【前端小小白的學習之路】vue學習記錄④(路由傳參)
阿新 • • 發佈:2017-09-21
emp 分享 exp pat vuejs 小白 one -1 limit
通過上篇文章對路由的工作原理有了基本的了解,現在我們一起來學習路由是如何傳遞參數的,也就是帶參數的跳轉。
帶參數的跳轉,一般是兩種方式:
①.a標簽直接跳轉。
②點擊按鈕,觸發函數跳轉。
在上篇文章中我們已經有兩個頁面(Helloworld.vue&Hello.vue),現在我準備往Hello.vue裏面添加3個鏈接,分別對應兩種情況的跳轉。
第一步:在原來的Hello.vue裏添加路由鏈接跳轉的代碼(見第38-44行代碼),添加後的Hello.vue代碼如下:
1 <template> 2 <div class="hello"> 3<h1>{{ msg }}</h1> 4 <h2>Essential Links</h2> 5 <ul> 6 <li> 7 <a href="https://vuejs.org" target="_blank">Core Docs</a> 8 </li> 9 <li> 10 <a href="https://forum.vuejs.org" target="_blank">Forum</a> 11</li> 12 <li> 13 <a href="https://chat.vuejs.org" target="_blank">Community Chat</a> 14 </li> 15 <li> 16 <a href="https://twitter.com/vuejs" target="_blank">Twitter</a> 17 </li> 18 <br> 19 <li> 20<a href="http://vuejs-templates.github.io/webpack/" target="_blank">Docs for This Template</a> 21 </li> 22 </ul> 23 <h2>Ecosystem</h2> 24 <ul> 25 <li> 26 <a href="http://router.vuejs.org/" target="_blank">vue-router</a> 27 </li> 28 <li> 29 <a href="http://vuex.vuejs.org/" target="_blank">vuex</a> 30 </li> 31 <li> 32 <a href="http://vue-loader.vuejs.org/" target="_blank">vue-loader</a> 33 </li> 34 <li> 35 <a href="https://github.com/vuejs/awesome-vue" target="_blank">awesome-vue</a> 36 </li> 37 </ul> 38 <div> 39 <router-link :to="{path:‘/helloworld/123‘}">參數傳遞1</router-link> 40 <br> 41 <router-link :to="{path:‘/helloworld/789‘,query:{userid:9527,name:‘Tom_Lo‘}}">參數傳遞2</router-link> 42 <br> 43 <button @click="toNewpage">點擊跳轉</button> 44 </div> 45 </div> 46 </template> 47 48 <script> 49 export default { 50 name: ‘hello‘, 51 data() { 52 return { 53 msg: ‘Welcome to Your Vue.js App‘ 54 } 55 }, 56 methods: { 57 toNewpage: function() { 58 59 this.$router.push({ path: ‘/helloworld/999‘, query: { userid: 128, name: ‘Tom‘ } }); 60 } 61 } 62 } 63 </script> 64 65 <!