使用VUE模仿BOSS直聘APP
一、碎碎念:
偶爾在群裏看到一個小夥伴說:最近面試的人好多都說用vue做過一個餓了麽。當時有種莫名想笑。
為何不知道創新一下?於是想寫個DEMO演練一下。那去模仿誰呢?還是BOSS直聘(跟我沒關系,不是在打廣告!只是用過)吧,15年使用angular1.0+也模仿過它。
於是就組織了幾個小夥伴一起開發,目的:1、學習如何使用github遠程協作。2、把框架用在實戰中。
正文從下面開始...
二、DEMO介紹:(目前功能不全,業余時間會繼續更新)
1、名稱:模仿BOSS直聘
2、源碼倉庫:https://github.com/SimpleRoom/BOSS
3、在線預覽:https://wjf444128852.github.io/demo01/BOSS/#/
4、所用技術:vue2.0+,vue-router,mint-ui,axios,scss
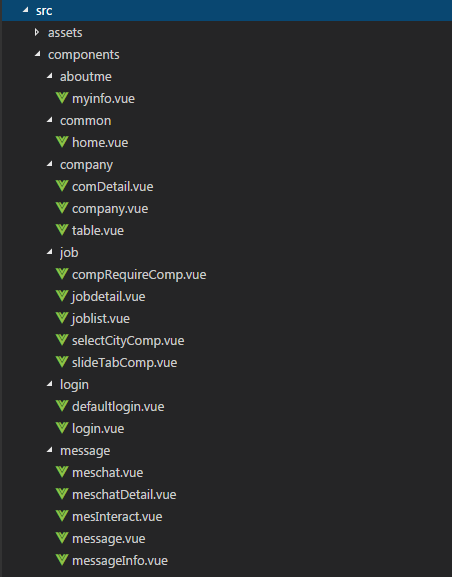
5、頁面結構以及負責人

鄙人負責:login和job,common頁面
科比(代號):負責company和aboutme頁面
曼梅(妹子):負責message頁面
三、開發期間學到了什麽?
1、git的簡單使用
2、sessionStorage的操作
3、vue-router的配置(如何能賴加載)
4、如何使用axios發送ajax
5、如何查閱組件官方文檔(如mint-ui),發現問題如何去官方提issues
6、兄弟組件如何通信
7、父子組件如何通信
8、vuecli在打包的時候如何配置不想要的文件(主要是webpack)
9、本地如何配置跨域調試接口
四、有待解決的問題
1、路由跳轉後返回如何讓恢復之前的滾動位置
2、查詢路由的跳轉問題
3、路由history模式相關問題
4、如果想用vuex,該如何下手?
感謝vue群眾的各位老鳥的指點!
有點忙。會不定期更新.....
使用VUE模仿BOSS直聘APP
