Vue.js學習(常用指令)
Vue.js的指令是以v-開頭,它們用於HTML元素,指令提供了一些特殊的特性,將指令綁定在元素上時,指令會為綁定的目標元素添加一些特殊的行為,我們可以將指令看作特殊的HTML特性。
Vue.js提供了一些內置指令,現在來介紹一下常用的內置指令。
v-if指令
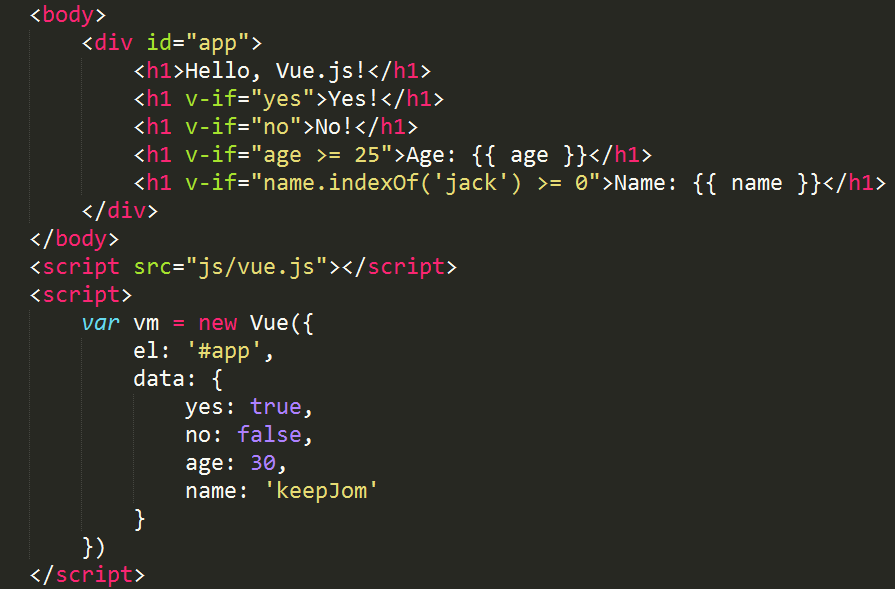
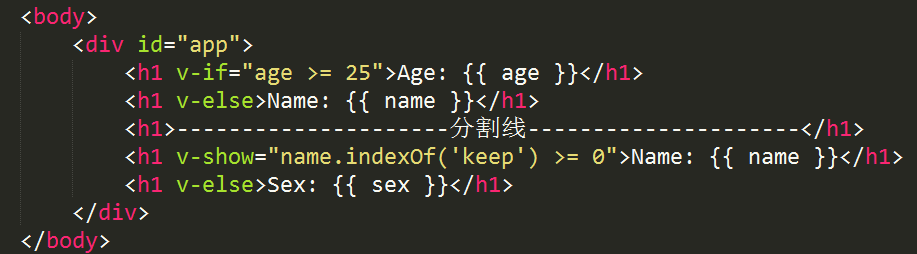
v-if是條件渲染指令,它根據表達式的真假來添加或刪除元素,它的基本語法:v-if = "expression",expression是一個bool值的表達式,該表達式既可以是bool屬性,也可以是一個返回bool的運算符,如以下代碼:

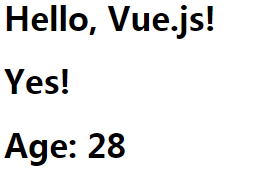
渲染後的頁面如下圖:

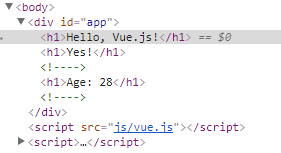
通過控制臺可以看到渲染的HTML代碼中只包含這三個<h1>元素,如下圖:

也可以在控制臺上修改data屬性的值,比如將yes的值改為false,即 vm.yes = false,那麽頁面中的Yes就會被刪除,vm作為vue的實例,之所以可以直接訪問data裏的屬性是因為每個vue實例都會代理其選項對象裏的data屬性。
記住:使用v-if指令時,只有表達式為真的元素才會被渲染,這是和下一個將要介紹的v-show指令的區別。
v-show指令
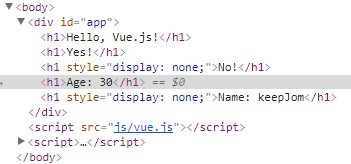
v-show指令也是條件渲染指令,剛剛也提到了v-if指令和v-show指令有一個區別,這個區別就是v-show指令的元素都會被渲染,只是表達式為假的元素會被設置css屬性display:none,將其隱藏。如下圖:

v-else指令
v-else指令必須跟在v-if指令或v-show指令後面,否則它無法被識別。
v-else指令的元素是否被渲染到HTML中主要看基於vue.js版本,如果是2.x版本,那麽不管前面是v-if指令還是v-show指令,當前面指令為真時,v-else指令的元素都不會被渲染到HTML中,如果是1.x版本,取決於前面是v-if指令還是v-show指令;
當前面是v-if指令時,且該指令為真,則v-else指令就不會被渲染到HTML中;
當前面是v-show指令時,且該指令為真,v-else指令依然會被渲染到HTML中,只是會為其設置css屬性display:none,將其隱藏;
v-for指令
v-for指令與javascript的遍歷語法相似,即基於一個數組渲染一個列表,語法為:v-for = "item in items",items為數組,item為被遍歷的數組元素。如以
下代碼:

