WPF 依賴屬性概念
理解依賴屬性
在 WPF 中變成相比較於 傳統 Windows Forms 變成發生了較大的改變. 屬性現在以一組服務的形式提供給開發人員. 這組服務就叫做屬性系統.
由 WPF 屬性系統所支持的屬性成為依賴屬性.
依賴屬性的概念
WPF 在依賴屬性中提供了標準屬性無法提供的功能,
特性如下:
決定屬性值:
依賴屬性的屬性值可以在運行時有其他元素或者是其他信息所決定, 決定的過程具有一個優先次序.
自動驗證或變更通知:
依賴屬性喲一個自定的回調方法, 當屬性值變更時被執行, 這個回調能驗證新的值或者依據屬性語法強制使用新值.
默認值:
依賴屬性提供了一致的機制來關聯屬性的默認值. 在決定屬性值的過程中, 默認值具有最低的優先級. 這意味著如果沒有其他的方法來決定屬
性值,將使用默認值.
屬性元數據:
屬性系統基於屬性註冊時提供的元數據信息來獲取依賴屬性的執行行為. 子類可以通過覆蓋屬性的元數據來調整依賴屬性的行為.
XAML 友好特性:
與標準的屬性類似, 依賴屬性可以通過 XAML 進行設置.
屬性值繼承:
任何依賴屬性都有能力從其父級或者上級繼承屬性值. 很多情況下, 屬性值具有總要的作用. 比如數據綁定中, 可以傳遞一個數據源到邏輯書的
子樹中.
附加屬性:
依賴屬性的一種, 允許邏輯樹中的子元素設置定義在父元素中的屬性.
EXAMPLE:
<Grid>
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition/>
<RowDefinition/>
<RowDefinition/>
<RowDefinition/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<TextBlock Name="txt" Text="點擊下面的按鈕改變字體, FontSize 是一個依賴屬性" TextWrapping="Wrap" ></TextBlock>
<Button Grid.Row="1" >Button</Button>
<Button Grid.Row="2" >Button</Button>
<Button Grid.Row="3" >Button</Button>
<Button Grid.Row="4" >Button</Button>
<StackPanel Orientation="Horizontal" Grid.Row="5" HorizontalAlignment="Center">
<Button Name="btnWindowsSize" Margin="5" Click="btnWindowsSize_Click">改變窗口字體大小</Button>
<Button Name="btnButtonSize" Margin="5" Click="btnButtonSize_Click">改變文本塊字體大小</Button>
</StackPanel>
</Grid>
BACKGROUND CODE:
namespace WPFlayout.ContentControl
{
/// <summary>
/// UnderstandingDp.xaml 的交互邏輯
/// </summary>
public partial class UnderstandingDp : Window
{
public UnderstandingDp()
{
InitializeComponent();
}
private void btnWindowsSize_Click(object sender, RoutedEventArgs e)
{
this.FontSize = 20;
}
private void btnButtonSize_Click(object sender, RoutedEventArgs e)
{
txt.FontSize = 10;
}
}
}
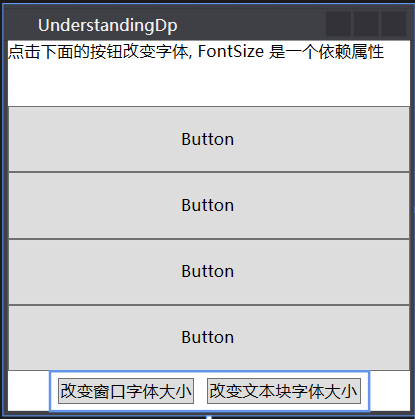
ILLUSTRATION:

WPF 依賴屬性概念