-- Add "scoped" attribute to limit CSS to this component only --> 66 <style scoped> 67 h1, 68 h2 { 69 font-weight: normal; 70 } 71 72 ul { 73 list-style-type: none; 74 padding: 0; 75 } 76 77 li { 78 display: inline-block; 79 margin: 0 10px; 80 } 81 82 a { 83 color: #42b983; 84 } 85 </style>
第38-44行代碼的路由鏈接跳轉寫法是固定的,記住會用就好了。
第二步:Hello.vue傳遞了參數,那麽我們就用Helloworld.vue接收參數。見更新後的Helloworld.vue代碼:
1 <!--模板部分--> 2 <template> 3 <div class="container"> 4 <h1>hello,world!</h1> 5 <p>{{test}}</p> 6 <p>接收的參數id: 7 <span class="hint">{{id}}</span> 8 </p> 9 <p>接收的參數userid: 10 <span class="hint">{{userid}}</span> 11 </p> 12 <p>接收的參數name: 13 <span class="hint">{{username}}</span> 14 </p> 15 </div> 16 </template> 17 <!--js部分--> 18 <script> 19 export default { 20 name: ‘helloworld‘, 21 data() { 22 return { 23 test: ‘this is a test‘, 24 id: this.$route.params.id,//接收參數 25 userid: this.$route.query.userid, 26 username: this.$route.query.name 27 } 28 } 29 } 30 </script> 31 <!--樣式部分--> 32 <style> 33 .container { 34 background: #aaa; 35 color: blue; 36 } 37 </style>
上面的第6-14行就是接收參數的容器。
註意:Hello.vue中的$router是用來傳遞參數的,而Helloworld.vue中的$route是用來接收參數的。
第三步:路由變化了,當然還得在index.js裏面體現(見第16行),見更新後的index.js代碼:
1 import Vue from ‘vue‘ 2 import Router from ‘vue-router‘ 3 import Hello from ‘@/components/Hello‘ 4 import HelloWorld from ‘@/components/Helloworld‘//我們新定義的組件 5 6 Vue.use(Router) 7 8 export default new Router({ 9 routes: [ 10 { 11 path: ‘/‘, 12 name: ‘Hello‘, 13 component: Hello 14 }, 15 {//新路由 16 path: ‘/helloworld/:id‘, 17 name: ‘HelloWorld‘, 18 component: HelloWorld 19 } 20 ] 21 })
第四步:入口文件App.vue不用動。路由定義、發送參數、接收參數都具備了,下面咱們就跑一下試試吧~~
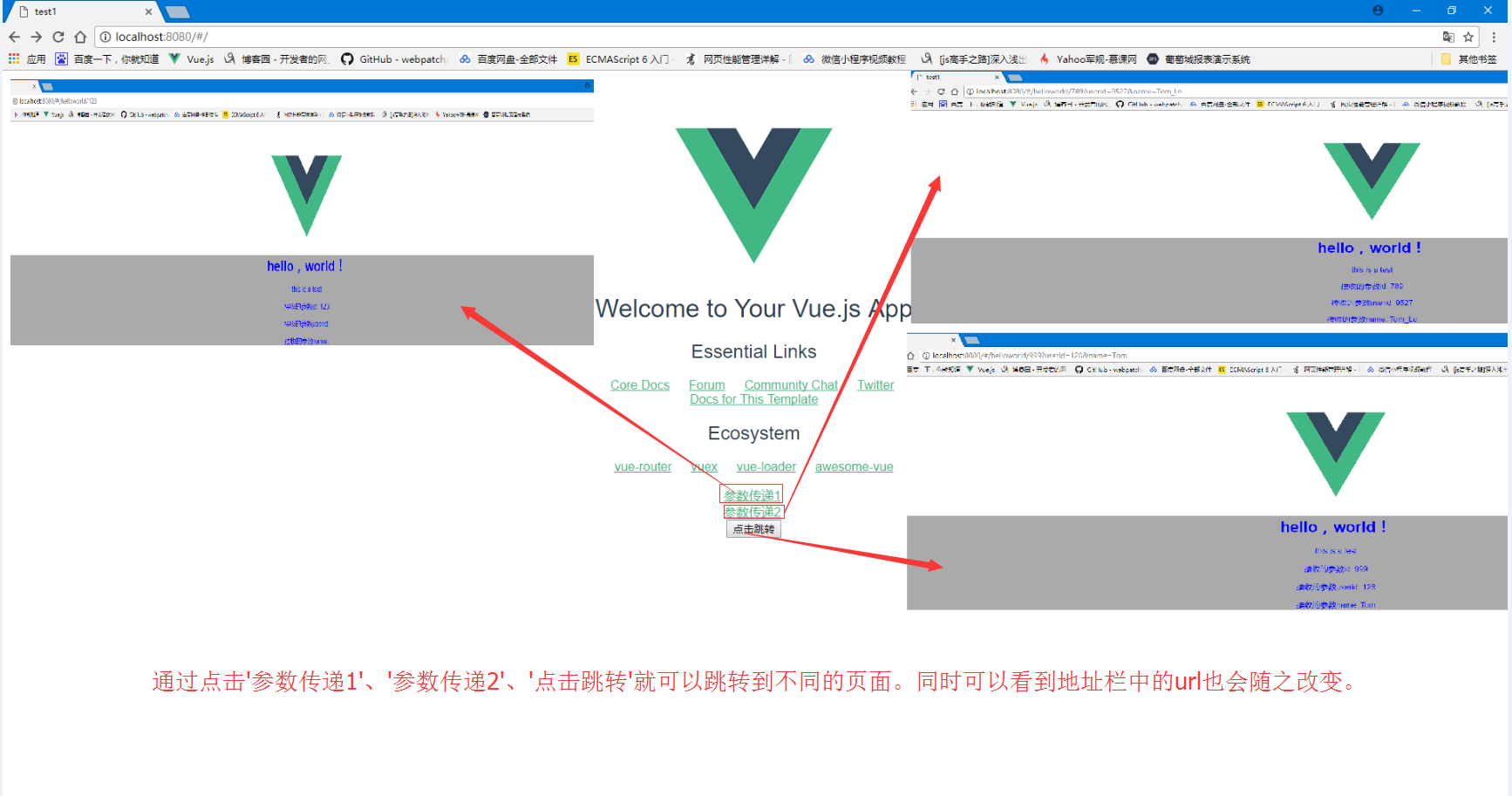
運行跳轉成功後如下圖:

通過圖示我們看到,參數都可以正常拿到了。
同時註意url的變化。首先url是有個#號,這個就代表是單頁面的路由(hash模式);然後我們的參數實際都是放在url上傳輸的,要註意別超出url的長度範圍。
【前端小小白的學習之路】vue學習記錄④(路由傳參)
