jquery實現可以中英切換的導航條
阿新 • • 發佈:2017-09-23
images doc .cn gin 切換 () 100% meta image
html
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>導航欄</title> <link rel="stylesheet" href="css/test.css" /> <script type="text/javascript" src="js/jquery-1.11.3.min.js" ></script> <script type="text/javascript" src="js/test.js" ></script> </head> <body> <div class="nav"> <ul class="list"> <li> <a href="#"> <b>Home</b> <i>首頁</i> </a> </li> <li> <a href="#"> <b>Study</b> <i>學習</i> </a> </li> <li> <a href="#"> <b>Coursr</b> <i>課程</i> </a> </li> <li> <a href="#"> <b>Bbs</b> <i>論壇</i> </a> </li> <li> <a href="#"> <b>About</b> <i>關於</i> </a> </li> </ul> </div> </body> </html>
css
*{padding:0; margin:0;}
li{ list-style:none; }
a{ text-decoration:none;}
.nav{ width:100%; height:40px; background:#222; margin-top:100px; overflow:hidden;}
.list{ width:1000px; height:40px; margin:0 auto;}
.list li{ float:left;}
.list li a{ display:block; }
.list b,.list i{ display:block; padding:0 30px; color:#aaa; line-height:40px; text-align:center;}
.list b{ font-weight:100}
.list i{ font-style:normal; background:#333; color:#fff;}
js
$(document).ready(function() {
$(".list a").hover(function() {
$(this).stop().animate({
"margin-top":-40
},300)
},function(){
$(this).stop().animate({
"margin-top":-40
},300)
});
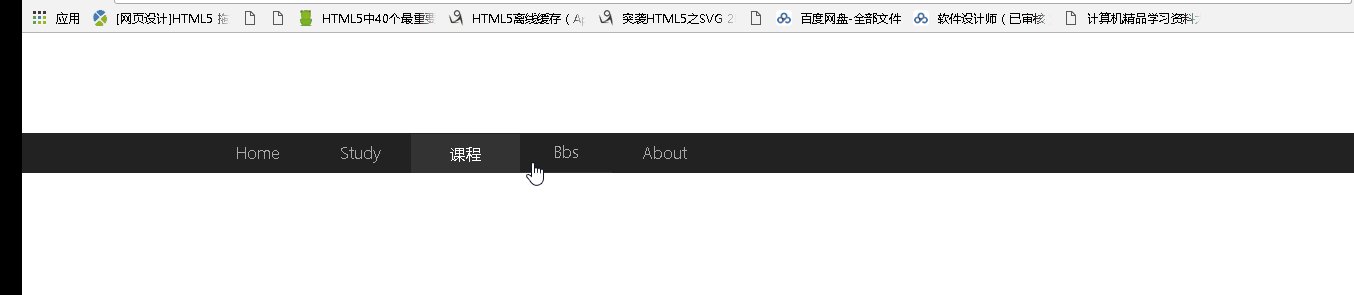
效果:

2017-09-23 12:42:54
jquery實現可以中英切換的導航條
