offsetheight 和clientheight、scrollheight、scrollTop區別
- clientHeight:元素客戶區的大小,指的是元素內容及其邊框所占據的空間大小(經過實踐取出來的大多是視口大小)
- scrollHeight: 滾動大小,指的是包含滾動內容的元素大小(元素內容的總高度)
- offsetHeight: 偏移量,包含元素在屏幕上所用的所有可見空間(包括所有的內邊距滾動條和邊框大小,不包括外邊距
- window.screen.height:屏幕分辨率高document.body.scrollTop:網頁被卷去的高
- 1、clientHeight
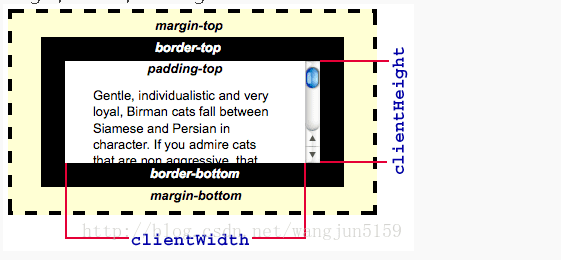
- clientheight=padding+height-橫向滾動軸高度。如下圖:

-
2、offsetheight
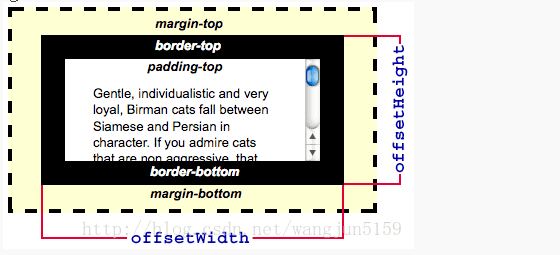
- offsetheight=padding+height+border+橫向滾動軸高度

- 3、scrollheight
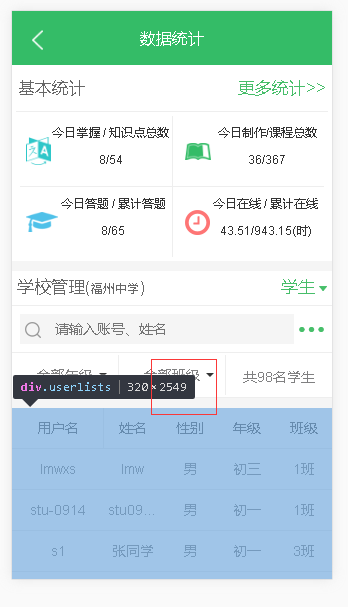
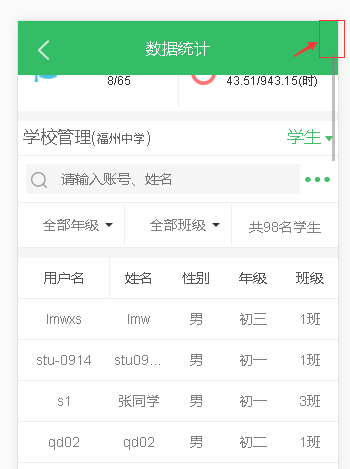
- scrollheight為內容高度,如下圖的選中的元素userlists,可視高度為170px,但是內容高度為2549px;

4、scrollTop
- scrollTop網頁卷起來的高度(網頁向上移動過程中,跑上去看不見的部分)。可以理解為scroll top offset是滾動條相對於其頂部的偏移。

