Viewport
地址:http://www.imooc.com/video/9565
一、頁面在手機端顯示的時候,手機瀏覽器默認做了倆件事:
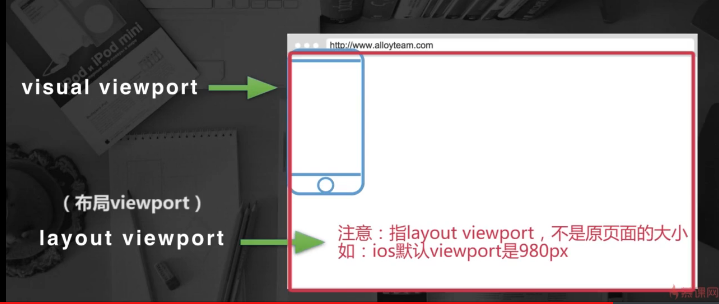
1、頁面渲染在一個980px(ios)的viewport
2、把頁面進行縮放
二、為什麽渲染時要用viewport?
比如一個300多像素的手機,渲染一個1000多像素的頁面,如果直接把網頁顯示在手機頁面上,排版會出錯。所以虛擬了一個980的viewport,先讓頁面排版正確,,然後再進行縮放
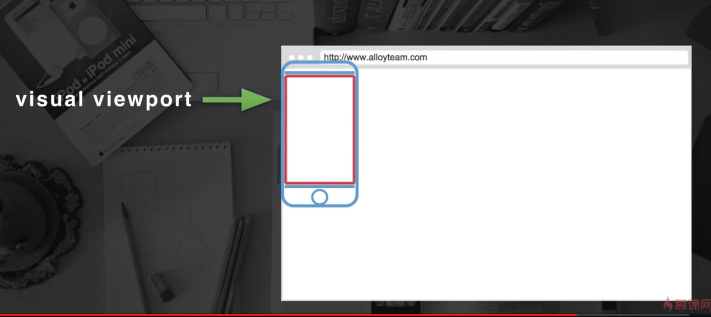
三、visual (度量/視口) viewport 和 layout (布局)viewport


理解:手機有倆層viewport,頁面渲染在低層viewport,即layout vieport,然後通過縮放,在visual viewport上展示
四、為什麽不用默認的980px的布局view?
1、寬度不可控制,不同系統不同設備的默認值都可能不同
2、頁面縮小版顯示,交互不友好
3、鏈接不可點
4、有縮放,縮放後又有滾動
Viewport
相關推薦
手機端的viewport屬性
手機端 a標簽 不同的 屬性控制 when 否則 進行 user spl Window.devicePixelRatioThis read-only property returns the ratio of the resolution in physical pixel
viewport簡介
訪問 數字 問題 viewport 一個 ice 用戶體驗 擁有 eight Viewport的用處:手機擁有了瀏覽器的初期,人們並沒有專門為移動設備設計頁面,造成的直接結果就是,訪問的頁面是直接將電腦頁面進行縮放,操作起來有諸多不便,viewport就是用來解決這個問題的
ViewPort,邏輯像素/設備獨立像素,物理像素/設備獨立像素,分辨率,CSS像素,設備像素比DPR,像素密度PPI。
詳細 到手 像素點 spa viewport src pecs 如果 you 一。相關基礎知識 小米note參數查看:http://www.mi.com/minote/specs/ 以下都以小米note這個設備為例。 1.一般說手機的幾寸是指:手機顯示屏對角線的長度。1英
關於viewport引起的微信二維碼識別區域偏移的問題討論與解決
ges 瀏覽器內核 不同 清晰 css 工作量 分辨 轉換成 如果 一、問題概述 在開發一個含有二維碼的微信頁面時,我遇到了這樣一個問題:使用iPhone第一次進入該頁面時,二維碼可以長按識別,但第二次進入時長按無法識別到二維碼。安卓機都能識別。 二、我進行了以下嘗試:
移動前端開發之viewport的深入理解
瀏覽器 開發 分辨率 電腦 標簽 在移動設備上進行網頁的重構或開發,首先得搞明白的就是移動設備上的viewport了,只有明白了viewport的概念以及弄清楚了跟viewport有關的meta標簽的使用,才能更好地讓我們的網頁適配或響應各種不同分辨率的移動設備。一、viewport的概念
淺談viewport
打開 red ive 重疊 oom 技術分享 name 情況 text 我們通常在寫移動端頁面時,往往都會在html頁面中加入這樣一段話 <meta name="viewport" content="width=device-width,initial-scale=
深入理解SVG坐標體系和transformations- viewport, viewBox,preserveAspectRatio
less orm 高度 第一篇 元素 pixel 特點 mat coo 本文翻譯自blog: https://www.sarasoueidan.com/blog/svg-coordinate-systems/ SVG元素不像其他HTML元素一樣受css盒子模型所制約。這個特
Viewport
ide 寬度 www 出錯 mage epo es2017 bsp 如果 地址:http://www.imooc.com/video/9565 一、頁面在手機端顯示的時候,手機瀏覽器默認做了倆件事: 1、頁面渲染在一個980px(ios)的viewport