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <link rel="stylesheet" href="styles/demo.css" /> </head> <body> <div id="app"> <table> <thead> <tr> <th>Name</th> <th>Age</th> <th>Sex</th> </tr> </thead> <tbody> <tr v-for="person in people"> <td>{{ person.name }}</td> <td>{{ person.age }}</td> <td>{{ person.sex }}</td> </tr> </tbody> </table> </div> </body> <script src="js/vue.js"></script> <script> var vm = new Vue({ el: ‘#app‘, data: { people: [{ name: ‘Jack‘, age: 30, sex: ‘Male‘ }, { name: ‘Bill‘, age: 26, sex: ‘Male‘ }, { name: ‘Tracy‘, age: 22, sex: ‘Female‘ }, { name: ‘Chris‘, age: 36, sex: ‘Male‘ }] } }) </script> </html>View Code
v-bind指令
v-bind指令可以在後面帶一個參數,用冒號隔開,這個參數一般是HTML元素的特性(attribute),,例如:v-bind:class
如以下代碼:

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <link rel="stylesheet" href="styles/demo.css" /> </head> <body> <div id="app"> <ul class="pagination"> <li v-for="n in pageCount"> <a href="javascripit:void(0)" v-bind:class="activeNumber === n + 1 ? ‘active‘ : ‘‘">{{ n + 1 }}</a> </li> </ul> </div> </body> <script src="js/vue.js"></script> <script> var vm = new Vue({ el: ‘#app‘, data: { activeNumber: 1, pageCount: 10 } }) </script> </html>View Code
使用v-bind指令作用於元素的class上,為當前頁設置css樣式。
這裏要註意的是遍歷pageCount時,vue,js版本的不同會導致遍歷的開始不同;
當版本為1.x時,遍歷是從0開始的,一直到pageCount-1結束;
當版本為2.x時,遍歷是從1開始的,一直到pageCount結束。
v-on指令
v-on指令用於監聽DOM事件,它的用法與v-bind類似,例如監聽點擊事件:v-on:click="doSomething"
有兩種形式調用方法:<1>綁定一個方法,即將事件指向方法的引用
<2>使用內聯語句
如下代碼:Greet按鈕就是使用第一種方法,即將事件綁定到greet()方法,而Hi按鈕直接調用say()方法

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <div id="app"> <p><input type="text" v-model="message"></p> <p> <!--click事件直接綁定一個方法--> <button v-on:click="greet">Greet</button> </p> <p> <!--click事件使用內聯語句--> <button v-on:click="say(‘Hi‘)">Hi</button> </p> </div> </body> <script src="js/vue.js"></script> <script> var vm = new Vue({ el: ‘#app‘, data: { message: ‘Hello, Vue.js!‘ }, // 在 `methods` 對象中定義方法 methods: { greet: function() { // // 方法內 `this` 指向 vm alert(this.message) }, say: function(msg) { alert(msg) } } }) </script> </html>View Code
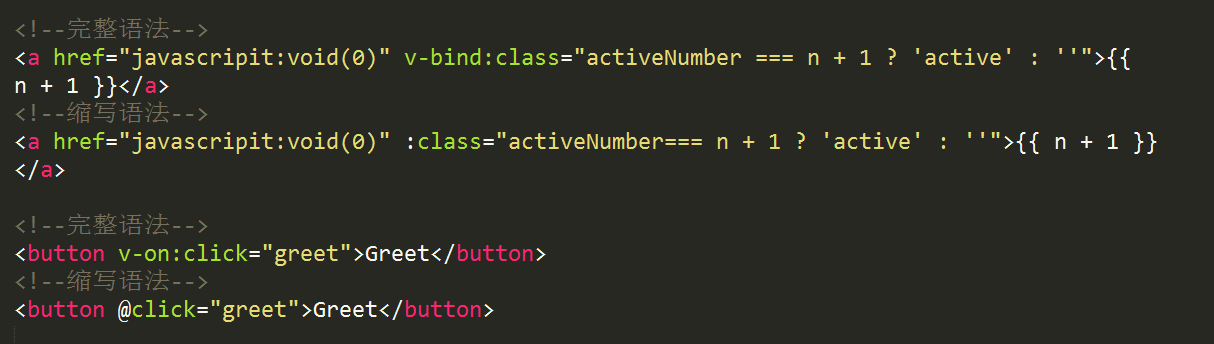
v-bind與v-on的縮寫方式
v-bind可以縮寫為一個冒號,v-on可以縮寫為一個@符號,如下:

Vue.js學習(常用指令)

