JS表達式函數,this
阿新 • • 發佈:2017-09-22
http com 20px 代碼 ima def logs clas wid
<style>
div {
width: 200px;
height: 200px;
background: red;
margin-top: 20px;
}
</style>
</head>
<body>
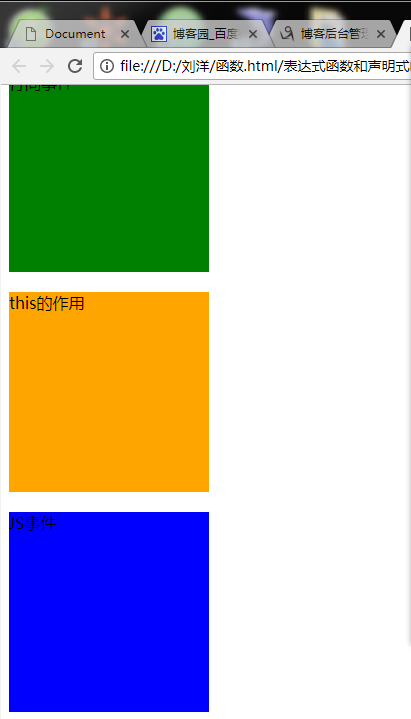
<div id="header" >行間事件</div>
<div id="main">this的作用</div>
<div id="footer">JS事件</div>
<script>
var header=document.getElementById("header"),
footer=document.getElementById("footer"),
main=document.getElementById("main");
toGreen();//在函數toGreen之前之後都可以
function toGreen(){
header.style.background="green";
}
var toBlue=function(){
footer.style.background="blue";
}
footer.onclick=toBlue;//只能在toBlue之後不能再之前,因為代碼是從上向下執行的toBlue相當於一個變量,在其之前則toBlue是undefined;
main.onclick=function(){
//在這行代碼中this等價於main
this.style.background="orange";
}
</script>

JS表達式函數,this