html5開發之viewport使用-屏幕適配
meta 允許 用戶 不同 屏幕寬度 ice phone 是否 浮點 隨著高端手機(Andriod,Iphone,Ipod,WinPhone等)的盛行,移動互聯應用開發也越來越受到人們的重視,用html5開發移動應用是最好的選擇。然而,每一款手機有不同的分辨率,不同屏幕大小
viewport 模板(移動端)
css ref capable tle wid 標題 obi init scale <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta content="
移動端頁面:viewport與分辨率的坑
效果 span idt 分辨 name col 移動端 use init <meta name="viewport" content="width=device-width, user-scalable=no"> <meta name=‘
CSS像素、物理像素、邏輯像素、設備像素比、PPI、Viewport
www 鏈接 issue shu hone phone 顯示器 手機 view 參照整理自:https://github.com/jawil/blog/issues/21 http://www.jianshu.com/p/
viewport大白話
width 道理 般的 utf 問題 大堆 ini color 既然 以下所有內容均是我自己理解的,可能有誤,懂得大佬希望指點一下我。。 首先,寫一個簡單的頁面。裏面只有1個200*200的div <html lang="en"> <head
viewport 屬性
ont color 橫豎 splay 寫上 當前 hone device 寬度 <meta name="viewport" content="width=device-width, initial-scale=1"> 當前的viewport寬度設為ideal
html5 viewport適配移動屏幕
-- 必須 min 用戶 介紹 發出 tab 是否 maximum 隨著高端手機(Andriod,Iphone,Ipod,WinPhone等)的盛行,移動互聯應用開發也越來越受到人們的重視,用html5開發移動應用是最好的選擇。然而,每一款手機有不同的分辨率,不同屏幕大小,
移動端頁面利用好viewport,適配各種寬度屏幕
div 網站 parseint color 計算 IE phone scree gpo 最近研究微貸網的移動端代碼,發現他們網站在適配不同寬度屏幕的顯示情況時,發現他們並不是利用rem單位,而是利用js動態設置mete的viewport來達到適配的效果。 感覺挺不錯的,也不
你可能不知道的viewport
setw 變化 idt content 移動前端 其它 網頁 offset cli 概述 前幾天偶然看到一個pc端網頁,發現用手機打開竟然同比縮放了,作為一個前端從業者,我自然想要弄清它到底是怎麽縮放的。之後查了它的meta信息,css和js,發現沒有任何兼容手機端的代碼,
深入理解移動端像素知識與Viewport知識(轉 )
num height com 密度 橫豎 行業 alt show 改變大小 一 像素知識 1.1 設備像素(device pixel) 它是物理概念,指的是設備中使用的物理像素(Physic pixel)。這個單位用px表示,它是一個[相對絕對單位
轉 關於HTML5中meta name="viewport" 的用法 不同分辨率手機比例縮放
useragent 發生 tor 進行 The 初始 markdown eight TE 移動端的布局不同於pc端,首先我們要知道在移動端中,css中的1px並不等於物理上的1px,因為手機屏幕的分辨率已經越來越高,高像素但是屏幕尺寸卻沒有發生太大變化,那就意味著一個物
Ext JS基礎(面板布局viewport)
tor 創建 普通 插入內容 tabpanel ext 技術分享 tac center 1 Ext.onReady(function () { 2 //創建一個TreeStore,TreeStore負責為Tree提供數據 3 var store