offsetheight 和clientheight、scrollheight、scrollTop區別
相關推薦
offsetheight 和clientheight、scrollheight、scrollTop區別
img 邊距 網頁 scrolltop order user border screen font clientHeight:元素客戶區的大小,指的是元素內容及其邊框所占據的空間大小(經過實踐取出來的大多是視口大小) scrollHeight: 滾動大小,指的是包含滾動內
clientHeight、scrollHeight、offsetHeight和scrollTop之間區別
網頁可見區域高:document.body.clientHeight 網頁正文全文高:document.body.scrollHeight 網頁可見區域高(包括邊線的高):document.body.offsetHeight 網頁被捲去的高:document.body.scrollTop 螢幕解析度高:win
jquery 對象的 height、innerHeight、outerHeight 的區別以及DOM 元素的 clientHeight、offsetHeight、scrollHeight、offsetTop、scrollTop
有關 del core body pla port log path jstl 前言:jquery 對象的 height、innerHeight、outerHeight,還有 DOM 元素的 clientHeight、offsetHeight、scrollHeight、o
clientHeight、offsetHeight、scrollHeight、clientTop、scrollTop、offsetTop的對比
首先,這些都是dom節點的屬性。 高寬屬性:clientHeight:html元素不含border的高度。 對於box-sizing不同的情況,有些地方需要注意一下。當box-sizing為content-box的時候,clientHeight實際上相當於height+padding。當box-sizin
JavaScript之scrollTop、scrollHeight、offsetTop、offsetHeight、clientHeight、clientTop學習筆記
全文參考:https://github.com/iuap-design/blog/issues/38 、MDN clientHeight,只讀 clientHeight 可以用公式 CSS height + CSS padding - 水平滾動條的高度 (如果存在) 來計算。 如圖,這樣一個
搞清clientHeight、offsetHeight、scrollHeight、offsetTop、scrollTop
pad 滾動條 總結 -o 鏈接 over padding 位置 出現 每個HTML元素都具有clientHeight offsetHeight scrollHeight offsetTop scrollTop 這5個和元素高度、滾動、位置相關的屬性,單憑單詞很難搞清楚分別
JS 中 scrollWidth、scrollHeight、scrollLeft 、scrollTop 詳解
1. 總述 在JS 中scrollWidth、scrollHeight、scrollLeft 、scrollTop 屬性在做一些複雜的互動效果中是非常常用的,因此在本博文中詳細的介紹並給出例項。 以上的4個屬性是成對出現的,因此下面介紹中也成對的介紹,在例項中為了減少程式碼量,我直接用的
scrollHeight、offsetHeight、clientHeight與height的區別與聯系
區別 www. 包含 cnblogs 的區別 不可 www blog htm 參考:https://www.cnblogs.com/yuteng/articles/1894578.html clientHeight與height的區別是如果有滾動條時應減去滾動條的17px不
理解clientX、clientY、offsetLeft、event.offsetTop、offsetWidth、offsetHeight、clientWidth、clientHeight、scrollTop、scrollHeight
event get 頁面 off 偏移 技術 clientx 滾動 padding 一、clientX和clientY 事件發生時,鼠標距離瀏覽器的可視區域的X、Y軸的位置,不包含滾動條的區域的部分。就算是頁面進行了滾動,鼠標的坐標值還是參考可視區域的。 二、offse
style.height、offsetHeight、clientHeight、scrollHeight的區別
style.height 包括元素的滾動條,不包括邊框 clientHeight 不包括元素的滾動條和邊框 offsetHeight 包括元素的滾動條和邊框 s
js原生之scrollTop、offsetHeight和offsetTop等屬性用法詳解
本文轉載自:https://www.cnblogs.com/koleyang/p/4939853.html **scrollTop、offsetHeight和offsetTop等屬性用法詳解:** 標題中的幾個相關相關屬性在網頁中有這大量的應用,尤其是在運動框架中,但是由於有些屬性相互之間的
詳解clientHeight、offsetHeight、scrollHeight
關於clientHeight、offsetHeight、scrollHeight window.screen.availWidth 返回當前螢幕寬度(空白空間) window.screen.availHeight 返回當前螢幕高度(空白空間) window.screen.wi
淺談style.height、clientHeight、offsetHeight、scrollHeight
對象 cells class 只讀 info align padding window init 先分別介紹以下,以下資料來自MDN HTMLElement.offsetHeight 是一個只讀屬性,它返回該元素的像素高度,高度包含該元素的垂直內邊距和邊框,且是一個整數。
malloc、calloc、realloc和alloca各種的區別
calloc 一次 單元 不支持 new span 初始化 har 堆棧 需要先包含頭文件 #include"malloc.h" malloc是標準的在堆中開辟新的空間 比如 char *pt=(char *)malloc(10*sizeof(char)); 需要free(
call() 、 apply() 、bind()方法的作用和區別!
調用 權威指南 () 使用 func 開始 把他 對象 bsp 從一開始,我是在書上看到關於bind()、call() 和 apply(), 不過長久以來,在工作中與網上接觸到了很多關於這三個方法的使用場景,對這三個方法也算是比較熟悉了。所以把他們的作用和區別簡單闡述一下!
內存溢出和內存泄漏的區別、產生原因以及解決方案 轉
服務 har 操作 ger 遞歸調用 問題 let share 查錯 內存溢出 out of memory,是指程序在申請內存時,沒有足夠的內存空間供其使用,出現out of memory;比如申請了一個integer,但給它存了long才能存下的數,那就是內存溢出。 內
URI、URL、URN區別和聯系
ref 都是 urn 我們 ems 不一定 gen ner tel URI,URL,URN 從上面的那幅圖可以看出來,一共有三個不同的概念URI,URL,URN。這討論這樣的問題時,最好的方法就是回到原點啊,這裏我們在RFC 3986: Uniform Resource
JS中innerHTML、outerHTML、innerText 、outerText、value的區別與聯系?jQuery中的text()、html()和val()
chrom html標簽 sel detail put 替換 not 內容 tail 一、JS中innerHTML、outerHTML、innerText 、outerText、value的區別與聯系?jS中設置或者獲取所選內容的值:①innerHTML :屬性設置或返回該
淺談MVC、MVP、MVVM架構模式的區別和聯系
.html csdn 獲取 視圖 viewmodel url title tle htm 淺談MVC、MVP、MVVM架構模式的區別和聯系 學習了:http://www.cnblogs.com/guwei4037/p/5591183.html http://blog.csd
html、val、attr、prop區別。this.value和$(this).val()區別以及return用法
生態 所有 select 批量 控制 添加屬性 ext his 區別 html(): html() 方法返回或設置被選元素的內容 (inner HTML)。 當使用該方法讀取多個值時,它會返回第一個匹配元素的內容。 當使用該方法設置一個值時,它會覆蓋所有匹配元素的內容。 取
