vue 2 使用Bus.js進行兄弟(非父子)組件通信 簡單案例
阿新 • • 發佈:2017-09-24
style -1 method 顯示 通信 ast 技術分享 實例 logs
vue2中廢棄了$dispatch和$broadcast廣播和分發事件的方法。父子組件中可以用props和$emit()。如何實現非父子組件間的通信,可以通過實例一個vue實例Bus作為媒介,要相互通信的兄弟組件之中,都引入Bus,之後通過分別調用Bus事件觸發和監聽來實現組件之間的通信和參數傳遞。
首先需要在任意地方添加一個bus.js

在bus.js裏面 寫入下面信息
1 import Vue from ‘vue‘ 2 export default new Vue;

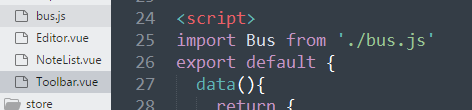
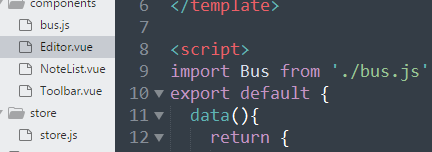
在需要通信的組件都引入Bus.js
如果你的bus.js是自定義一個bus的文件那from後面就改成你的所放的位置
1 import Bus from ‘./bus.js‘

接下來就是要組件通信了
添加一個 觸發 #emit的事件按鈕
<template> <div id="emit">
<button @click="bus">按鈕</button>
</div>
</template>
import Bus from ‘./bus.js‘
export default {
data() {
return {
message: ‘‘"}
},
export default {
methods: { bus () { Bus.$emit(‘msg‘, ‘我要傳給兄弟組件們,你收到沒有‘) } }
}
}
打開要和$emit通信的另外一個組件 添加

在鉤子函數中監聽msg事件
<template> <div id="on"> <p>{{message}}</p> </div> </template> import Bus from ‘./bus.js‘ export default { data() { return { message: ‘‘" } }, mounted() { Bus.$on(‘msg‘, (e) => { this.message = msg }) } }
最後p會顯示來自$emit傳來的信息
vue 2 使用Bus.js進行兄弟(非父子)組件通信 簡單案例
