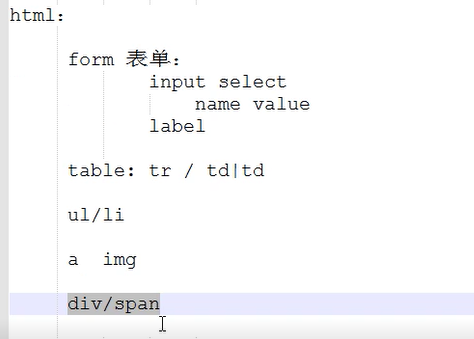
四、html 必須要掌握的知識點

python-day49--前端 html
