DTcms網站偽靜態邏輯
我們之前寫偽靜態就是web.config裏面配置好。-->配置偽靜態(URL重寫),DTcms網站寫的偽靜態跟之前的不一樣,他是靜態頁面和代碼現實了分離。http://demo.dtcms.net/ 演示網站
在看本篇文章之前,需要準備一下基本知識
①HttpHandler(處理程序) 和 HttpModule(托管模塊)
②HTML頁面生成ASPX頁面
③HttpContext.RewritePath
當然,你的正則表達式也必須了解,以及如何在C#中使用正則表達式。
接下來到了我們的正文,為了研究它這個偽靜態還是花了一點時間,弄懂後其實也沒什麽還是比較簡單的。
①需要你去下載源碼 http://bbs.dtcms.net/forum.php?mod=viewthread&tid=2420&extra=page%3D1
②安裝數據庫,然後修改web.config文件鏈接到本地數據庫
③在index.aspx頁面 修改 預覽網站 的鏈接

④運行項目就可以正常查看了,你會看到URL地址都是*.html。
接下來就來一步步解析他的代碼。
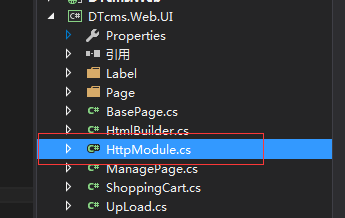
HttpHandler(處理程序) 和 HttpModule(托管模塊) 有這篇文章我們知道,如何一個頁面繼承了  ,每當頁面打開之前都會去訪問繼承這個接口的頁面。正好他的網站裏面也有一個繼承這個接口的類。在解決方案的這個位子。
,每當頁面打開之前都會去訪問繼承這個接口的頁面。正好他的網站裏面也有一個繼承這個接口的類。在解決方案的這個位子。

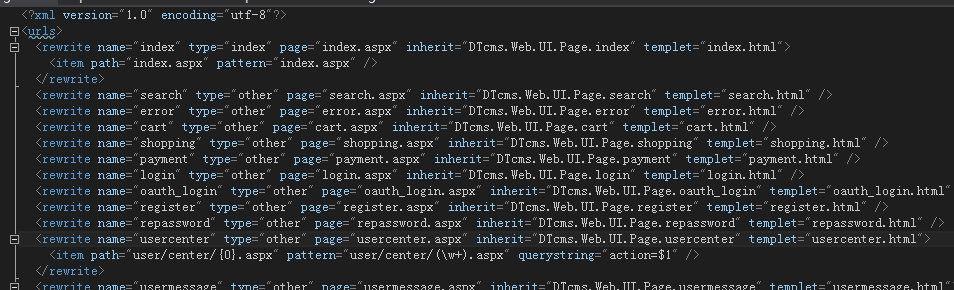
看他裏面的代碼可以知道,主要就是做了一些數據的讀取,然後判斷你當前的頁面是否支持URL重寫,URL重寫的規則在 urls.config 配置文件裏面,可以看做就是一張表裏面的數據,只是用某個方法保存在*.config文件裏面了。這裏用的時候就是相反,我們把此配置裏面的節點設置一個類來接受這個配置文件。我們就可以讀取此配置文件生成一個類的集合

HttpModule.cs類的最終目的就是這句代碼,前面對我們訪問的*.HTML進行處理,最後導向 DTcms.Web\aspx\main 這個文件夾裏面的*.aspx頁面,由這個網站的本質和我們之前了解的URL重寫,其實URL偽靜態的實質就是 地址欄中顯示的*.html頁面,直接訪問的是 *.aspx頁面。

那麽問題來了, DTcms.Web\aspx\main 這個頁面裏面的 *.aspx是怎麽來的,成了我們主要關心的問題。它的後臺樣式演示網站有個生成模板功能,就是把HTML頁面生成ASPX頁面。

然後查看源碼你會看到有個類,就是把HTML生成ASPX頁面。然後你去查看這個頁面的代碼。
我們可以發現,這個頁面的原理:
配合這個 HTML頁面生成ASPX頁面
有一些正則表達式,然後對讀取的HTML進行匹配,換成ASPX頁面的代碼,然後保存就可以了。

如何做數據交互?
既然我們的ASPX頁面都是HTML頁面生成而來,那怎麽做數據交互呢?那官網裏面介紹了一些語法,用來寫數據交互的http://www.dtcms.net/help/show-72.html。我們在HTML頁面用它規定的語法來寫數據交互
註:你必須按照它規定的語法來寫,因為它後臺正則表達式都是寫好了的,如果不是它規定的語法會解析不了,就不會生成正確的ASPX代碼了。
例如頁面上這個方法寫了怎麽來的。

我們生成的ASPX頁面都有這個

這個文件夾裏面的類就是用來寫後臺代碼的,就跟aspx頁面對應的*.cs後臺代碼一樣的。它這裏把頁面和代碼完全分離開來了。
基本原理就是這樣了。這裏並沒有取研究它的代碼細節。
DTcms網站偽靜態邏輯
