在瀏覽器中輸入url回車之後會發生什麽
在瀏覽器中輸入URL之後,瀏覽器會經歷以下5個步驟:
1.解析URL
2.DNS域名解析
3.瀏覽器與網站建立TCP鏈接(三次握手)
4.請求和傳輸數據
5.瀏覽器渲染頁面
一、解析URL
什麽是url:
URL(Universal Resource Locator) 同一資源定位符,俗稱網頁地址或者網址,用來表示某個網頁資源的地址
URL主要由一下幾個部分組成:
1、傳輸協議
2、服務器
3、域名
4、端口
5、虛擬目錄
6、文件名
7、參數
8、錨
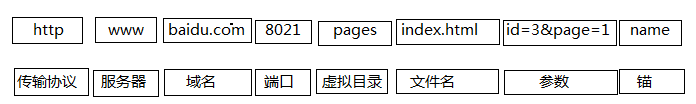
也就是說通常的url是這樣的

連起來就是這樣的 http://www.baidu.com:8021/pages/index.html?id=3&page=1#/name
我們見到的網站都是部署到線上的,一般不會顯示端口號,‘?’到‘#’之間顯示的是參數,多個參數用&隔開,‘#後面顯示的是錨’。
當在瀏覽器中輸入URL後,瀏覽器首先對拿到的URL進行識別,抽取出域名字段
二、DNS域名解析
DNS域名解析實際上是域名和IP對應的一個數據庫
IP地址我們一般都難以記住,但是機器之間可以相互識別IP地址,於是人們發明了域名,讓域名與IP地址之間一一對應,而他們之間的解析工作就稱為域名解析,域名解析需要由專門的域名解析服務器來完成,這個過程是自動進行的。
在瀏覽器中可以輸入IP地址來瀏覽網站,也可以輸入域名來瀏覽網站,雖然得到的內容是一樣的,但是調用的過程不是一樣的,輸入IP地址是直接從主機上調用地址,而輸入域名是通過域名解析器指向對應的IP地址,再從主機調用內容。
在進行DNS域名解析時會經歷以下幾個步驟
查詢瀏覽器緩存(瀏覽器會緩存之前拿到的DNS 2-30分鐘時間)如果沒有找到
檢查系統緩存 檢查hosts文件這個文件保存了以前反問過的網站的域名和IP數據,它就像是一個本地的數據庫,如果找到就可以直接獲取目標地址的IP地址,沒有找的話就要
檢查路由器緩存 路由器由自己的DNS緩存,可能就包括了這在查詢的內容,如果沒有的話就要
查詢IPS DNS緩存 IPS服務商DNS緩存(本地服務器緩存)在這裏可能有相關的內容,如果還是沒有就要
遞歸查詢 從根域名服務器到頂級域名服務器再到權限域名服務器依次搜索域名對應的IP

HTTP訪問服務器

通過以上的查找就可以獲得域名對應的IP了,接下來就是向該IP地址定位的HPP服務器發起TCP鏈接了
三、瀏覽器與網站進行TCP連接(三次握手)
第一次握手:客戶端向服務器發送請求(SYN = 1)等待服務器確認;
第二次握手:服務器收到請求並確認,回復一個指令(SYN = 1, ACK = 1);
第三次握手:客戶端收到服務器的回復指令並返回確認(ACK = 1)。

通過這三次握手就建立了客戶端和服務器之間的連接,現在就可以發送請求和傳輸數據了
四、請求和傳輸數據
比如通過get請求訪問"http://www.cnblogs.com/",通過瀏覽器的networ可以看見:
請求的網址(‘url‘): https://www.cnblogs.com/
請求方式: GET
遠程地址: 42.121.252.58:443
狀態碼: 200 OK
請求頭 .......
響應頭 .......



請求頭中包含了一個cookie信息,Cookie如果是首次訪問時,會提示服務器建立用戶緩存信息,如果有cookie,可以利用cookies對應的鍵值,找到相應的緩存,緩存裏面存放著用戶名,密碼,和一些用戶設置.
通過這種GET請求,和服務器的響應,可以將服務器上得目標文件傳輸到瀏覽器進行渲染.
五、瀏覽器渲染頁面
客戶端拿到服務器端傳輸回來的文件,找到HTML和MIME文件,通過MIME文件,瀏覽器知道要用頁面渲染引擎來處理HTML文件.
1.瀏覽器會解析html遠嗎,然後創建一個DOM樹.
在DOM樹種,每一個HTML標簽都有一個節點,並且每一個文本也有一個對應的文本節點.
2.瀏覽器解析CSS代碼,計算出最終的樣式數據,形成css對象模型CSSOM
首先會忽略不合理的css代碼,之後會按照瀏覽器默認設置 --> 用戶設置 --> 外鏈樣式 --> 內聯樣式 --> HTML中的style樣式順序進行渲染.
3.利用DOM和CSSDOM構建一個渲染樹(rendering tree)
渲染樹和DOM樹有點類似,單還是有所區別
DOM樹完全和HTML標簽一一對應,但是渲染樹會忽略掉不需要喧嚷的元素,比如head,display:none的元素,而且一大段文本中的每一行在渲染樹中都對應一個節點,渲染樹中每一個節點都存儲著對應的css屬性
4.瀏覽器根據渲染樹直接把頁面繪制到屏幕上
在瀏覽器中輸入url回車之後會發生什麽
